優(yōu)秀網(wǎng)站設(shè)計(jì)在排版布局、色彩搭配、品牌文案梳理、網(wǎng)頁(yè)內(nèi)容及使用體驗(yàn)等方面都有著出色表現(xiàn)。今天我們通過(guò)dribbble.com一個(gè)簡(jiǎn)約國(guó)際風(fēng)的精選作品來(lái)賞析和理解這個(gè)觀點(diǎn)。




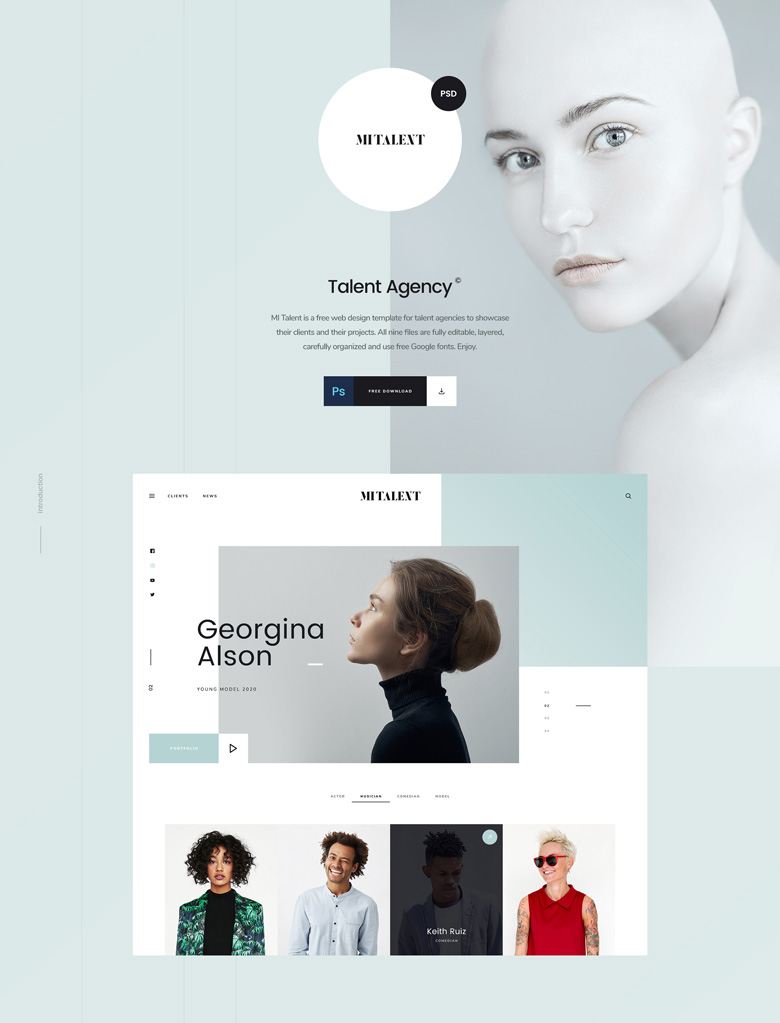
