網(wǎng)站界面設(shè)計(jì)中我們最常見的圖片遮罩樣式通常是圓形、圓角的形式,這種方式簡單大方,而且制作起來很容易實(shí)現(xiàn),兼容性也不錯。但是為了追求界面中的一種視覺沖擊感,越來越多的網(wǎng)頁作品開始大膽嘗試各種遮罩特效,今天我們一起學(xué)習(xí)分享各種不規(guī)則遮罩的網(wǎng)站設(shè)計(jì)案例。
01.
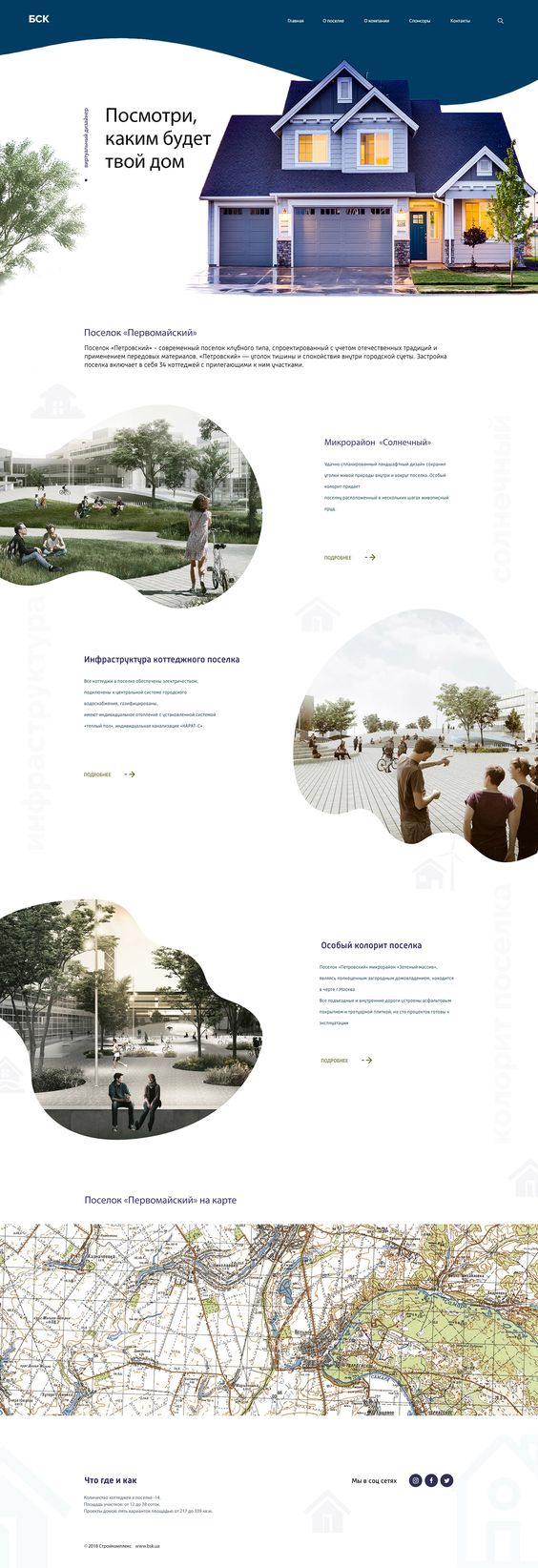
網(wǎng)站banner中采用流線型造型的遮罩。下面的插圖采用了不規(guī)則造型的遮罩。
02.
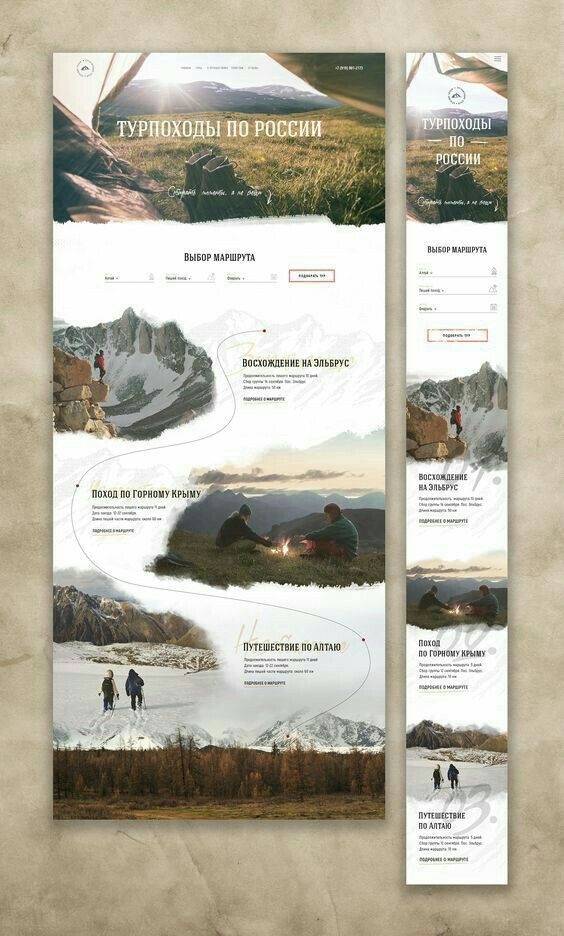
通過毛筆筆刷的樣式來刷出不規(guī)則遮罩效果。
03.
