尋找一種新的方法來做網(wǎng)站設(shè)計(jì)?如果設(shè)計(jì)得當(dāng),單頁網(wǎng)站設(shè)計(jì)可以為訪問者創(chuàng)造更令人難忘的體驗(yàn)。明智的設(shè)計(jì)選擇可以幫助減輕人們在使用網(wǎng)絡(luò)時可能會感到的疲勞和沮喪。
網(wǎng)站設(shè)計(jì)者有很多方法可以減少分心、信息過載和分析癱瘓。例如,在網(wǎng)站設(shè)計(jì)中使用大量的留白,較短的文字片段,以及平靜的調(diào)色板都很有效。
單頁網(wǎng)站設(shè)計(jì)可能是另一個值得探索的設(shè)計(jì)選擇。
如果做得好,一個單頁面的網(wǎng)站會非常有用,可以為如今不堪重壓的消費(fèi)者創(chuàng)造一個更簡單、更受歡迎的環(huán)境。
以其小巧的結(jié)構(gòu),會給游客留下獨(dú)特而難忘的印象。更重要的是,一個精心設(shè)計(jì)的單頁網(wǎng)站設(shè)計(jì)將為訪問者提供一個干凈、狹窄和邏輯的轉(zhuǎn)換途徑。
因此,您需要掌握的技術(shù)方面,以獲得正確的一頁公式已經(jīng)被照顧。
讓我們來看看讓單頁網(wǎng)站設(shè)計(jì)大出風(fēng)頭的一些特點(diǎn),以及如何設(shè)計(jì)它們:
1、給訪問者一個簡潔的旅程通過網(wǎng)站和品牌的故事
您設(shè)計(jì)的典型商業(yè)網(wǎng)站包括主頁、About和Contact等頁面,以及解釋公司服務(wù)或銷售產(chǎn)品的頁面。除非您的銷售目標(biāo)頁面很長,否則每個頁面通常有400到600個單詞。
這仍然有很多內(nèi)容需要您的訪問者瀏覽,它會讓瀏覽一個單一的網(wǎng)站成為一種壓倒性的體驗(yàn)。想象一下,當(dāng)他們在比較其他網(wǎng)站和選項(xiàng)時,不得不多次閱讀所有的內(nèi)容時,他們是什么感覺。
在某些情況下,這種多頁面的網(wǎng)站結(jié)構(gòu)是多余的。您原本要填滿一整頁的信息,可以很容易地編輯下來,以適合一頁網(wǎng)站上的一個窗格或一塊,而且仍然很有用。
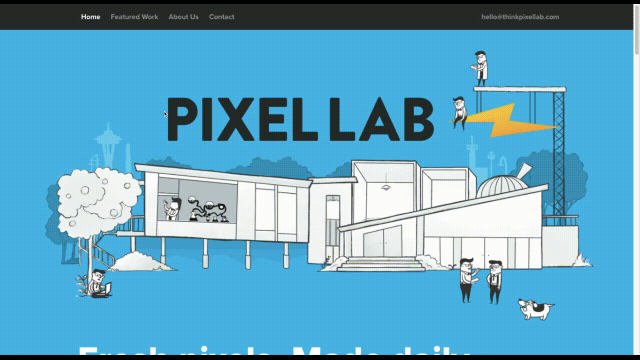
就像設(shè)計(jì)和開發(fā)工作室Pixel Lab所做的那樣:

注意所有的要點(diǎn)是如何以簡潔和視覺上吸引人的方式體現(xiàn)出來的:
特色工作組合
關(guān)于我們的介紹
常見問題
接觸形式
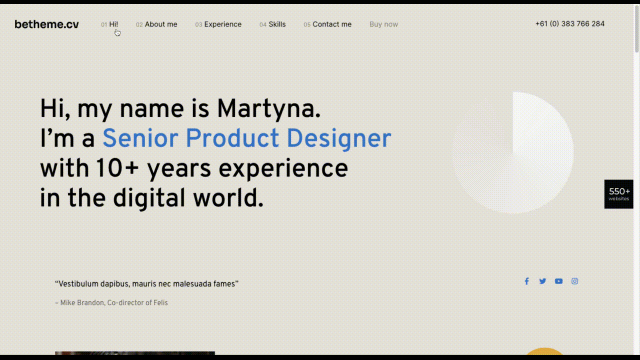
BeCV預(yù)先構(gòu)建的網(wǎng)站也是以類似的方式構(gòu)建的(目的也類似):