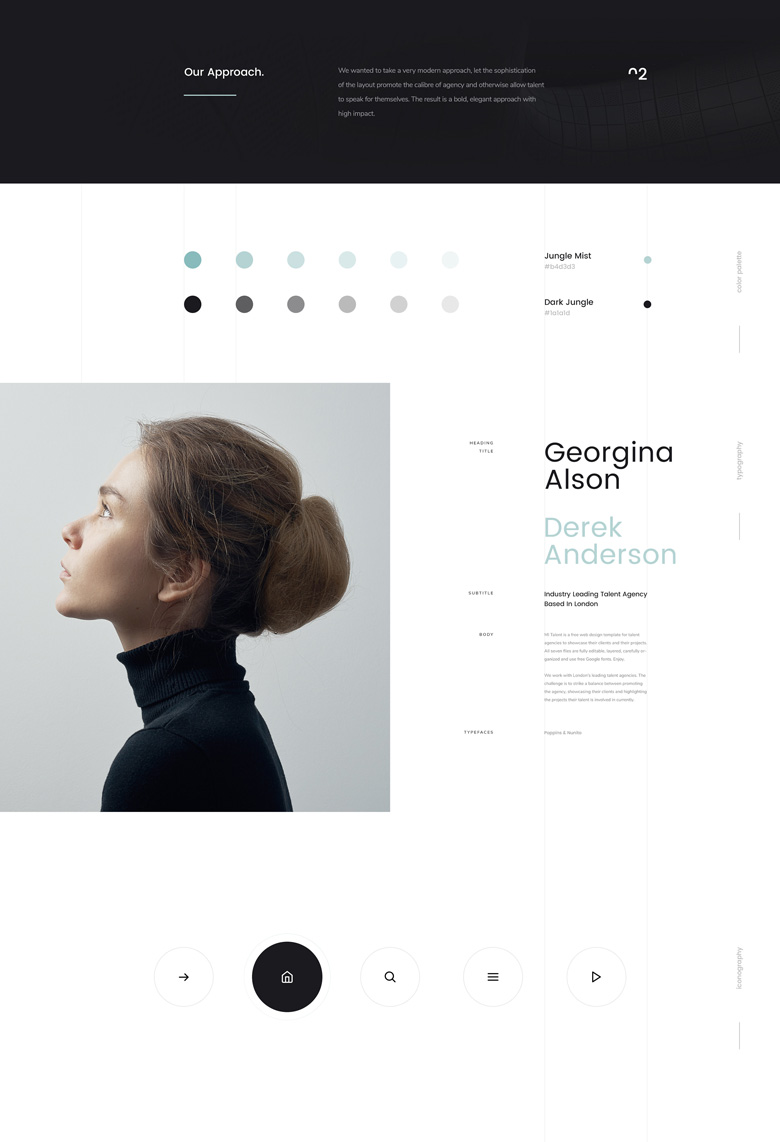
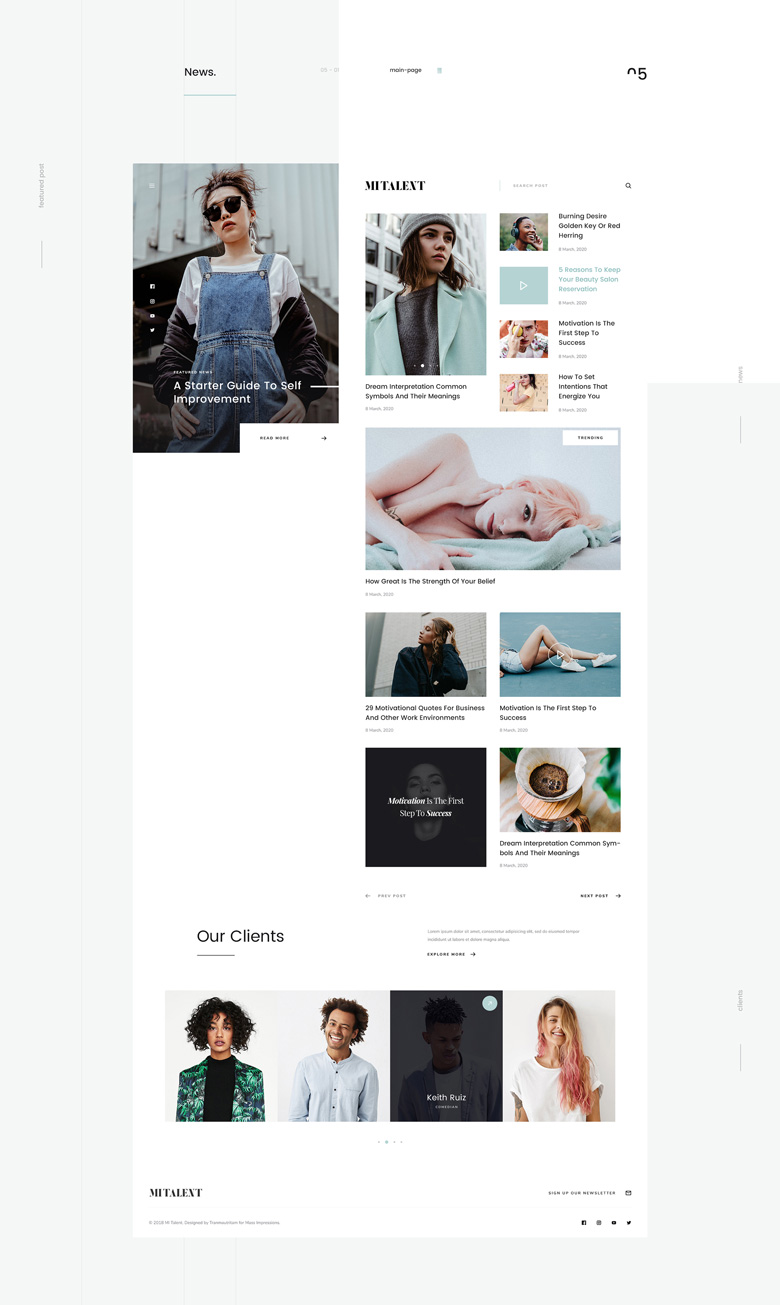
首先,排版設(shè)計(jì)中,最容易形成版式風(fēng)格的技巧就是巧妙運(yùn)用品牌vi色塊來(lái)布局。

其次是借助線條來(lái)形成對(duì)齊的關(guān)系。有效運(yùn)用線條,可以讓內(nèi)容得到對(duì)齊,也容易形成區(qū)域劃分。

