大多數(shù)時(shí)候,設(shè)計(jì)師在創(chuàng)作網(wǎng)站設(shè)計(jì)過(guò)程中仍然會(huì)使用傳統(tǒng)的設(shè)計(jì)工具來(lái)創(chuàng)建靜態(tài)的屏幕模型。但是一些設(shè)計(jì)師卻做了一個(gè)巨大的飛躍,繞過(guò)了它們,直接在瀏覽器中編寫代碼,構(gòu)建和調(diào)整設(shè)計(jì),并實(shí)時(shí)測(cè)試他們的設(shè)計(jì)。
通常,傳統(tǒng)的網(wǎng)站開發(fā)過(guò)程包括許多階段,包括規(guī)劃、內(nèi)容策略、設(shè)計(jì)、線框圖、原型設(shè)計(jì)、測(cè)試、開發(fā)、發(fā)布等等。但是在設(shè)計(jì)階段,是否有另一種方法可以產(chǎn)生“像素完美”的響應(yīng)式網(wǎng)站設(shè)計(jì),并完全繞過(guò)設(shè)計(jì)工具?

隨著響應(yīng)式設(shè)計(jì)的興起和各種設(shè)備的使用(手機(jī)、平板電腦、筆記本電腦、臺(tái)式機(jī)、手表),保持所有東西的一致性變得更加困難——而且考慮到更多可移動(dòng)的部件,設(shè)計(jì)網(wǎng)站和界面的方法正在改變。
雖然設(shè)計(jì)師沒有必要成為一個(gè)專業(yè)的編碼人員,一個(gè)解決方案是設(shè)計(jì)師開始直接與驅(qū)動(dòng)網(wǎng)站的代碼工作。那些只會(huì)用一點(diǎn)點(diǎn)HTML和CSS編寫代碼的設(shè)計(jì)師會(huì)發(fā)現(xiàn)自己對(duì)于任何團(tuán)隊(duì)來(lái)說(shuō)都是一筆巨大的財(cái)富,并且總體上擁有巨大的優(yōu)勢(shì)。
為什么?當(dāng)參與一個(gè)復(fù)雜的響應(yīng)式網(wǎng)站設(shè)計(jì)項(xiàng)目時(shí),設(shè)計(jì)師通常沒有時(shí)間在10個(gè)不同的分辨率和視圖中創(chuàng)建一個(gè)組件的靜態(tài)設(shè)計(jì)(比如一個(gè)頁(yè)眉或頁(yè)腳)。即使只針對(duì)最流行的設(shè)備進(jìn)行設(shè)計(jì),他們?nèi)匀恍枰紤]4-5個(gè)屏幕的不同長(zhǎng)寬比、屏幕密度和屏幕尺寸。至少可以說(shuō),這是一項(xiàng)艱巨的任務(wù)。
先用紙和筆解決網(wǎng)站設(shè)計(jì)的難題
讓我們探索一種不同的網(wǎng)站設(shè)計(jì)方法和規(guī)劃過(guò)程。
第一個(gè)階段從客戶調(diào)查表開始,詢問(wèn)從業(yè)務(wù)角度、目標(biāo)受眾、轉(zhuǎn)換策略、各種性能期望等方面的一般項(xiàng)目目標(biāo)。這是在實(shí)際設(shè)計(jì)階段開始之前完成的,以更好地理解客戶的需求和項(xiàng)目的整體,并在整個(gè)過(guò)程中更加高效。
