網站設計中的排版趨勢似乎比其他設計趨勢發展得更快。很長一段時間以來,網站設計師都堅持使用襯線字體。但現在那感覺像是古老的歷史了!
當今種類繁多的Web字體帶來了更多有趣的設計可能性,字體配對和視覺主題。
我們正在研究將字體配對的八種趨勢,每種趨勢都有一個漂亮的例子,涵蓋了廣泛的字體系列和美學。
什么是字體配對?
字體配對就是將不同的字體組合在一起用于一個網站設計項目,雖然使用術語“配對”,但字體配對可以指在同一個項目中使用任意數量的字體。
一個好的字體配對,通常不超過兩到三種字體,是和諧的,同時提供充足的字體風格之間的對比。字體對通常傳達相似的情緒,并具有互補的形狀,因此它們能引起信息的注意,但不會相互競爭。
在配對中不能使用超過一種新奇、時髦或具有挑戰性的字體。這有助于確保網站設計排版的可讀性和平衡性。
1、輪廓+填充

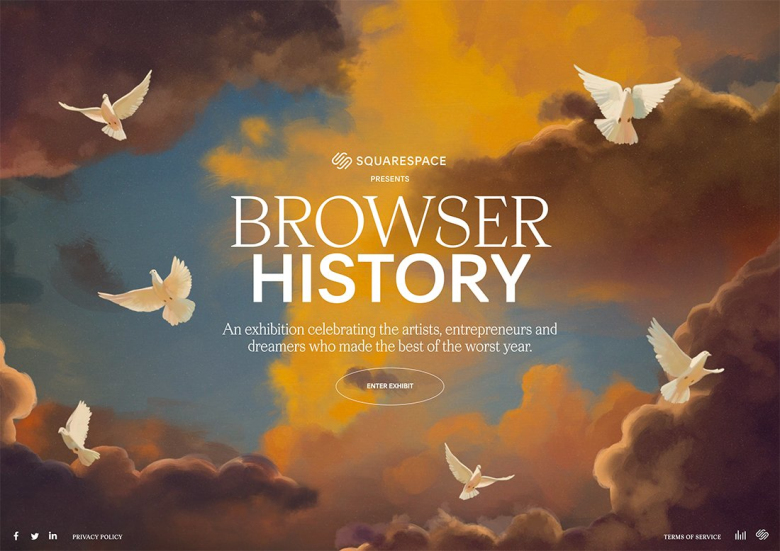
2021年印刷術的最大趨勢之一可能是使用輪廓字體。它們似乎無處不在!
在背景圖像上加上一個輪廓的透明填充的效果,比如上面的例子,可以是令人震驚和有效的。輪廓字體可能是你看到的第一個東西,但填充字確實有影響。這種樣式幾乎適用于任何類型的字體,但最常見的是使用無襯線字體,因為它具有可讀性,易于創建可理解的輪廓。
輪廓字體的訣竅是將它與其他東西配對,以確保可讀性。通常,輪廓字體與相同的字體搭配,以達到幾乎陰陽的效果。
當使用這種字體組合時,將最重要的單詞放在填充字體中,并為重音文本保留大綱。
請注意,輪廓字體,無論如何顯著地使用,在網站設計中的視覺分量永遠不會超過填充的補充字體。正因為如此,許多網站設計師在大綱字體中使用的文本幾乎是填充字體的兩倍(或更多),以便后一種風格的文字具有最大的影響。
關于輪廓和填充對的另一個好處是,你通常只需要一種具有兩種樣式的字體。它可以使配對字體變得更加容易。
2、超大襯線+無襯線對

超大字體可以很漂亮,尤其是搭配在一起的時候。趨勢是使用帶有襯線和無襯線的大型配對。真正讓這個選項起作用的是,使用超大字體對中的一種字體的第三行小文本。
這創造了一個漂亮的排版層效果,并且允許你在這個過程中使用最少的字體。
對于襯線、無襯線字體,要記住的是,字體之間的區別本身就是一種設計技巧。使用這種技術時,盡量減少其他文本效果或技巧。
最后,考慮一下有粗細筆畫的現代襯線。它為設計增加了額外的優雅和活力。
3、實驗字體+中性無襯線字體