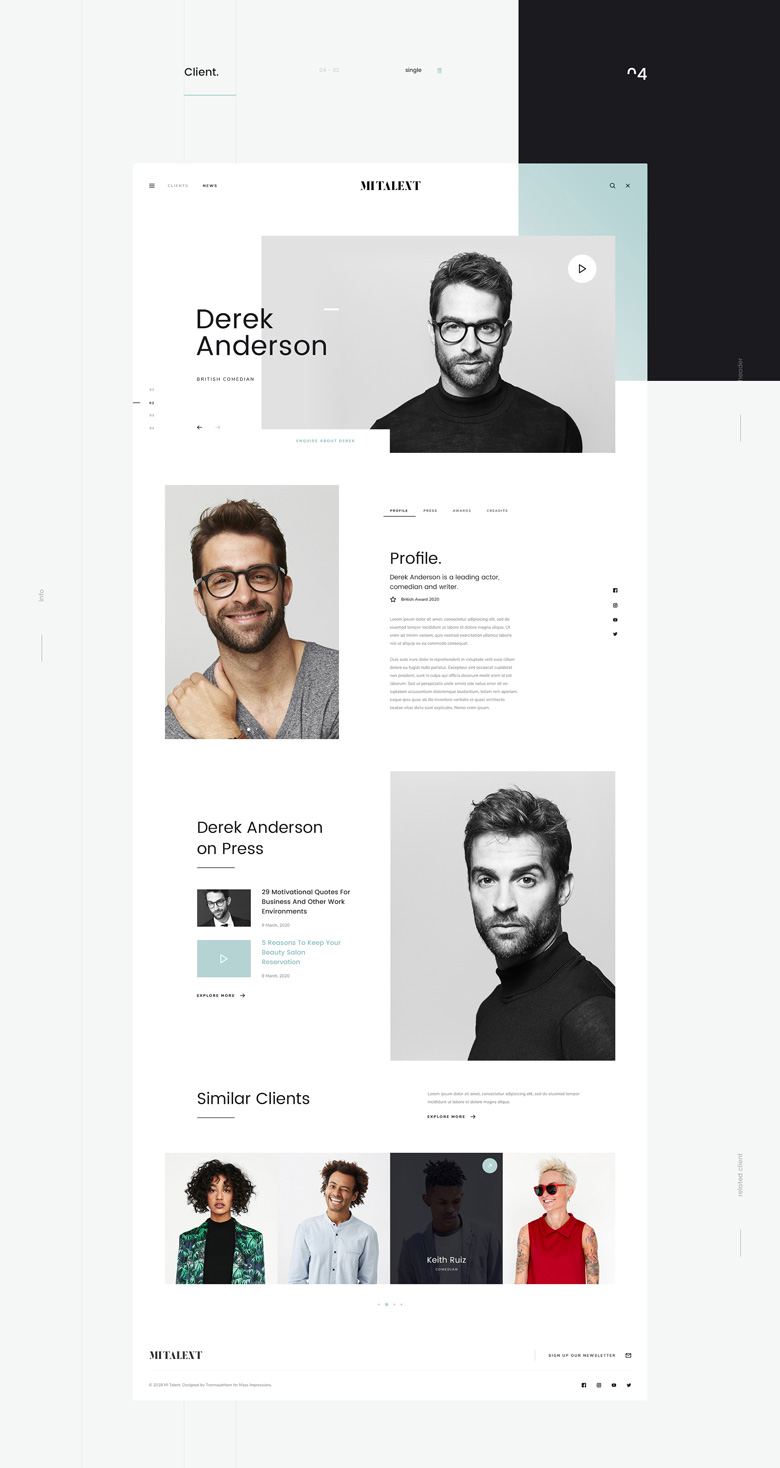
另外就是界面中,網(wǎng)頁(yè)的組件排布、模塊內(nèi)容的大小比例、組件顏色的深淺對(duì)比。

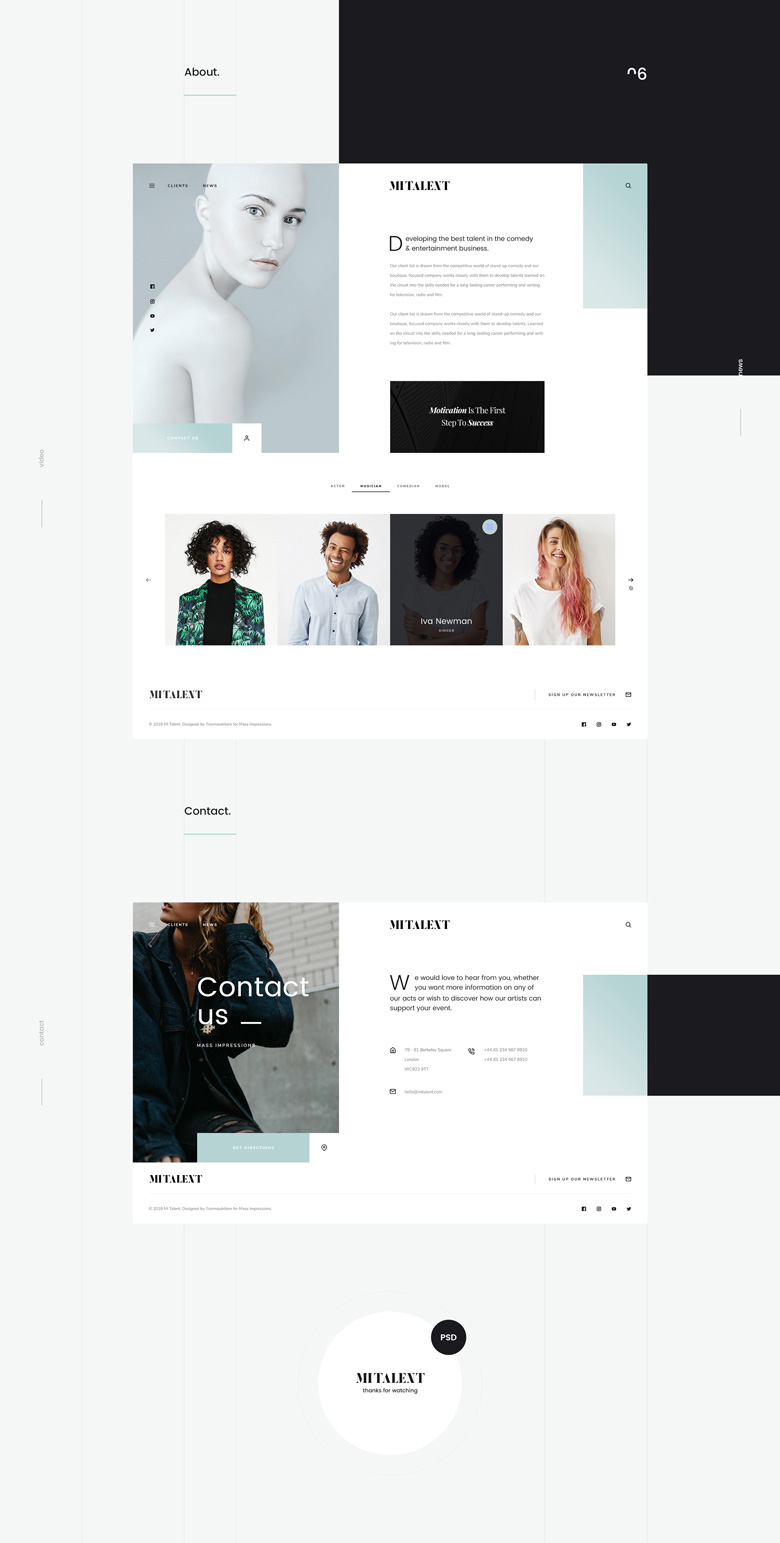
傳達(dá)界面中的時(shí)尚氣息,除了文案策劃中的精致圖片、朗朗上口的廣告文字外,還有網(wǎng)