只要記住始終保持一個粘性的導(dǎo)航欄,這樣訪問者就能確切地知道頁面上有多少內(nèi)容。
2、選擇非傳統(tǒng)的導(dǎo)航為獨(dú)特的難忘的經(jīng)驗(yàn)
通常,網(wǎng)站導(dǎo)航應(yīng)該遵循以下兩種模式之一:
標(biāo)志在左邊,導(dǎo)航鏈接在右邊。
圖標(biāo)在左邊,漢堡包菜單存儲導(dǎo)航在右邊(移動或桌面)。
這種布局的好處有很多。最終,它歸結(jié)為導(dǎo)航的可預(yù)測性和舒適性,無論他們在您網(wǎng)站的哪個位置,導(dǎo)航都是正確的。
然而,對于一個單頁面的網(wǎng)站,這是您可以改變的規(guī)則之一,只要您有辦法保持導(dǎo)航始終存在并且易于使用。
有一些很好的單頁網(wǎng)站設(shè)計(jì)已經(jīng)做到了這一點(diǎn),通常選擇一個樣式化的左對齊側(cè)邊欄,其中包含到頁面各個部分的鏈接。紫橙只是其中之一:

您也可以使用類似BeHairdresser的預(yù)建網(wǎng)站來為您的網(wǎng)站創(chuàng)建類似的導(dǎo)航:

如果您想讓一個大膽的品牌脫穎而出,這是一個可以嘗試的整潔布局選擇。
3、講述一個更具視覺沖擊力的故事
用WordPress建網(wǎng)站的一個問題是,您總是要擔(dān)心您的設(shè)計(jì)決定會如何影響速度。即使對代碼進(jìn)行了優(yōu)化,圖像通常也是需要處理的問題。
但是當(dāng)您的網(wǎng)站只包含一個頁面時,這意味著圖片不是一個大問題(只要您壓縮和調(diào)整它們的大小)。只有當(dāng)您繼續(xù)添加頁面、產(chǎn)品和圖庫時,您才必須縮小可視化內(nèi)容。
所以,如果您的品牌有很強(qiáng)的視覺識別能力,并且您想通過網(wǎng)站的圖片來展示這一點(diǎn),那么單頁網(wǎng)站設(shè)計(jì)就是一個很好的選擇。
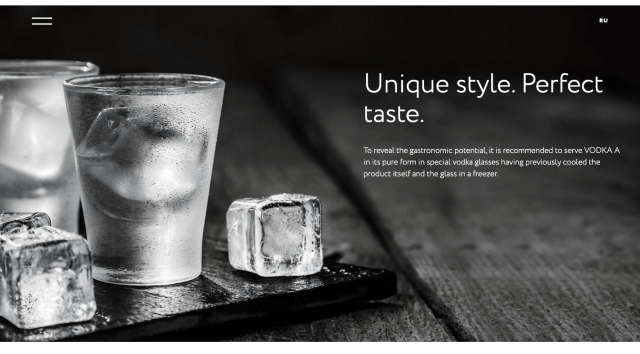
記住要像伏特加a一樣在文字和圖片之間保持平衡:

當(dāng)優(yōu)雅的產(chǎn)品照片有效地向消費(fèi)者傳達(dá)了產(chǎn)品的內(nèi)涵時,酒類分銷公司沒有理由拐彎抹角。
事實(shí)上,這種圖片豐富、單頁的風(fēng)格對任何銷售少量產(chǎn)品的供應(yīng)商都很有效:食品、飲料、訂閱盒、保健和美容產(chǎn)品等等。

