網(wǎng)站設(shè)計內(nèi)容的某些部分比其他部分更重要,就比如“立即購買”按鈕幾乎肯定比整個“關(guān)于我們”頁面更為重要,如果你真的想要銷售,你需要相應(yīng)地引導(dǎo)用戶的注意力。這就是此篇文章存在的原因:你可以把它稱之為網(wǎng)站設(shè)計新手的控制焦點指南。
您將以這樣一種方式構(gòu)建您的網(wǎng)站,即眼睛自然地從一個步驟吸引到下一個步驟。例如,對“購買”按鈕的調(diào)用需要看起來不錯。
1、對比
第一個也是最簡單的吸引眼球的方法是使用對比,通過“對比”,意思是一個設(shè)計的重要元素需要以一種有意義的方式從其他元素中脫穎而出,可以做些什么?
現(xiàn)在,有幾種對比需要討論:
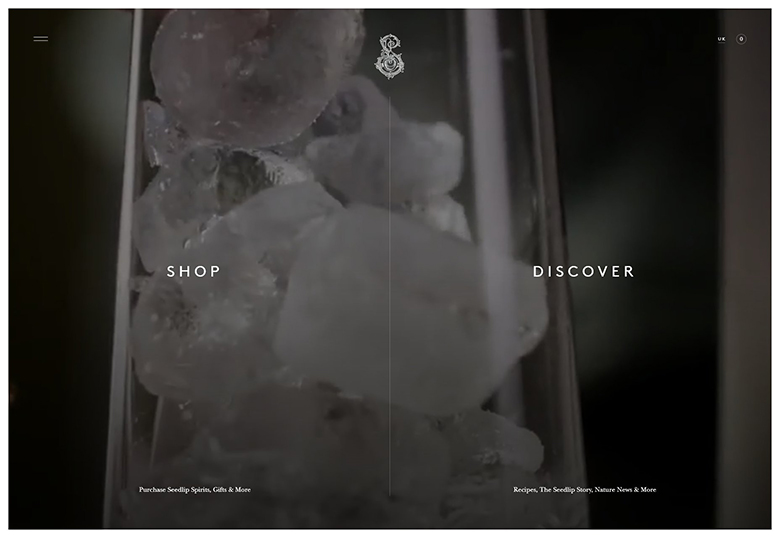
光明/黑暗的對比
顏色對比
大小的對比
對比鮮明的風(fēng)格
這些大部分都是不言自明的,但是我們來復(fù)習(xí)一下。
光明/黑暗
光明的東西比黑暗的東西突出,反之亦然,視情況而定。如果你的網(wǎng)站設(shè)計中大部分都很明亮,那么讓你的行動大而暗(或至少比其他任何東西都暗一點)是有意義的。

然而,在很多網(wǎng)站設(shè)計中,高光/暗對比是整個網(wǎng)站布局的一個特點,而這種對比被用來給所有的東西一種結(jié)構(gòu)感。在這種情況下,你需要使用另一種對比來引導(dǎo)人們的注意力。
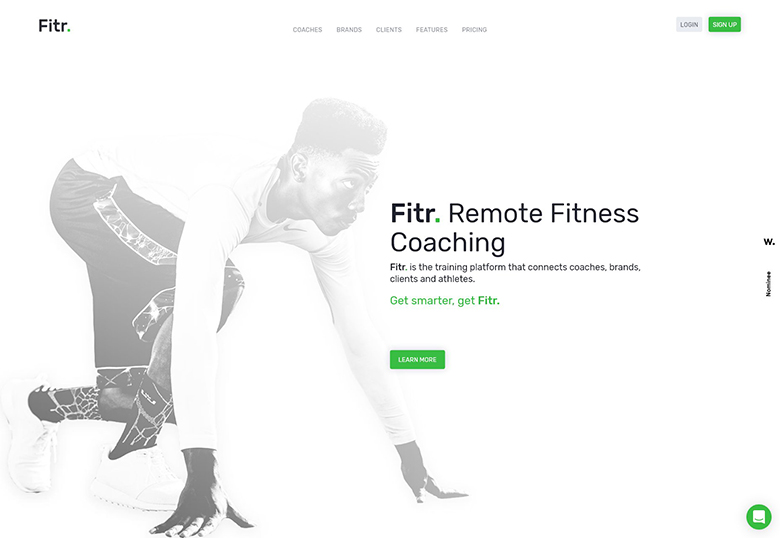
顏色
這個是不言自明的,一抹顏色,甚至是一種不同的顏色,都足以讓你脫穎而出。在本例中,顏色用于消除大量的印刷干擾。