下一步是寫一個(gè)項(xiàng)目大綱,以確認(rèn)概要被理解了。當(dāng)您在一個(gè)您可能沒有太多經(jīng)驗(yàn)或?qū)I(yè)知識(shí)的利基領(lǐng)域工作時(shí),這是很有幫助的。可以稱之為功能性規(guī)范,但技術(shù)性較差。
這有助于定義術(shù)語(yǔ)、關(guān)鍵字和流程。根據(jù)項(xiàng)目的復(fù)雜性,最好做幾個(gè)場(chǎng)景和用戶流程——通常是入站流程、搜索和導(dǎo)航站點(diǎn),或者“加入購(gòu)物車”流程和結(jié)帳流程(如果是電子商務(wù)網(wǎng)站的話)。

線框圖和原型設(shè)計(jì)
原型設(shè)計(jì)是網(wǎng)站設(shè)計(jì)過(guò)程的下一個(gè)階段,建立快速線框圖來(lái)討論頁(yè)面布局、功能以及網(wǎng)站頁(yè)面在不同設(shè)備上的外觀是一個(gè)很好的開始。構(gòu)建不同模板和組件的線框圖并不需要花費(fèi)很多時(shí)間。根據(jù)項(xiàng)目的復(fù)雜性,可以使用InVision、Adobe XD、Balsamiq、Moqups或Axure等原型工具創(chuàng)建一個(gè)簡(jiǎn)單的網(wǎng)站原型。
情緒板和界面清單
下一步是創(chuàng)建一個(gè)情緒板:設(shè)計(jì)師、客戶和其他利益相關(guān)者可能喜歡其他網(wǎng)站的東西的集合——布局、外觀和感覺、顏色或字體、圖標(biāo)、圖像,等等。這將有助于定義站點(diǎn)的總體外觀和感覺。如果客戶有一個(gè)品牌風(fēng)格指南,它應(yīng)該被考慮并納入到新的網(wǎng)站設(shè)計(jì)中。
一旦各種工件得到認(rèn)可——線框圖、原型、模型、情緒板等等——做一個(gè)界面清單是個(gè)好主意。
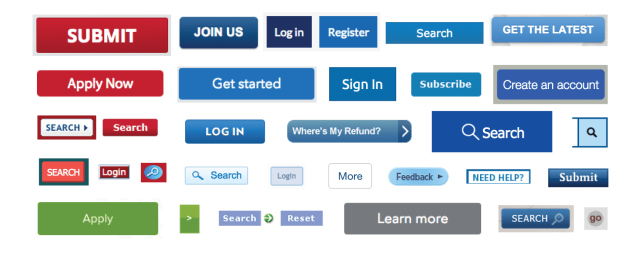
如果要從頭開始做響應(yīng)式web設(shè)計(jì),那么首先要寫下所有的組件和元素,項(xiàng)目將從這些開始。一個(gè)無(wú)序的列表也可以,而且肯定比什么都沒有強(qiáng)。例如表格、按鈕、圖像、排版、媒體、表單、導(dǎo)航、組件等。

界面清單中的一個(gè)示例屏幕
在瀏覽器中設(shè)計(jì)
“在瀏覽器中進(jìn)行設(shè)計(jì)”是一個(gè)隨著響應(yīng)式web設(shè)計(jì)的興起而流行起來(lái)的術(shù)語(yǔ)。為了盡量減少花在像Sketch這樣的設(shè)計(jì)程序上的時(shí)間,設(shè)計(jì)師們將設(shè)計(jì)階段轉(zhuǎn)移到瀏覽器中,并使用CSS進(jìn)行布局和樣式設(shè)計(jì)。這種網(wǎng)站設(shè)計(jì)方法被證明是更有效的,因?yàn)樗鳒p了很多步驟。
