要知道怎樣巧妙利用柵格化方法設(shè)計(jì)響應(yīng)式網(wǎng)站,我們先來了解一下響應(yīng)式網(wǎng)站。

——關(guān)于響應(yīng)式
在移動互聯(lián)網(wǎng)的大時代iOS 和 Android的發(fā)布,智能手機(jī)、平板電腦、智能家電等新設(shè)備層出不窮,極大便利了我們的生活,但面對形形色色的終端設(shè)備,千差萬別的屏幕分辨率,給網(wǎng)頁設(shè)計(jì)帶來了新的挑戰(zhàn),我們無法估計(jì)用戶的終端設(shè)備和網(wǎng)絡(luò)狀況,更不可能為每種設(shè)備都專門設(shè)計(jì)一套網(wǎng)站,如何實(shí)現(xiàn)網(wǎng)頁在多終端設(shè)備中的適配呢?
響應(yīng)式,火火火火起來了!
2010 年 Ethan Marcotte 曾經(jīng)在 A List Apart 發(fā)表過一篇文章"Responsive Web Design",響應(yīng)式網(wǎng)頁設(shè)計(jì)提供了一種設(shè)計(jì)方法,可以使同一網(wǎng)站在智能手機(jī)、桌面電腦,以及介于這兩者之間的任意設(shè)備上完美顯示。這種方法能夠根據(jù)用戶的屏幕尺寸,合理地為現(xiàn)有及將來的各種設(shè)備提最佳的瀏覽體驗(yàn)。
Ethan Marcotte稱響應(yīng)式設(shè)計(jì)是基于網(wǎng)格建立一個網(wǎng)站。Marcotte定義這項(xiàng)技術(shù)后,網(wǎng)格引入網(wǎng)頁設(shè)計(jì),出現(xiàn)了很多CSS網(wǎng)格框架,幾乎成了網(wǎng)頁設(shè)計(jì)的標(biāo)準(zhǔn)。目的是讓網(wǎng)頁布局更合理,信息呈現(xiàn)更加美觀易讀,風(fēng)格工整簡潔,對前端開發(fā)來說,更加靈活與規(guī)范,在網(wǎng)頁設(shè)計(jì)中的定義可以理解為以規(guī)則的網(wǎng)格陣列來指導(dǎo)和規(guī)范網(wǎng)頁中的版面布局以及信息分布,這樣做的好處是給予一種規(guī)范,令排版者可以較為方便的組織標(biāo)題、列表、段落、圖片等元素,保持版面元素之間的一致性。對“流體式”的響應(yīng)式網(wǎng)站更是一個重要的設(shè)計(jì)規(guī)范。
——我對柵格的理解
以前有很長一段時間,我一直搞不明白到底什么是柵格,首先我們必須要對柵格系統(tǒng)有一個基本的認(rèn)知,關(guān)于柵格,柵格是由網(wǎng)格演變而來的另一種說法,都是一個意思——格子,所以柵格也沒有多高深復(fù)雜,就是和小時候的作業(yè)本,方格本一樣。作用之一也是異曲同工
——規(guī)范。將柵格視為一種秩序系統(tǒng)來進(jìn)行使用,是網(wǎng)頁設(shè)計(jì)師某種特定的精神和態(tài)度的表達(dá),應(yīng)為它體現(xiàn)設(shè)計(jì)師是以一種結(jié)構(gòu)、邏輯的方式來進(jìn)行構(gòu)思和設(shè)計(jì)的。
——巧妙利用柵格化
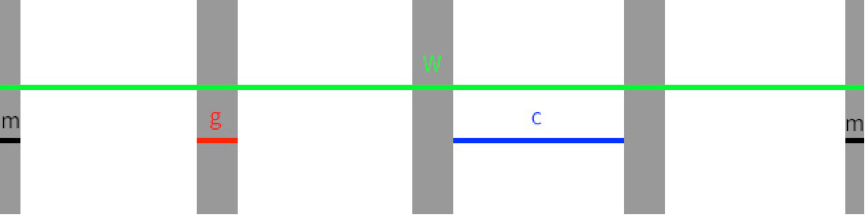
在網(wǎng)頁設(shè)計(jì)中,如果把網(wǎng)頁寬度平均切分為多個網(wǎng)格單元,每個單元之間預(yù)留一定的空隙,此時整個頁面就如同一個柵格系統(tǒng)。標(biāo)準(zhǔn)的柵格系統(tǒng)中所包含的幾個部分,分別是總寬w、列寬c、槽寬g、外邊距m幾個部分。這樣總寬的公式如下:
槽寬g=2*m
總寬w=2m+N*c+(N-1)*g
總寬w=g+N*c+(N-1)*g
總寬w=N*c+N*g
總寬w=N*(c+g)

