
2021年,80%的用戶使用移動設備進行互聯網搜索。你的網站向手機用戶展示的方式決定了你品牌的成敗。
隨著越來越多的用戶依賴于移動設備,毫無疑問,開發者們都在爭先恐后地尋找移動網站設計的圣杯。
在這篇文章中,我們將看看7個最好的手機網站設計實踐,以及如何將它們應用到你的業務中。
響應式和自適應式的網站設計
在為移動設備進行設計時,最重要的一個決定是選擇網站響應式設計還是網站自適應設計。讓我們看看兩者之間的主要區別。
網站響應設計
網站響應設計動態適應屏幕大小的任何設備。該布局使用CSS媒體查詢來調整頁面的大小,如寬度和高度。
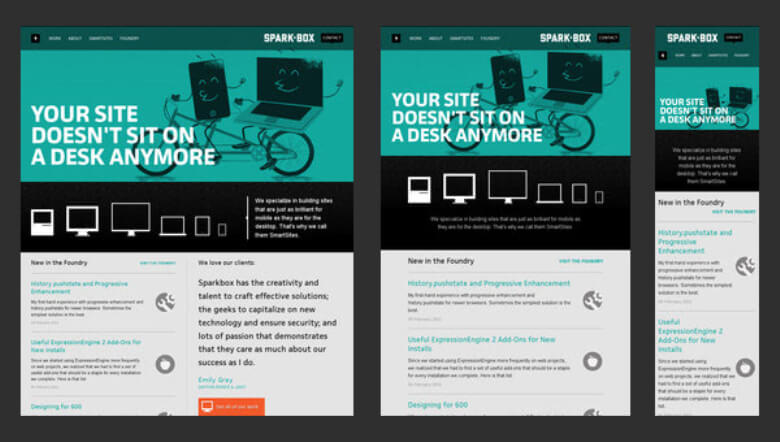
火花盒提供了一個很好的例子,網站響應式設計:

用戶可以在任何設備上瀏覽具有響應式設計的網站。不同之處在于,頁面上的內容會根據屏幕大小進行動態排列。
響應式設計的優點
在所有設備上無縫瀏覽體驗
易于實施且對預算更友好
只需要維護一個版本的網站
Google建議采用自適應設計
響應式設計的缺點
與較舊的網絡瀏覽器不兼容
廣告可能無法正確顯示
移動設備的加載時間更短
某些元素可能會向下推
自適應設計
適應性設計仍然適合移動設備,但它采用了不同的方法。它顯示多種屏幕大小的靜態布局。
設計師需要為自適應站點開發六種屏幕寬度的布局:320、480、760、960、1200和1600像素。
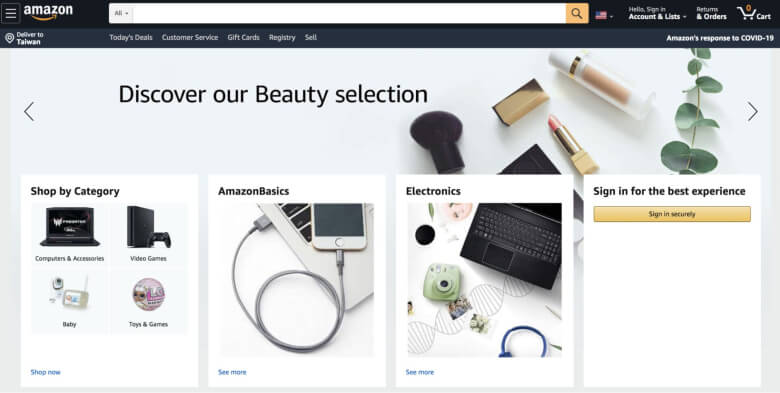
亞馬遜使用適應性設計。下面是主頁在桌面上的樣子:

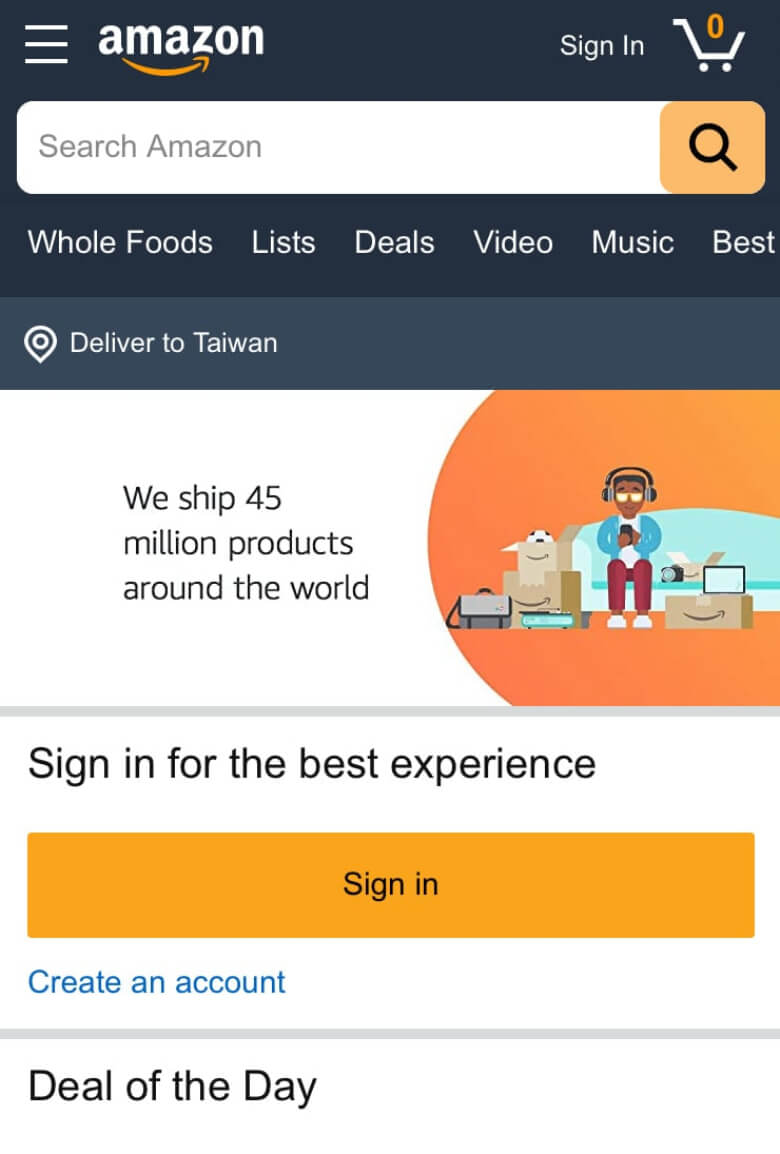
下面是這個網站在手機上的樣子:

用戶仍然可以從他們擁有的任何設備上瀏覽和購物。但是頁面上的元素的顯示方式不同。
自適應設計的優點
優化單個設備的瀏覽體驗
在所有設備上更快的加載時間
設計師可以優化廣告
可以適應現有網站
自適應設計的缺點
實施成本更高,勞動強度更高
需要開發人員團隊進行維護
需要對所有布局進行設計更改
新的屏幕尺寸總是出現
那么您應該選擇哪種設計?
視情況而定。
響應式設計高度靈活,易于維護。自適應設計雖然難以構建,但可以更好地控制用戶在不同設備上對站點的體驗。
選擇哪種設計最終取決于您。但是在做決定之前權衡利弊是很重要的。
網站可用性的重要性
網站可用性是衡量用戶瀏覽網站的能力。如果用戶不能輕松完成他們的目標,他們會毫不猶豫地離開。
毋庸置疑,可用性對于移動用戶來說扮演著至關重要的角色。遵循這三個步驟來提高你的網站可用性,并發現你需要關注什么:
第一步:評估頁面上的每一個元素,評估它是否適合讀者的閱讀旅程。
步驟2:確定是否有次要的元素,以及它們是否可以隱藏在選項卡或accordion下。
第三步:決定你想讓訪問者關注什么,并把它放在前面和中心位置(例如,在登陸頁面上發出行動呼吁)。
現在讓我們來看看最佳移動網站設計的最佳實踐。
最佳移動網站設計實踐
1:了解旅程
移動設備沒有臺式機和平板電腦那樣的屏幕。這意味著你需要優先考慮你要顯示給移動用戶的元素。
從映射客戶旅程開始。你的目標受眾是誰?他們想要達到什么目的?他們的痛點是什么?他們的最終目標是什么?
回答這些問題可以讓你優化移動體驗,并提供與用戶相關的內容。
第2集:丟棄導航
導航條允許用戶導航到站點的正確部分。這些通常位于網站的頂部或側面,用戶可以清楚地看到它們。
其中一個挑戰是為移動設備實現導航條。更小的屏幕尺寸意味著一個完整的導航欄會占用太多空間。
考慮使用漢堡菜單。當用戶點擊它們時,它們就會打開導航鏈接,創建一個更干凈的界面。
下面是我們網站右上角的一個漢堡菜單的例子:

漢堡包菜單可以在響應式和自適應式設計中實現。這是一個好主意,重新組織你的菜單,包括盡可能少的鏈接。
那么,什么是最重要的?
3:限制選項
我們的大腦只能儲存這么多信息。太多的選項會讓用戶感到困惑,讓他們更難瀏覽你的網站。
當為移動用戶設計時,盡量減少頁面上的選項。如果你的主要目標是讓訪問者開始免費試用,那就把它作為主要焦點。
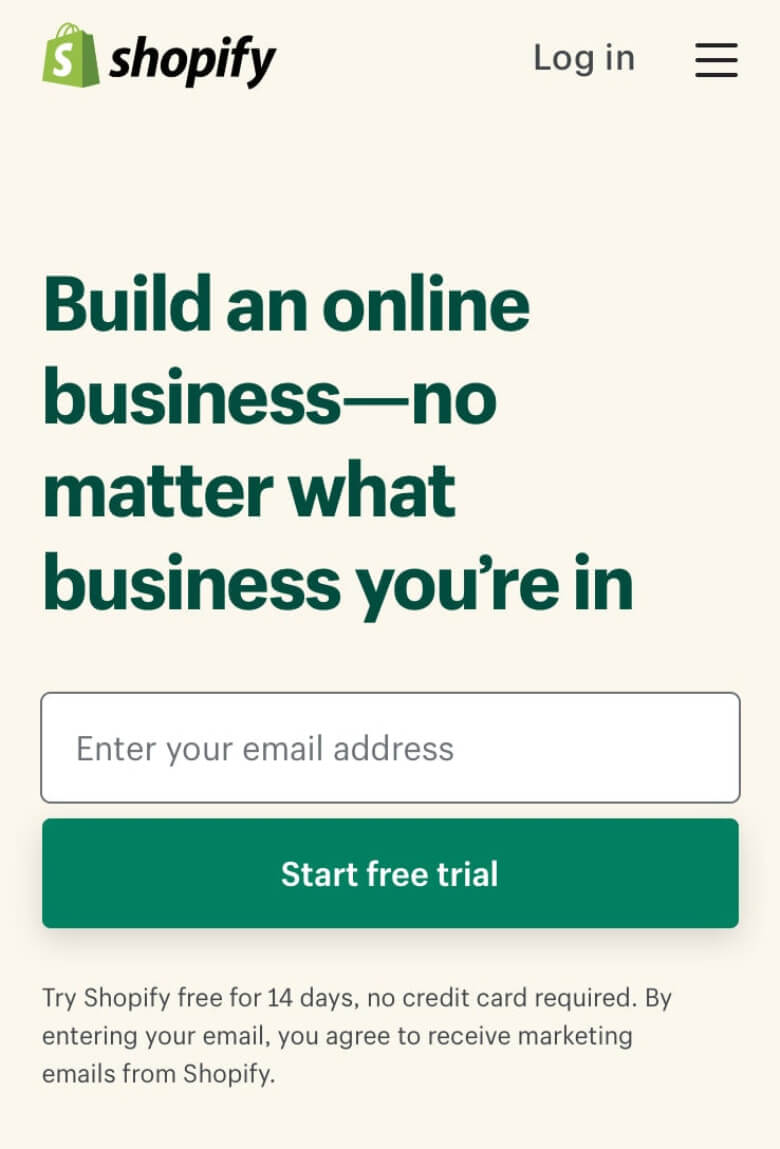
下面是一個關于Shopify如何在主頁上限制選項的好例子:

在這里,游客們只有一個選擇。想想你的主要目標是什么,并給用戶足夠的選擇,以避免壓倒他們。
4:簡化
不要讓事情變得對訪問者來說比他們需要的更困難。如果某樣東西沒有任何作用或者沒有必要,那就扔掉它。
這也適用于頁面上的任何表單。減少你的表格,只問那些絕對必要的信息。來自Shopify的例子只有一個形式,你可以打賭那是故意的。
5:圖像和視頻
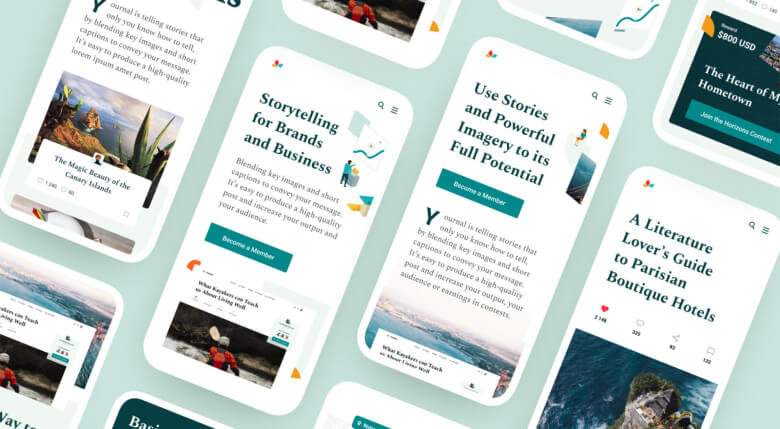
在頁面上添加圖片是吸引注意力和提高參與度的好方法。圖像應該是相關的,你的報價和大小正確的適應設計。
下面是我們明信片頁面上與上下文相關的圖片的一個例子:

另一個重要的考慮因素是圖像大小。未優化的圖片會降低站點的速度,影響整體的用戶體驗。
使用像Photoshop這樣的圖片編輯軟件在上傳你的圖片到你的網站之前壓縮你的圖片。如果可能的話,把視頻放在其他地方,并添加鏈接。
6:展示位置
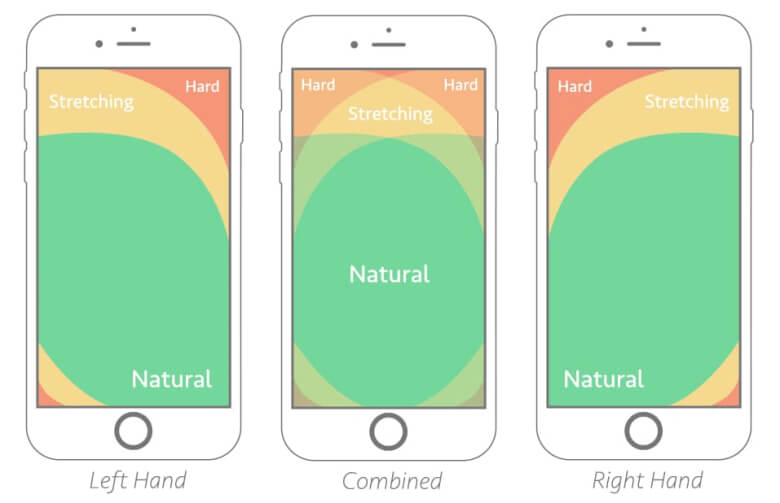
人們通常用拇指瀏覽手機網站。這意味著屏幕上的一些區域更容易訪問,如下所示:

確保導航和交互區域更靠近中心是很重要的。無論選擇響應式設計還是適應性設計,一定要測試位置。
7:鏈接聯系信息
忙碌的手機用戶希望快速完成任務。他們沒有耐心滾動頁面來找到他們要找的內容。
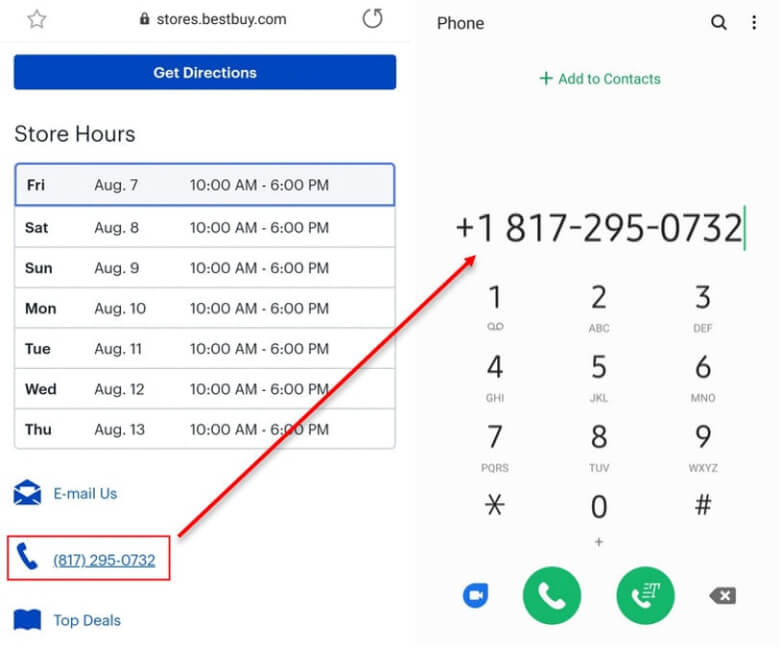
電話號碼應該鏈接到您的企業立即打電話。這樣他們就不用在你的網站和他們的手機應用程序之間來回切換了。下面是百思買的一個例子:

點擊百思買網站上的超鏈接號碼會自動打開你的手機鍵盤。
同樣地,點擊你的地址也可以打開地圖,這樣用戶就可以很容易地找到你的公司。如果你是一家本地企業,最后兩點尤其重要。
總結
選擇響應式設計還是自適應設計需要仔細考慮。
響應式設計對于復雜度低的小頁面通常是安全的選擇,而自適應設計對于更復雜的設置則更好。
無論你選擇哪種手機設計,重要的是要知道你的用戶是如何使用你的網站的,并經常測試它的可用性。記住要保持簡單。