4、把一個復(fù)雜的商業(yè)想法或提供的東西變成簡單易懂的東西
當(dāng)一家公司向消費(fèi)者銷售技術(shù)或復(fù)雜的解決方案時,要解釋它是做什么的,以及為什么他們應(yīng)該購買它,可能是一件很困難的事情。
但問題是:消費(fèi)者并不真正關(guān)心所有的技術(shù)問題。即使您要解釋一個應(yīng)用程序是如何工作的,或者您是如何使用Sketch或WordPress這樣的軟件來設(shè)計(jì)一個網(wǎng)站的,他們的眼睛也會呆滯。
對他們來說最重要的是您有一個他們可以信任的有效的、負(fù)擔(dān)得起的解決方案。所以,為什么要用一頁又一頁的技術(shù)說明和銷售術(shù)語讓他們陷入困境呢?
一個單頁的網(wǎng)站可以使您簡化甚至是最復(fù)雜的解決方案。
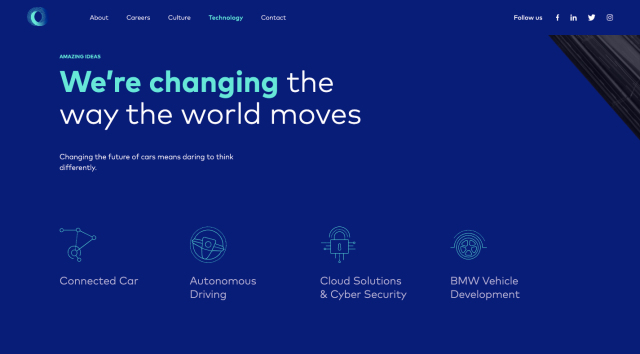
以Critical TechWorks為例,它為汽車行業(yè)提供了一種先進(jìn)的技術(shù)解決方案……然而,這就是它所需要的一切來解釋這種技術(shù)的工作原理:

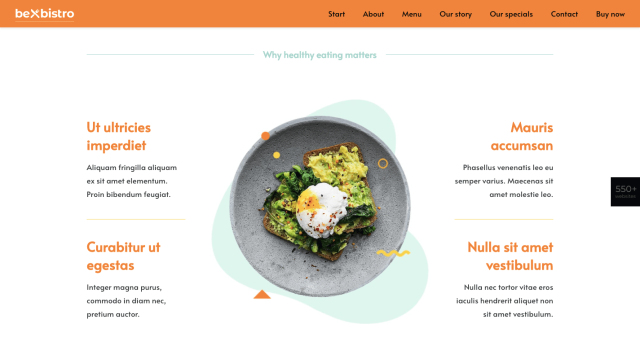
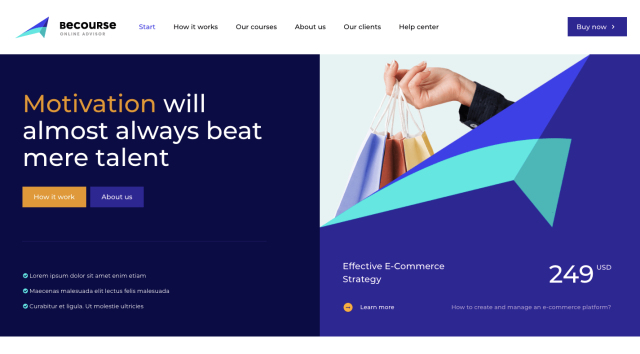
如果您網(wǎng)站的訪問者更關(guān)心結(jié)果而不是“如何”,您最好讓網(wǎng)站和內(nèi)容盡可能容易消化。您可以使用一個預(yù)先建立的網(wǎng)站,如BeCourse來做到這一點(diǎn):

