在UI設計中,顏色幾乎是第一個被感知的設計元素。良好的色彩感知能力是成為優秀設計師的基礎。配色工具層出不窮。經過篩選的100多種配色工具,挑選出這25種,相信一定會對你有所幫助!
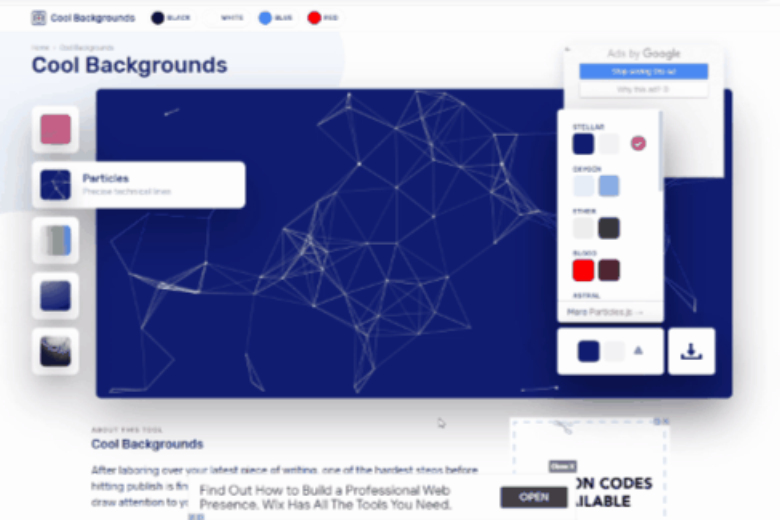
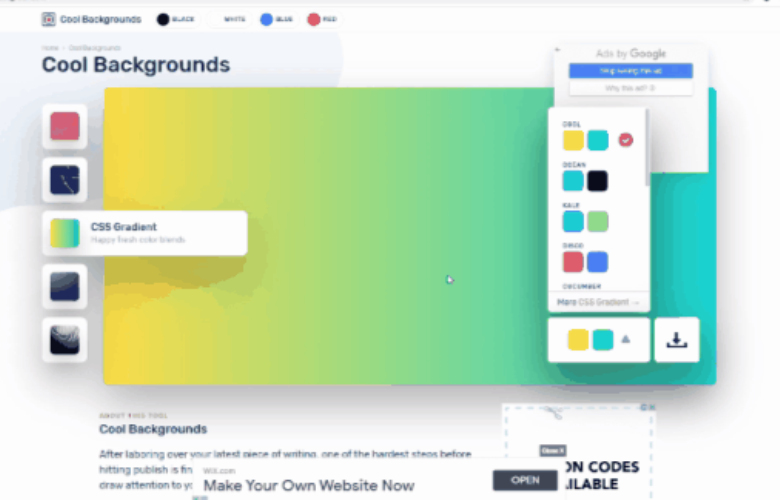
Cool Background
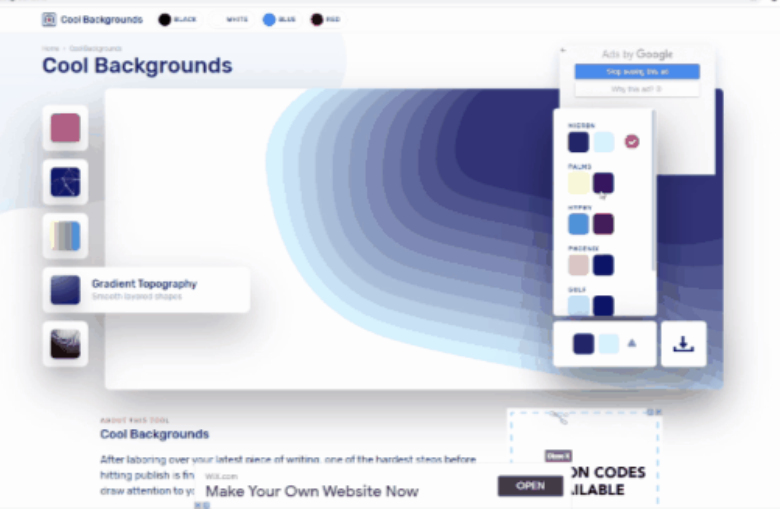
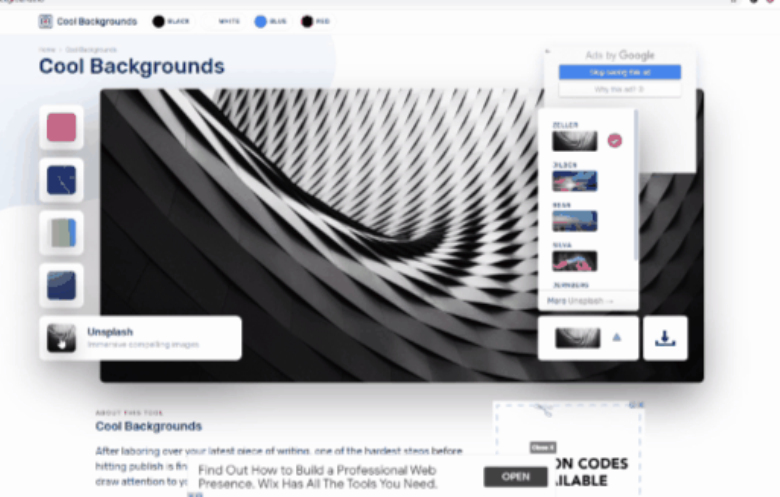
Cool Background是由產品設計師Moe Amay設計的。它是一個由5個開源生成器組織的彩色圖像工具集。它內置了5種不同的背景樣式,每種樣式也提供了簡單的參數配置。非常酷和漂亮,你可以添加到你的博客,網站或桌面和移動壁紙。
網站鏈接:https://coolbackgrounds.io/