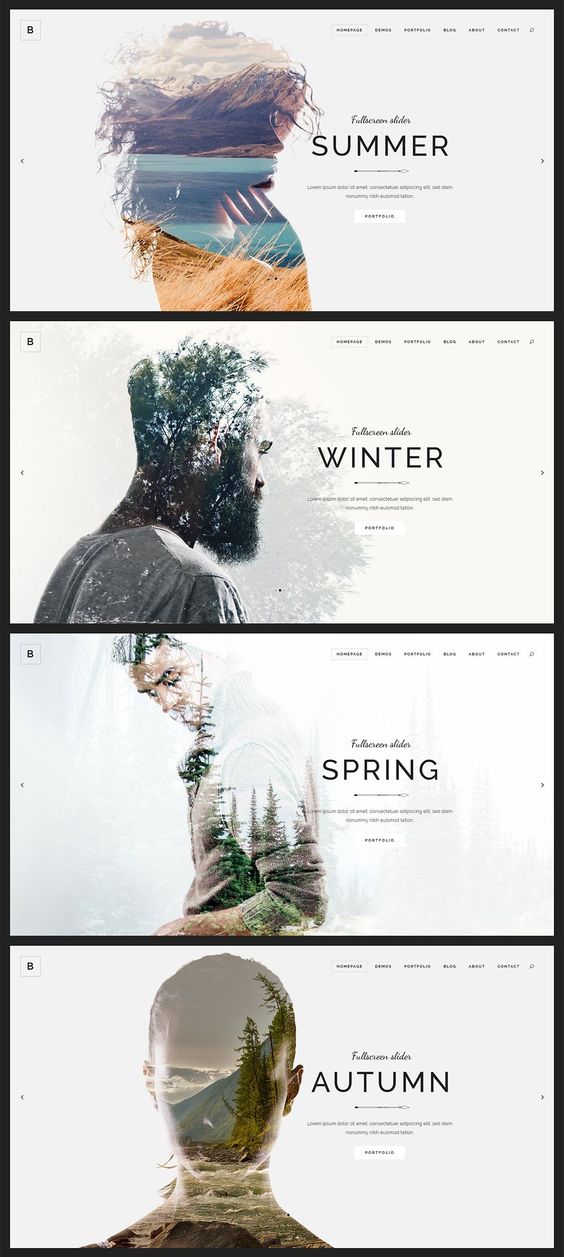
通過人物的造型來實(shí)現(xiàn)多重曝光遮罩效果。
04.
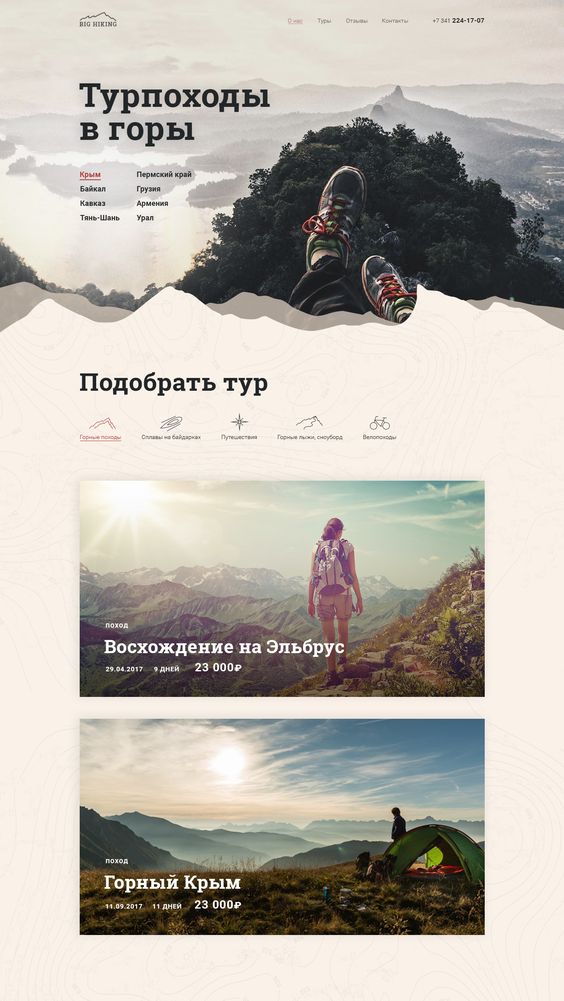
毛筆筆刷風(fēng)格刷出的不規(guī)則造型遮罩效果。
05.
水墨畫邊緣的不規(guī)則遮罩效果。
06.
水墨畫、毛筆筆刷刷出的邊緣遮罩效果。
07.
簡單的生硬一點(diǎn)的插畫邊緣遮罩效果。
08.
類似橢圓形造型的遮罩效果。
09.
規(guī)則幾何圖形的遮罩效果。
10.
統(tǒng)一斜切方向的幾何圖形切割遮罩效果。這種可以采用樣式來實(shí)現(xiàn)。
11.
規(guī)則的五邊形遮罩效果。
圖片遮罩效果通常運(yùn)用在網(wǎng)站的banner、網(wǎng)站信息產(chǎn)列的主圖上、網(wǎng)站頁腳的開篇處等處,主要是為了讓界面營造一種個性獨(dú)特的氣氛,讓網(wǎng)站板塊內(nèi)容之間的銜接更加流暢一些。但也不能濫用,需要根據(jù)網(wǎng)站的需求來做定制設(shè)計(jì)。