頁(yè)設(shè)計(jì)界面中圖標(biāo)icon元素。這個(gè)網(wǎng)站只采用了幾個(gè)簡(jiǎn)介的圖標(biāo),貫穿整站,卻能給人在視覺(jué)上傳遞了一種國(guó)際時(shí)尚氣質(zhì)。

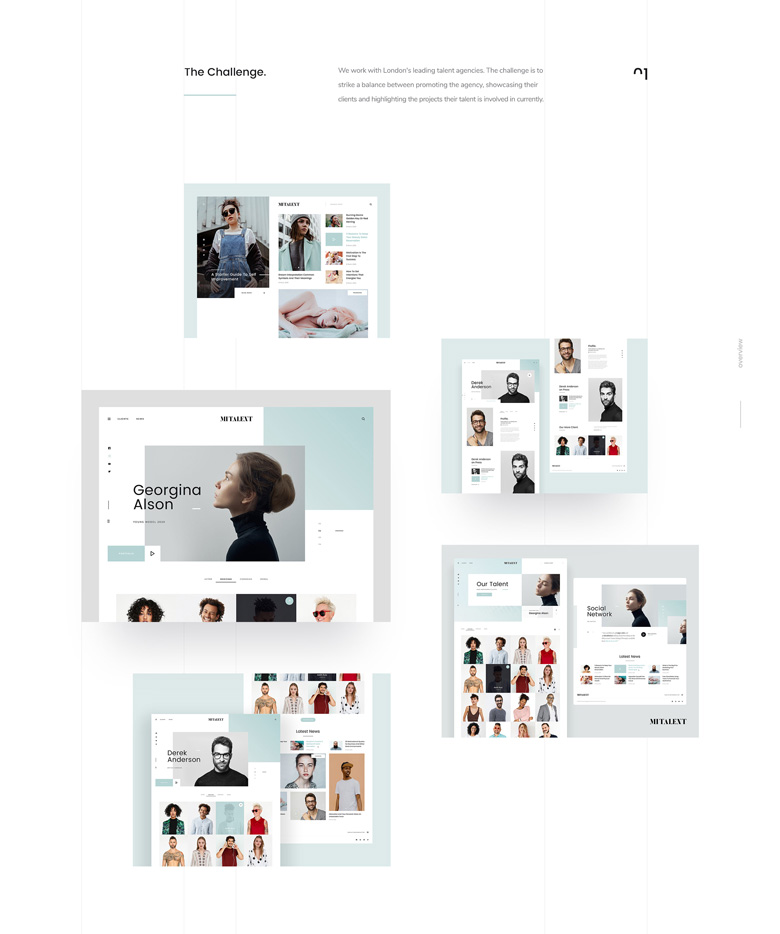
網(wǎng)站內(nèi)容區(qū)域的劃分與對(duì)齊,借助了柵格系統(tǒng)的原理。