△ 多彩抽象三角形 trianglify.io

△動態粒子效果 marcbruederlin.github.io/particles.js

△漸變 cssgradient.io

△ 漸變層生成器 s.muz.li/NTFiZjk0ZWFh

△ Unsplash圖片集 unsplash.com
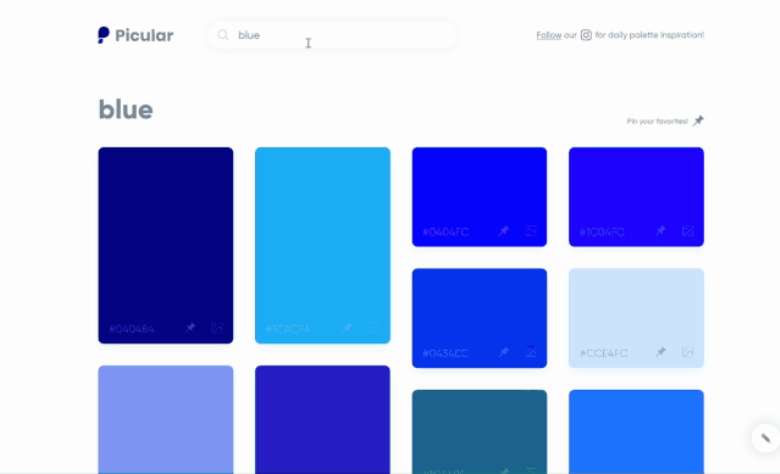
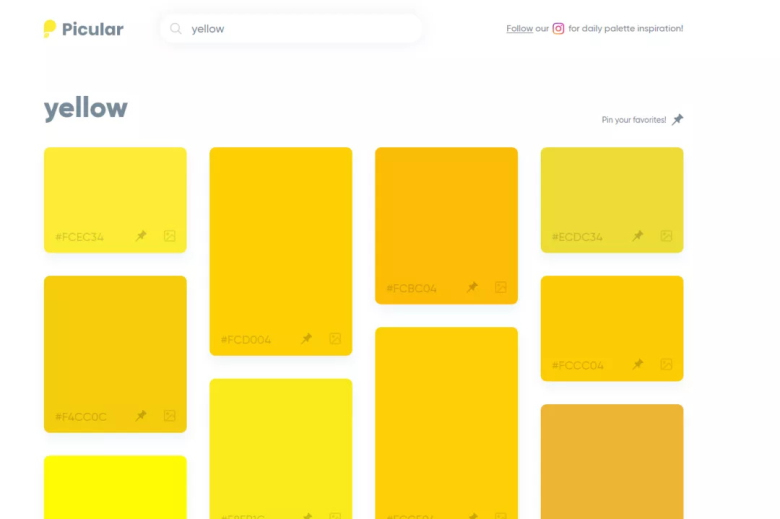
Picular是一個基于谷歌圖像搜索的顏色生成器。您可以通過輸入一個描述詞快速生成配色方案。
網站鏈接:https://picular.co/