請注意這兩個網(wǎng)站是如何引導(dǎo)訪問者瀏覽一小部分內(nèi)容(頁面),然后再把他們帶到主要吸引人的地方:聯(lián)系或注冊表單。
5、在銷售漏斗的不同階段捕捉潛在客戶和銷售信息
您的一些訪問者將是全新的網(wǎng)站和需要更多的信息之前,他們扣動扳機(jī)。有些人已經(jīng)很清楚自己要做什么,只需要一個小小的推動就能讓他們采取行動。
對于一個單頁的網(wǎng)站,您可以設(shè)計(jì)每個部分來迎合不同類型的潛在客戶。
最上面的部分應(yīng)該是介紹性的,為新訪問者提供他們需要的信息,以決定這是否是一個值得追求的選擇。下面的部分將深入討論感興趣的潛在客戶的剩余問題或關(guān)注點(diǎn)。
不管他們是在看哪個部分,您的單頁網(wǎng)站設(shè)計(jì)都會有內(nèi)置的CTA按鈕,在他們準(zhǔn)備好的時候驅(qū)動他們進(jìn)行轉(zhuǎn)換。
這將使您的網(wǎng)站隨時準(zhǔn)備轉(zhuǎn)換線索,無論訪問者是閱讀前兩個部分,還是通過他們的方式,直到他們到達(dá)轉(zhuǎn)換點(diǎn)(例如,一個聯(lián)系表格,一個結(jié)帳頁面,等等)。
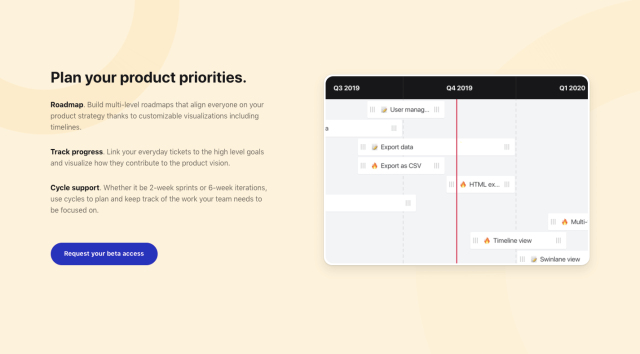
您會在Cycle網(wǎng)站上找到一個很好的例子,在單頁設(shè)計(jì)上戰(zhàn)略性地放置cta:

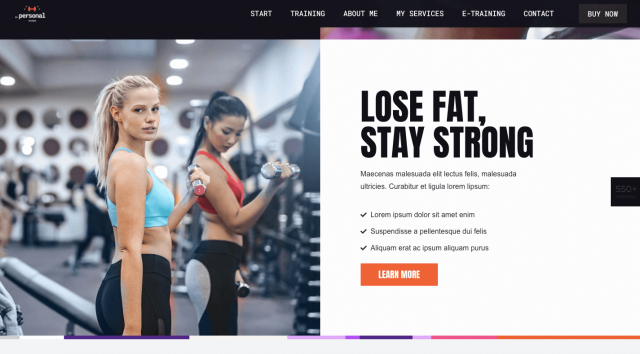
BePersonalTrainer是一個很好的預(yù)建網(wǎng)站的選擇,如果您想確保您在整個頁面的完美停止點(diǎn)包括一個CTA按鈕:

您不會在每個部分的底部找到它們,但這沒關(guān)系。只要您的訪問者認(rèn)真考慮采取行動時,您就需要它們。
您應(yīng)該建立什么:多頁還是單頁的網(wǎng)站設(shè)計(jì)?
雖然單頁網(wǎng)站設(shè)計(jì)不適合大型網(wǎng)站(尤其是電子商務(wù)),但它可以很好地適用于小型的商務(wù)網(wǎng)站。
通過將所有信息集中到一個頁面中,您將創(chuàng)造一種全新的體驗(yàn),以簡潔而強(qiáng)大的信息和服務(wù)讓訪問者驚嘆不已。
只是小心些而已,許多單頁網(wǎng)站設(shè)計(jì)做得很糟糕(這可能是它們在一段時間內(nèi)不再流行的原因)。
記住:這不是您拋棄網(wǎng)站設(shè)計(jì)規(guī)則的機(jī)會。事實(shí)上,這將是一個機(jī)會,以清除多年積累的絨毛和雜亂,并回到一個更縮小和經(jīng)典的方法來設(shè)計(jì)。