通過(guò)專注于HTML模型,以及用CSS在“瀏覽器內(nèi)”測(cè)試設(shè)計(jì)理念,通常在其他設(shè)計(jì)工具(如Sketch)中創(chuàng)建頁(yè)面靜態(tài)模型的時(shí)間就可以節(jié)省下來(lái)。對(duì)于設(shè)計(jì)人員來(lái)說(shuō),最好找一個(gè)好的代碼編輯器,并提供一個(gè)好的瀏覽器刷新方法,這樣他們就可以實(shí)時(shí)看到更改。例如,Sublime Text和Codekit就是一個(gè)很好的組合。

HTML和CSS雖然是結(jié)構(gòu)化的,但它們迫使您考慮模式并加以控制。在構(gòu)建可輕松復(fù)制、復(fù)制和填充動(dòng)態(tài)數(shù)據(jù)、同時(shí)保持相同結(jié)構(gòu)的HTML組件時(shí),考慮模塊化更容易。如果您想要?jiǎng)?chuàng)建一個(gè)特定的修改,您必須顯式地針對(duì)該元素,或者添加另一個(gè)CSS類。
當(dāng)您設(shè)計(jì)標(biāo)題時(shí),除非它們被覆蓋,否則它們將在整個(gè)網(wǎng)站上保持一致。其他元素也是如此。這種思維方式迫使您標(biāo)準(zhǔn)化、將公共元素組合在一起、盡可能多地重用已經(jīng)設(shè)計(jì)好的元素,最重要的是,使一切都保持模塊化。
通過(guò)單個(gè)CSS聲明,您可以更改按鈕的填充以獲得更好的觸摸目標(biāo),并直接在移動(dòng)電話、平板電腦和桌面上進(jìn)行測(cè)試。這在Photoshop或素描中是不容易做到的,因?yàn)槠渌卦诓季种惺遣恢辣舜说模⑶夷仨氃诿看握{(diào)整物體大小時(shí)重新組織對(duì)象。
想嘗試不同的標(biāo)題配色方案?通過(guò)使用幾行CSS代碼,可以在所有設(shè)備和屏幕上立即看到所有HTML模板上的更改。當(dāng)您有20個(gè)靜態(tài)模型時(shí),這種靈活性是不容易模仿的。當(dāng)然,您可以在Sketch或adobexd中使用“符號(hào)”來(lái)實(shí)現(xiàn)可重用組件,但它們沒有CSS那么通用。
在此階段,需要做出幾個(gè)技術(shù)決策。需要回答的問(wèn)題有:
您會(huì)使用CSS預(yù)處理器嗎?(推薦)
您會(huì)在布局中使用什么類型的響應(yīng)式網(wǎng)格?
您想使用的字體是否可供購(gòu)買?客戶是否有購(gòu)買優(yōu)質(zhì)網(wǎng)絡(luò)字體的預(yù)算,或者您是否會(huì)重新使用可用的免費(fèi)網(wǎng)絡(luò)字體?
您會(huì)使用多色還是單色圖標(biāo)?整個(gè)場(chǎng)地的大小會(huì)不同嗎?接下來(lái),您是依賴自定義繪制的圖標(biāo),還是依賴現(xiàn)有的圖標(biāo)包?您的圖標(biāo)需要適應(yīng)什么大小?

通過(guò)調(diào)整幾行CSS,在所有設(shè)備和屏幕上都可以立即看到更改
字體和響應(yīng)性網(wǎng)頁(yè)設(shè)計(jì)的問(wèn)題