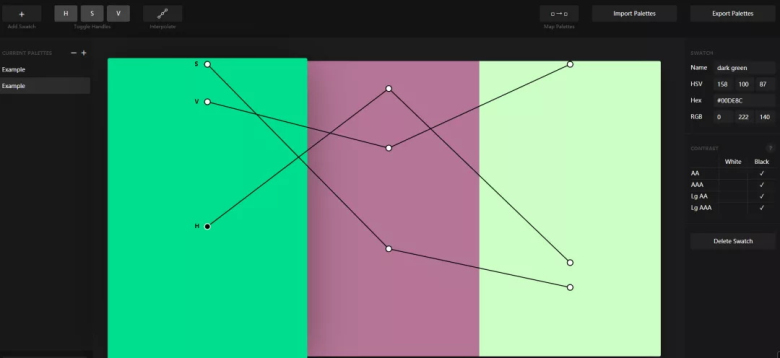
Palettte App
Palettte是一個顏色編輯和重新映射工具,它可以直觀地看到不同顏色之間過渡的平滑性,匹配更和諧的顏色,還支持單獨的顏色微調。我們還可以導入、分析和編輯現有的配色方案。
網站鏈接:https://palettte.app/

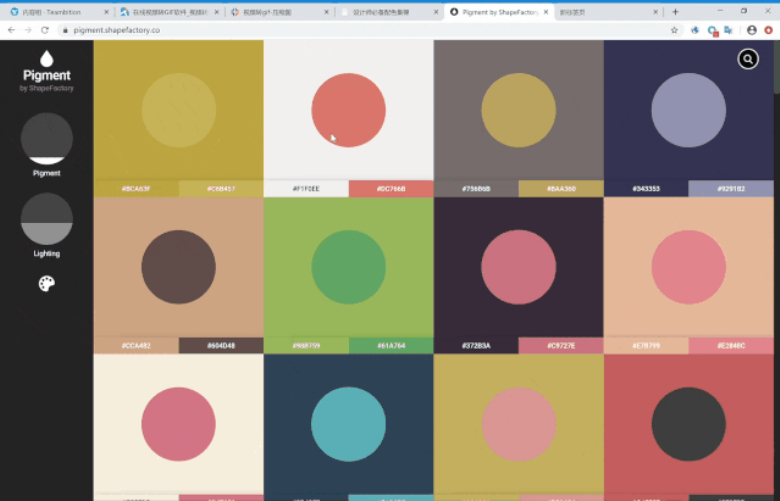
Pigment
Pigment 可以通過飽和度、色溫以及色系來生成我們獨特的配色方案,還可以查看不同配色的配色場景圖片。
網站鏈接:https://pigment.shapefactory.co/

Muzli Colors
Muzli Colors是一個調色板生成器。您可以添加顏色代碼或名稱來查看相關的配色方案,預覽UI kit演示,或選擇初始顏色,快速生成和編輯多個配色方案,并選擇根據我們自己的顏色預覽和下載定制的UI工具包。
網站鏈接:https://colors.muz.li

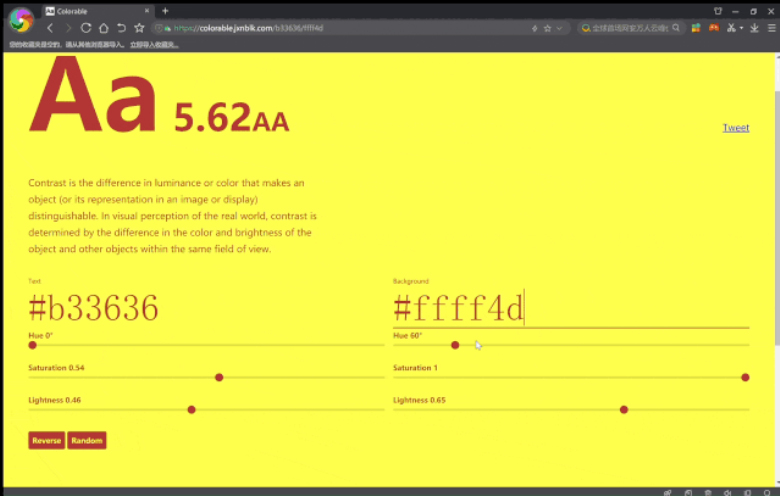
Colorable
Colorable是一個非常有用的工具來評估可及性的顏色匹配。
網站鏈接:https://colorable.jxnblk.com/