如果整站頁(yè)面縱向來(lái)排放,很容易看出每個(gè)頁(yè)面的對(duì)齊模式。

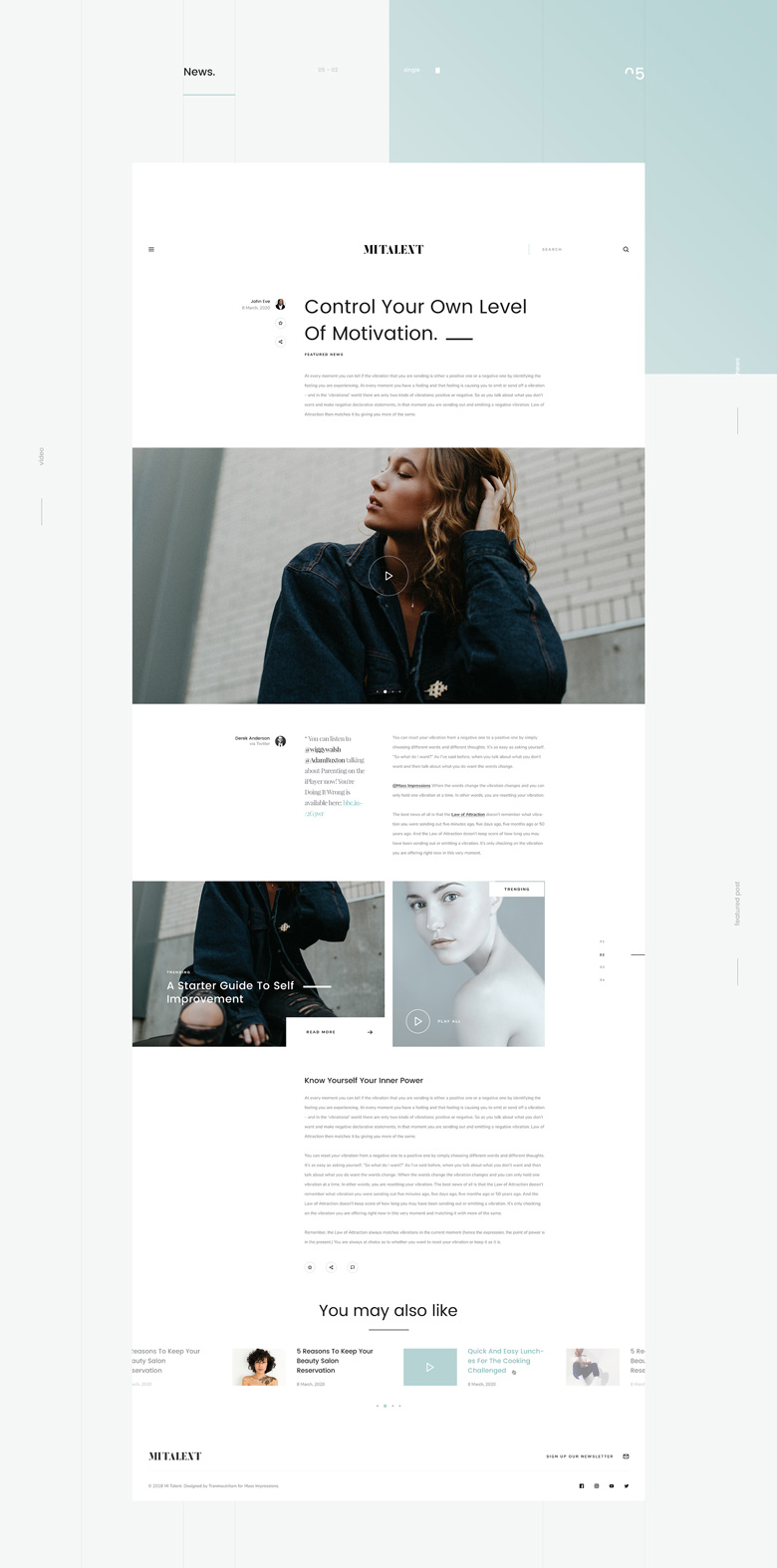
2020年網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)當(dāng)中,有一種是使用視頻圖像作為版式設(shè)計(jì)的一部分元素。對(duì)于視頻的選擇,一定要做到恰到好處。過(guò)長(zhǎng)不是好事。