為響應(yīng)性網(wǎng)頁(yè)設(shè)計(jì)項(xiàng)目選擇字體是具有挑戰(zhàn)性的。有許多可能性,也有許多陷阱。由于該設(shè)計(jì)將在瀏覽器中使用,這是嘗試它們的最佳地方。字體的可讀性會(huì)因大小、重量、顏色和呈現(xiàn)方式的不同而有所不同,因此通過(guò)直接在瀏覽器中嘗試字體,設(shè)計(jì)人員可以確保事情看起來(lái)是正確的,并且達(dá)到了預(yù)期的效果。
有許多在線工具用于選擇和測(cè)試字體以及嘗試字體組合,在Typetester和Typecast不同的字體從各種服務(wù)和鑄造廠可以找到和測(cè)試。當(dāng)使用特定的字體訂閱服務(wù)(如Typekit或Fonts.com)時(shí),設(shè)計(jì)師可以直接生成字體并在他們的頁(yè)面模板上進(jìn)行測(cè)試。生成帶有新字體的Typekit包既簡(jiǎn)單又快速,您可以很容易地看到特定字體如何影響web頁(yè)面的性能。
符合品牌風(fēng)格的圖標(biāo)
如果繪制自定義圖標(biāo),則需要定義大小、網(wǎng)格和樣式。例如,在Illustrator中,每個(gè)畫板代表一個(gè)圖標(biāo)。圖標(biāo)可以很容易地從Illustrator導(dǎo)出為SVG或PNG,之后可以通過(guò)Icomoon等服務(wù)轉(zhuǎn)換為圖標(biāo)字體。建議使用矢量圖標(biāo)(SVG),因?yàn)槭噶渴仟?dú)立于分辨率的,所以不需要考慮它們?cè)诟咔澹ㄒ暰W(wǎng)膜)屏幕上如何顯示。
一個(gè)風(fēng)格指南和CSS,以保持網(wǎng)站設(shè)計(jì)過(guò)程中的檢查
即使我們?cè)跒g覽器中設(shè)計(jì),使用幾十個(gè)模板和組件,我們也可能會(huì)丟失在哪里使用的東西,以及以什么方式使用的東西。將所有組件的styleguide構(gòu)建為一個(gè)中央存儲(chǔ)庫(kù)是一個(gè)好主意。通過(guò)將UI組件和元素組合到web頁(yè)面中,將根據(jù)這個(gè)樣式指南構(gòu)建特定的頁(yè)面模板。
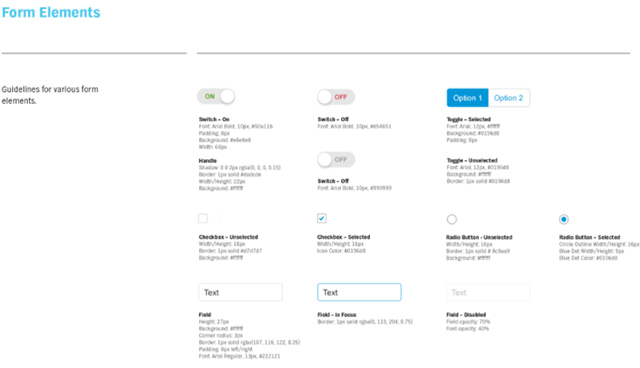
UI組件可以是分頁(yè)、產(chǎn)品列表、圖片庫(kù)、模態(tài)窗口、表單元素等,并用作模板的構(gòu)建塊。在測(cè)試構(gòu)建特定UI組件時(shí),將所有內(nèi)容放在一個(gè)地方非常方便。

風(fēng)格指南范例由Miklos Philips
使用CSS,將組件樣式分離到單獨(dú)的文件中是一種最佳實(shí)踐。例如,分頁(yè)樣式將在_pagination中。scss, _form中的表單元素。和所有這些文件將包括在一個(gè)scss文件與其他文件(變量、mixin等)。
雖然風(fēng)格。scss可能由幾十個(gè)“小文件”組成,當(dāng)幾個(gè)人在同一個(gè)項(xiàng)目上工作時(shí),如果所有的東西都被分割成更小的塊,那么跟蹤變更就會(huì)更容易(不管是否使用源代碼控制)。在網(wǎng)站設(shè)計(jì)項(xiàng)目投入生產(chǎn)后,繼續(xù)維護(hù)風(fēng)格指南是很重要的,因?yàn)閳F(tuán)隊(duì)需要跟蹤網(wǎng)站的每個(gè)組件。