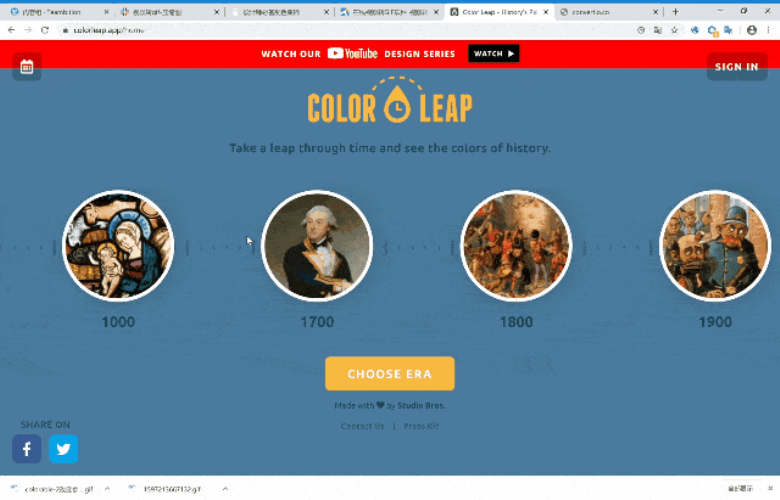
History’s Palettes
一鍵式復古配色,搜索近4000年來最具代表性的180種配色。
網站鏈接:https://colorleap.app/home

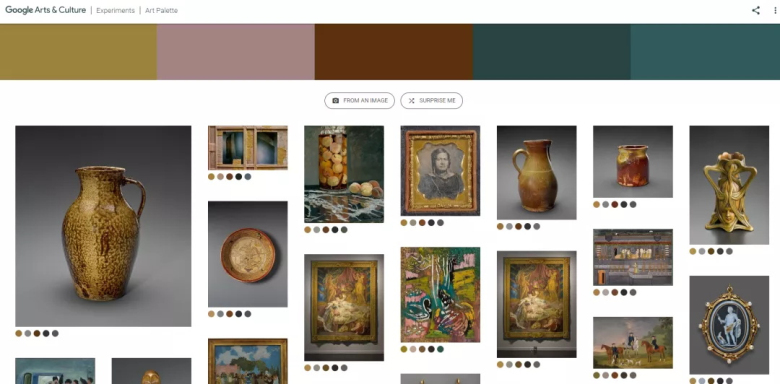
Art Palette
基于谷歌AI的智能配色工具,根據你搜索的配色方案,提供與顏色主題匹配的藝術圖片。
網站鏈接:https://artsexperiments.withgoogle.com/artpalette/

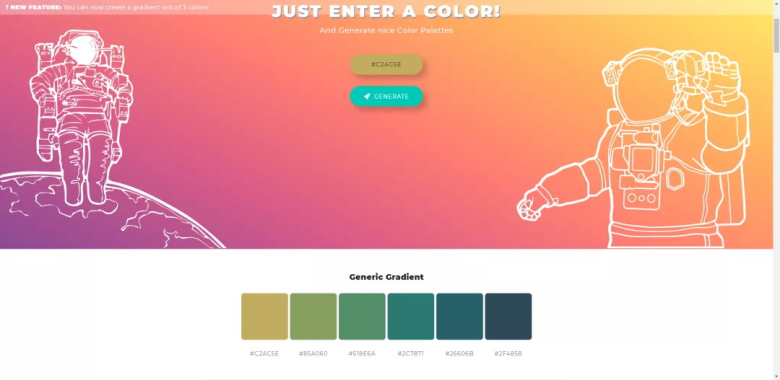
ColorSpace
Color Space 是一款非常實用的漸變生成器,我們只需要選擇一個顏色,就可以快速生成20-30種不同風格的配色方案。同時還提供了梯度和三色漸變選項,可以快速生成配色并查看 CSS 代碼。
網站鏈接:https://mycolor.space/

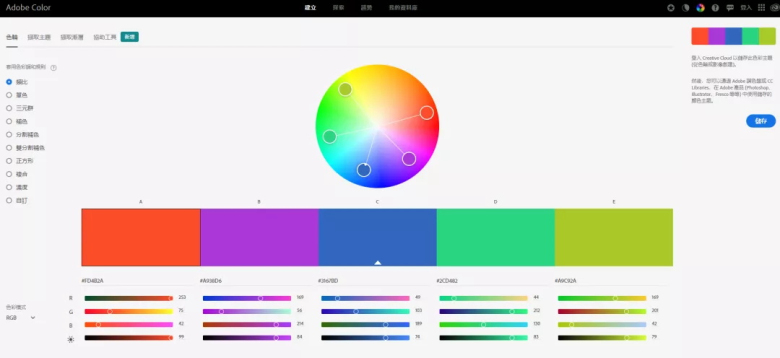
Adobe Color
Adobe Color 通過拖拽色輪或輸入自定義色值,可以創造出基于相似、互補、三原色等不同色彩規則的配色方案。除此之外,還支持 CMYK、RGB、HSV 多種色彩模式的配色調整。
網站鏈接:https://color.adobe.com/create