大小
讓重要的按鈕比其他按鈕大,讓你的標(biāo)題文本比其他文本更大。大小對比不僅可以使事物突出,而且有助于在頁面中建立層次結(jié)構(gòu)。

風(fēng)格
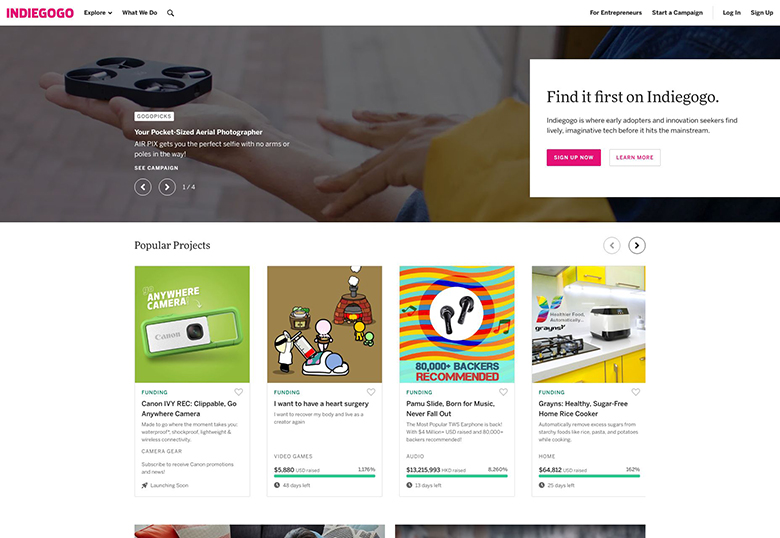
網(wǎng)站設(shè)計的風(fēng)格差異可以通過之前制作的粗體文字笑話這樣簡單的東西來說明。但是,為了看一個更注重UI的例子,我們來談?wù)劇癎host按鈕”。 Ghost按鈕是帶有輪廓但沒有背景顏色的按鈕,它們經(jīng)常與常規(guī)按鈕組合使用,例如IndieGoGo的主頁:

你肯定能分辨出他們真正想讓你點擊哪個按鈕,因為風(fēng)格上的對比說明了這一點。
2、圖片
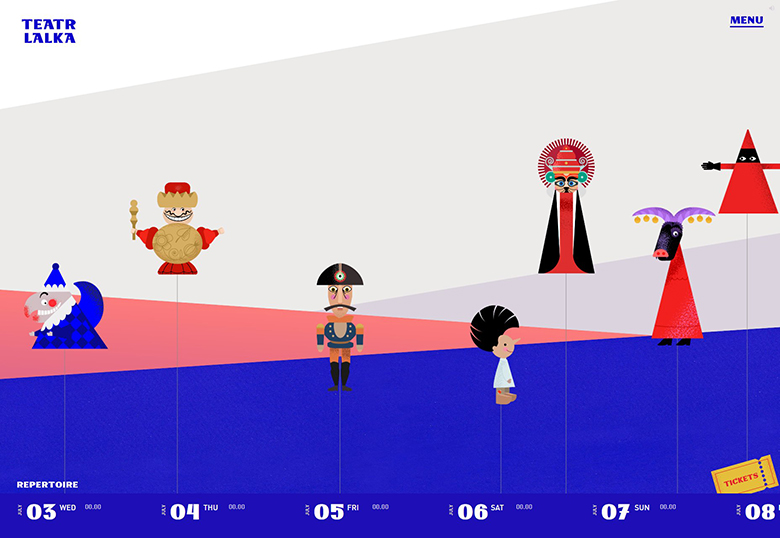
無論我們談?wù)摰氖菙z影、插畫、繪畫還是3D圖形,圖像都會吸引眼球。你可以很容易地用一張圖片轉(zhuǎn)移任何人的注意力,唯一真正的例外是被其他圖片包圍的圖片。
當(dāng)然,您可以使用圖像作為焦點對象,但是您也可以使用它們來將眼睛吸引到其他事物上,比如文本或放置在它們上面的按鈕。你不認(rèn)為那些只是漂亮的背景,是嗎?事情可能就是這樣開始的,但現(xiàn)在一切都是經(jīng)過精心計算的。
如果你真的想全力以赴,那么就把你的行動號召放在這樣一種方式,它看起來就像圖片指向它一樣。這就是你的經(jīng)理所說的“協(xié)同作用”,盡管聽起來非常合群,但它往往會奏效。

3、動畫
如果你認(rèn)為我們喜歡圖片,讓我來告訴你關(guān)于會動的圖片。如果房間里沒有什么更有趣的事情發(fā)生,我的眼睛就會無情地被任何一直開著的電視吸引,不管正在播放什么。可能是體育節(jié)目,日間脫口秀,甚至肥皂劇,我很難把視線移開,我想大多數(shù)人都會。
動作就是這樣吸引眼球的,一開始只是一種生存的本能反應(yīng),現(xiàn)在我們只需要知道布萊恩是否會重獲記憶并與帕特麗夏結(jié)婚,或者帕特麗夏是否會永遠(yuǎn)被他邪惡的雙胞胎德雷克所困。通過在按鈕、有用的工具提示和任何你想讓人們先閱讀的文本中加入一些輕松的動畫,充分利用這種反射。

4、公約
最后,利用用戶的默認(rèn)行為模式,作為web用戶,我們大多數(shù)人都接受過這樣的訓(xùn)練,即在頂部附近尋找導(dǎo)航,在底部尋找更多的cta。把重要的信息和功能放在人們希望找到它們的地方是一個非常有效的策略。
同時也要記住你是為那些從右向左閱讀的人設(shè)計網(wǎng)站,還是為那些從左向右閱讀的人設(shè)計網(wǎng)站。例如,說英語的人在大多數(shù)情況下會先看屏幕的左側(cè)。雖然打破常規(guī)是有道理的,但永遠(yuǎn)不要低估簡單但根深蒂固的習(xí)慣的力量。

5、謹(jǐn)慎使用重點
當(dāng)所有網(wǎng)站設(shè)計的內(nèi)容都使用粗體時,粗體文本往往會模糊在一起,而不是將重要信息輸入用戶的大腦。當(dāng)頁面上有許多圖片,而您沒有運(yùn)行一個攝影作品集時,用戶可能會分心,所以說也不要過度使用動畫。當(dāng)所有的東西都在動的時候,你怎么能指望他們讀你的任何超過一句話的文字呢?
為了真正吸引并將用戶的注意力集中在一到兩件事情上,您需要消除或至少減少那些可能爭奪用戶注意力的事情,與其他網(wǎng)站設(shè)計競爭,而不是你自己的內(nèi)容。