邊距部分不顯示內(nèi)容的,用于將網(wǎng)頁主題內(nèi)容和邊緣進(jìn)行分割。可以改變面數(shù)和槽寬,設(shè)計(jì)出很多柵格系統(tǒng)。(推薦個柵格工具: http://grid.guide/ http://gridpak.com/ )
第一步,適合的頁面寬度
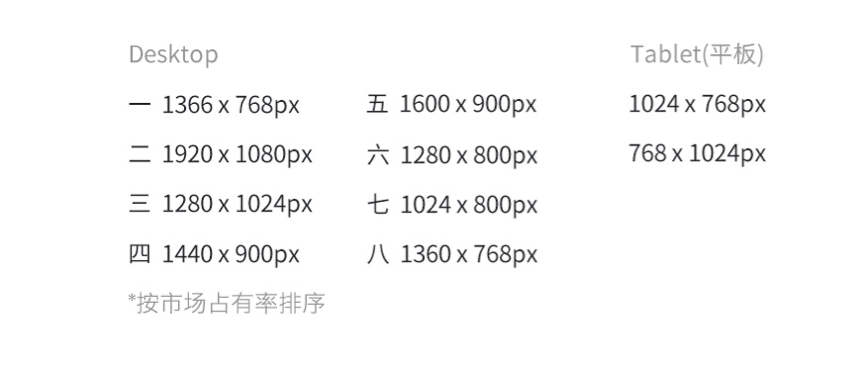
選擇多大的網(wǎng)頁寬度設(shè)計(jì),根據(jù)以下

根據(jù)上面的公式根據(jù)上面的算法,可以得到:
N(360) = N(2^3 * 3^2 * 5) = 22
N(480) = N(2^5 * 3 * 5) = 22
N(720) = N(2^4 * 3^2 * 5) = 28
N(750) = N(2 * 3 * 5^3) = 14
N(800) = N(2^5 * 5^2) = 16
N(960) = N(2^6 * 3 * 5) = 26
N(1000) = N(2^3 * 5^3) = 14
N(1024) = N(2^10) = 9
N(1440) = N(2^6 * 3^2 * 5) = 34
N(1920) = N(2^7 * 3 * 5) = 30
我們得到一個有趣的結(jié)論: 要使得N(width)最大,width的取值有兩個系列:
A系列: …, 320, 720, 1440, …
B系列: …, 480, 960, 1920, …
N越大,可組合的寬度值就越多。對柵格系統(tǒng)來說,這意味著越靈活!
目前絕大多數(shù)顯示器都支持 1024 x 768 及其以上分辨率。為了有效的利用屏幕寬度同時保證柵格的靈活度,可以看出960是非常合適的。這樣,在目前主流顯示器下,960就成為網(wǎng)頁柵格系統(tǒng)中的最佳寬度了。
第二步,調(diào)整柵格
那么現(xiàn)在我們就用960的寬度看看柵格給我們設(shè)計(jì)的巧妙用法,上面推薦的兩個網(wǎng)站,
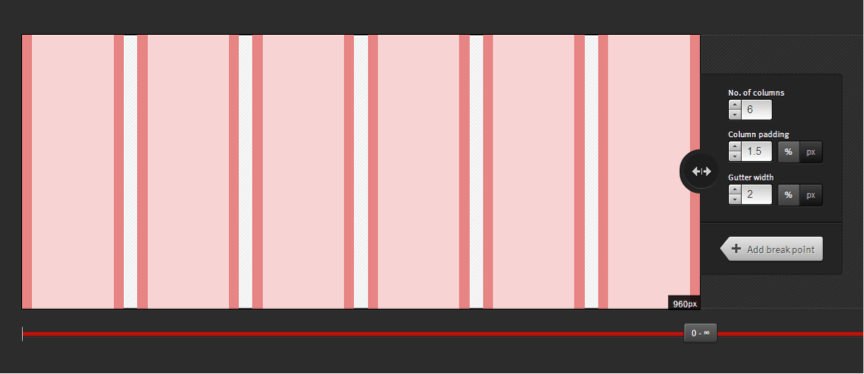
第一個http://gridpak.com/ ,邊距部分不顯示內(nèi)容的,用于將網(wǎng)頁主題內(nèi)容和邊緣進(jìn)行分割。可以改變面數(shù)和槽寬,設(shè)計(jì)出很多柵格系統(tǒng)。常見的柵格系統(tǒng):