實驗性的字體似乎無處不在。(這是一個我們可以真正接受的趨勢。)
用一個中性的無襯線字體搭配一種實驗性的字體——幾乎任何一種風格。當尋找中性無襯線時,尋找中等筆畫寬度和平均x高度。
避免使用超薄或濃縮的字體,因為它們會削弱實驗字體的個性。如果實驗選項的字母有明顯的形狀,比如橢圓形或圓形,那么也試著匹配無襯線字體選項的相似形狀。這將有助于實驗性選項的風格真正推動排版感覺和整體設計。
4、超大Sans Serif +較小的文字層

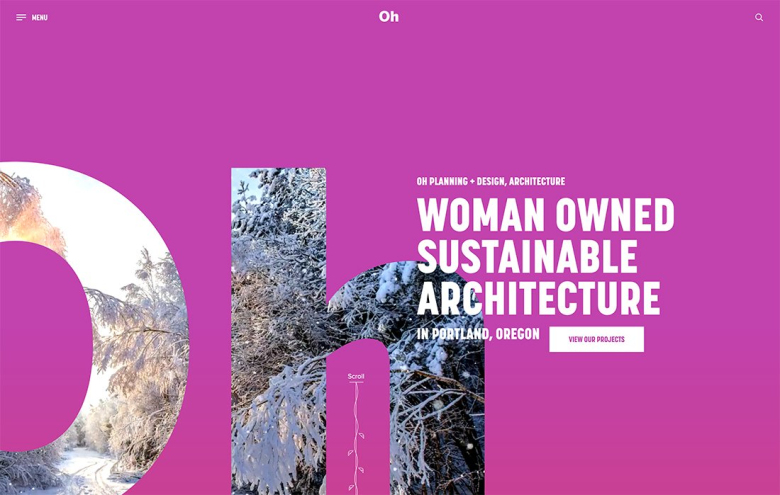
網站設計在排版時,有一個你可能不會想到去嘗試的方法,那就是將超大號的sans serifs與較小的sans serifs配對來創建分層的排版風格。這一趨勢開始爆發,分層類型作為一種藝術和信息元素的網站設計項目。
雖然一開始聽起來有點瘋狂,但它絕對是令人震驚的。
訣竅是使用簡單的無襯線字體,將超大字體的字母和閱讀量降到最低,其余部分的設計使用簡單的美學。
Oh(上圖)用明亮的背景色、超大的名字和簡單的疊加信息解釋網站設計的目的,完美地做到了這一點。
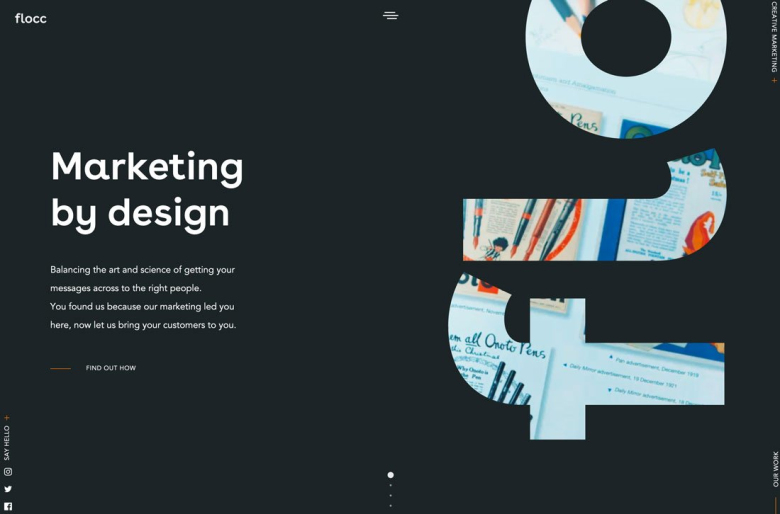
5、 Sans Serif字體族