使用樣式表——模塊化的CSS
從開發(fā)的角度來(lái)看,有很多方法可以編寫模塊化的CSS。最著名的是SMACSS (CSS的可擴(kuò)展和模塊化架構(gòu))、BEM(塊、元素、修飾符)和OOCSS(面向?qū)ο蟮腃SS)。即使您最終開發(fā)出自己的方法,也有相當(dāng)多的東西需要學(xué)習(xí)。此時(shí),您應(yīng)該擁有一個(gè)很好的UI組件和web頁(yè)面集合,這將使您能夠輕松地構(gòu)建新的web頁(yè)面。您可以從樣式指南中復(fù)制和粘貼元素,并根據(jù)需要重新排列它們。
因?yàn)樗械臇|西都是模塊化的,您不必?fù)?dān)心設(shè)計(jì)和代碼的一致性;但是不要忘記,如果您在系統(tǒng)范圍內(nèi)調(diào)整UI組件,則需要使用更改更新樣式指南(或添加新組件)。為了使一切都有組織,最好使用某種模板/自動(dòng)化方法來(lái)處理web頁(yè)面,如Gulp或Grunt。

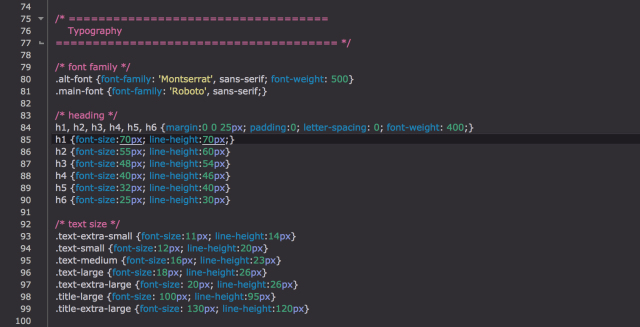
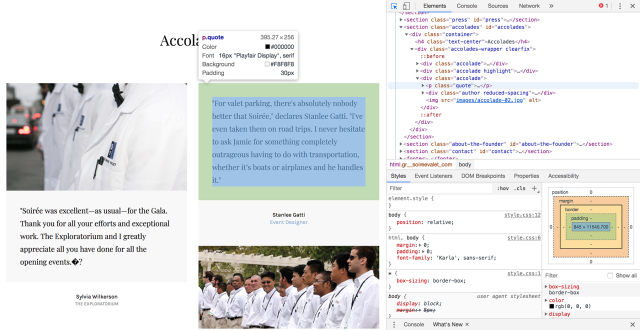
在瀏覽器中使用元素檢查器檢查CSS和代碼。
接下來(lái)是什么?在瀏覽器中設(shè)計(jì)
現(xiàn)在,您有了一個(gè)包含UI組件、文檔化的每個(gè)元素和從這些組件構(gòu)建的web頁(yè)面的中央存儲(chǔ)庫(kù)。從現(xiàn)在開始,設(shè)計(jì)人員很可能不再需要打開他們最喜歡的設(shè)計(jì)工具,因?yàn)榇蠖鄶?shù)“設(shè)計(jì)”將直接在代碼中完成,并在瀏覽器中預(yù)覽。
不太確定一個(gè)特定的變化將如何影響設(shè)計(jì)?現(xiàn)在您可以在不同的設(shè)備和瀏覽器上同時(shí)預(yù)覽您的設(shè)計(jì),看看標(biāo)題上的字體是如何變化的,或者改變按鈕的大小和顏色會(huì)對(duì)設(shè)計(jì)產(chǎn)生怎樣的影響。
在使用自定義web字體時(shí),添加更多字體權(quán)重會(huì)如何影響頁(yè)面加載性能?我們可以使用像WebPageTest這樣的服務(wù)來(lái)測(cè)試正在進(jìn)行中的web頁(yè)面性能,并對(duì)實(shí)際結(jié)果做出明智的決定。我們絕對(duì)不能用Photoshop或Sketch來(lái)做。
在網(wǎng)站設(shè)計(jì)過(guò)程中,使用HTML和CSS以及在瀏覽器中工作可能并不適合每個(gè)設(shè)計(jì)師。但如果設(shè)計(jì)師真的關(guān)心他們的作品在各種設(shè)備和屏幕尺寸上的外觀,他們需要確保每次都是完美的。一些看起來(lái)令人驚嘆的靜態(tài)設(shè)計(jì)模型在移動(dòng)設(shè)備的web瀏覽器中可能看起來(lái)不太理想。明智的設(shè)計(jì)師理應(yīng)在每個(gè)人都能在瀏覽器中看到的環(huán)境中構(gòu)建和測(cè)試web設(shè)計(jì)。