第二個http://gridpak.com/,和公式是同樣道理的柵格系統(tǒng),這個更靈活些:

選取8倍數(shù),因?yàn)榇蠖鄶?shù)的主流屏幕都可以被8整除,足夠普適。且以8為一個步進(jìn)既不會使你的系統(tǒng)過于細(xì)碎(比如6點(diǎn)柵格),也不會使你的系統(tǒng)過于拘束(比如10點(diǎn)柵格),8、16、24...最終你要拿捏一個最合適的步進(jìn)作為你的柵格基礎(chǔ)。
根據(jù)網(wǎng)站的設(shè)計(jì)風(fēng)格定列距,窄的(嚴(yán)謹(jǐn),精致,極致,完美),寬的(舒適,輕松,愉快)。
根據(jù)網(wǎng)站內(nèi)容定列數(shù),內(nèi)容多列數(shù)可以多些,這樣排版更靈活。
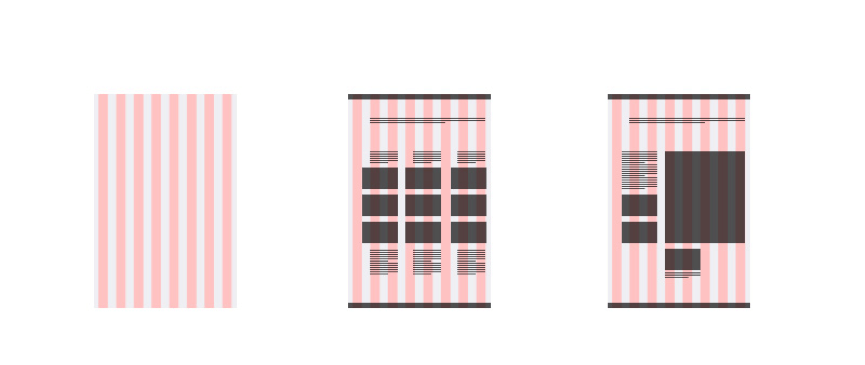
第三步,填充內(nèi)容
在我們確定了柵格后,開始根據(jù)網(wǎng)站架構(gòu)內(nèi)容劃分排版,做出每個內(nèi)容板塊比例,然后還有根據(jù)比例而定橫欄間距比例。在設(shè)計(jì)的時候要注意的是響應(yīng)式網(wǎng)站由大屏到小屏布局流動
遵“從由左上到右下”這樣的形式來設(shè)計(jì)內(nèi)容。

做好網(wǎng)格比例以后,我們開始進(jìn)行填充內(nèi)容,再根據(jù)實(shí)際的內(nèi)容情況對間距做出相應(yīng)調(diào)整。所以柵格對我們設(shè)計(jì)上幫助還是很大的,規(guī)范并沒有完全限制,而其結(jié)果還是有很多可能性,留白多少,間距,文字與圖片的組合搭配。
第四步,添加修飾
在頁面設(shè)計(jì)出來之后,可以增加輔助的幾何,點(diǎn)線面裝飾,讓整個視覺畫面靈活起來。
總結(jié)
經(jīng)過對響應(yīng)式網(wǎng)站的了解和柵格的運(yùn)用,對頁面寬度選擇,柵格列數(shù)間距的調(diào)整,進(jìn)行初步內(nèi)容規(guī)劃排版,再按照實(shí)際情況對最終的稿作調(diào)整。可以大膽的在設(shè)計(jì)上嘗試,大間距,文字大小的搭配,畫面圖形松緊,利用柵格設(shè)計(jì)出對畫面更有節(jié)奏呼吸的排版,巧妙利用柵格,響應(yīng)式網(wǎng)站更合理,分享就到這了。