字體對實際上根本不需要配對。在同一個系列中使用多種樣式可以達到這個目的。
這是一個相當受歡迎的技術,因為它使網站易于閱讀,總是創造一個所有文本元素都和諧的設計。
這里是如何使它工作,就像絮狀(以上)。將一個字體家族中最具對比性的樣式配對,在設計上有明顯的區別。將一個大膽或缺乏的選項與一個常規或輕微的變化配對幾乎總是一個贏家。
6、平板+簡單的無襯線

Slab樣式是一種讓你大吃一驚的字體選項,有助于產生效果。用簡單的無襯線字體搭配來緩和風格。
這是一個經典的排版設計趨勢,永遠不會過時,而且幾乎總是有效的。
Rogue Studio巧妙地將這一組合與big than life石板作為藝術元素,并使用簡單的無襯線字體來呈現所有你真正需要閱讀的內容。良好的間距也有助于吸引眼球,讓用戶留在網站上。
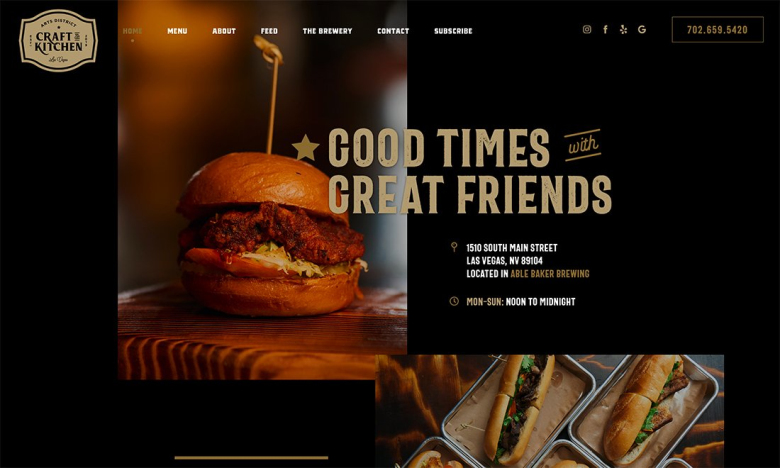
7、時髦的感覺+輕柔的口音

有時,字體配對的趨勢不是關于特定的字體和字體家族,而是關于一種排版風格的感覺。我們在這里看到的一個趨勢是主字體與時髦、大膽的風格搭配更柔和的字體(event a script)。
藝術區工藝廚房是這種字體配對趨勢的一個很好的例子。主標題是粗體的厚襯線,帶有有趣的線條和形狀。這些字母有很多字符。此外,每封信都有一個粗略的風格和顏色,都有助于時髦的氛圍。
搭配一個簡單的腳本風格的單詞“with”。“這種微小而柔和的口音將注意力吸引到排版和整體信息上。另一個獎金?軟文字沒有過度女性化的感覺,并與logo中的文字元素相聯系。
8、Serif + Sans Serif + Script

這三種字體的基調恰到好處。用現代的襯線,簡單的無襯線,和一個腳本的感覺是經典,控制,和優雅。
將三種字體組合在一起是很常見的,使它工作得很好是使用明顯不同的樣式。使用三種無襯線字體在視覺上可能會顯得笨拙和奇怪,因為它們的樣式還不夠不同。
尋找一個字體三重奏,有相同的感覺,但獨特的線條和設計。
最后:
配對字體會很有趣。嘗試不同的組合可以為網站設計項目增加新的意義維度。
在使用字體對時,請記住一些設計的“黃金法則”:
堅持使用兩到三種字體
尋找互補的風格
一律使用易讀的選項