局部細(xì)節(jié)的斟酌、內(nèi)容可拓展性的考慮,都是設(shè)計(jì)師在具體界面排版時(shí)需要考慮的。

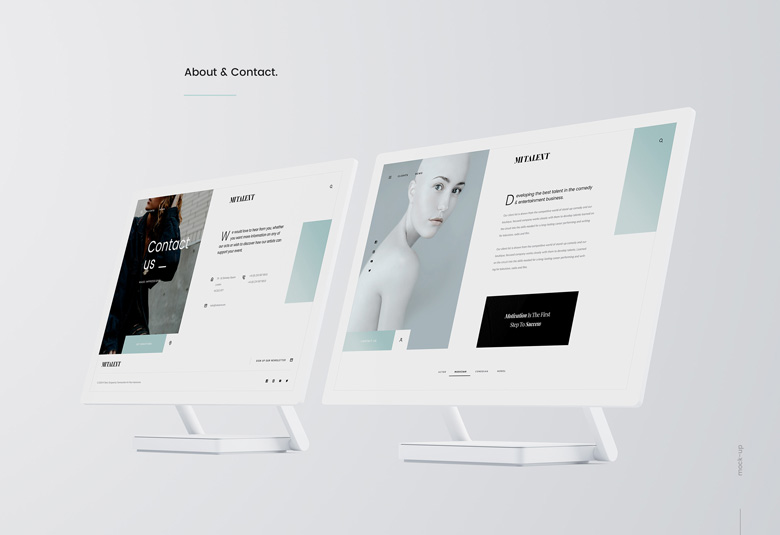
對(duì)于企業(yè)網(wǎng)站建設(shè)而言,大多數(shù)同行頁(yè)的品牌網(wǎng)站架構(gòu)基本上有相似之處,然而對(duì)于設(shè)計(jì)師而言,不同品牌網(wǎng)站設(shè)計(jì)目標(biāo)不同,要取得個(gè)性化的成果,就需要在局部細(xì)節(jié)的地方有所體現(xiàn)。

小結(jié)
-
正是由于設(shè)計(jì)師能在整站的版式設(shè)計(jì)、色彩把控、文案梳理與精選等等方面做到出類拔萃,精益求精,最終成就了一個(gè)行業(yè)、一個(gè)品牌的經(jīng)典。