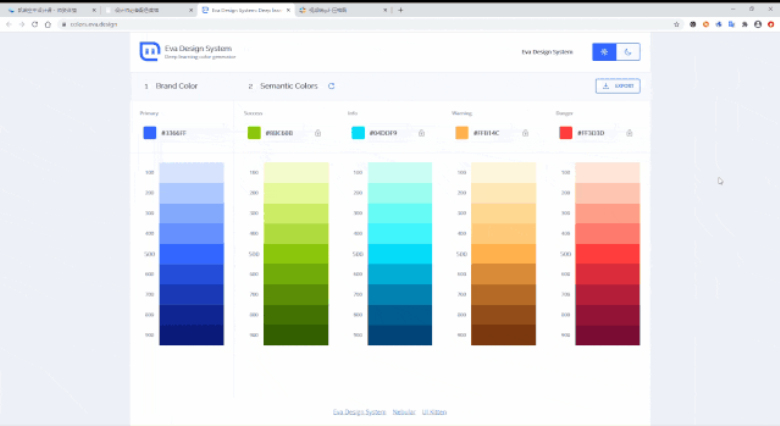
Eva Design System
Eva Design System 是一個基于深度學習算法的配色網站。適用于給我們的產品或品牌生成一個系統的配色方案。
網站鏈接:https://colors.eva.design/

Site Palette
Site Palette 是一款設計師和前端開發人員必備的谷歌插件。可以自動吸取網站的主要顏色,幫助我們建立色板,以及尋找相關配色的圖片,并一鍵下載配色方案。
網站鏈接:http://palette.site/

BrandColors
BrandColors是最大的官方品牌顏色集合。包含超過500個品牌的十六進制顏色編碼,包括Facebook, Twitter, Instagram等。
網站鏈接:https://brandcolors.net/

ColorBox
ColorBox是一個用來生成顏色集的顏色工具。它可以幫助我們輕松地創建一個非常冷的顏色集。色彩匹配頁面也有大量的個性化選項,以滿足我們的任何需求。
網站鏈接:https://www.colorbox.io/

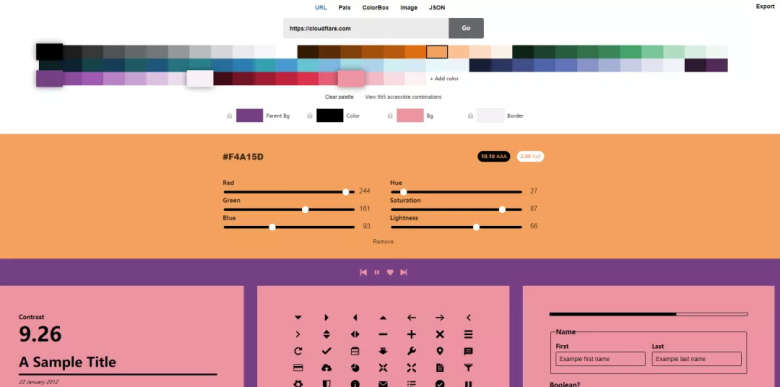
Color — Cloudflare Design
專為UI設計人員創建的顏色匹配工具。它支持基于用戶界面元素的顏色匹配預覽,在可訪問的顏色組合中循環,以及手動創建色彩方案,通過url導入或生成顏色匹配。
網站鏈接:https://cloudflare.design/color/

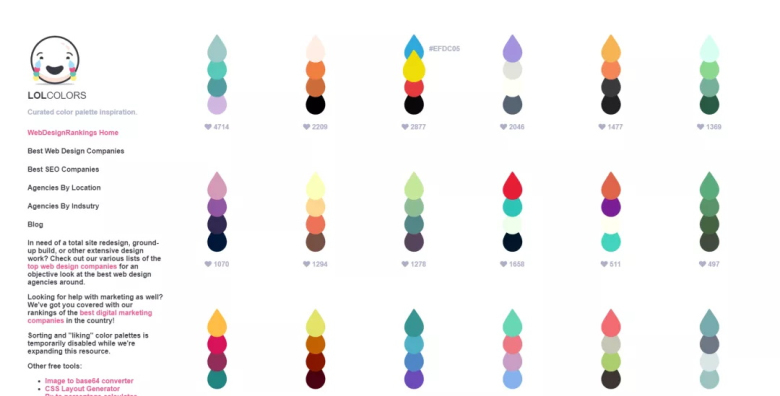
LOL Colors
LOL顏色是一個可愛的配色網站。顏色大多是明亮和新鮮的。可以直接拖動鼠標顯示顏色值,方便收集色卡。
網站鏈接:https://www.webdesignrankings.com/resources/lolcolors/

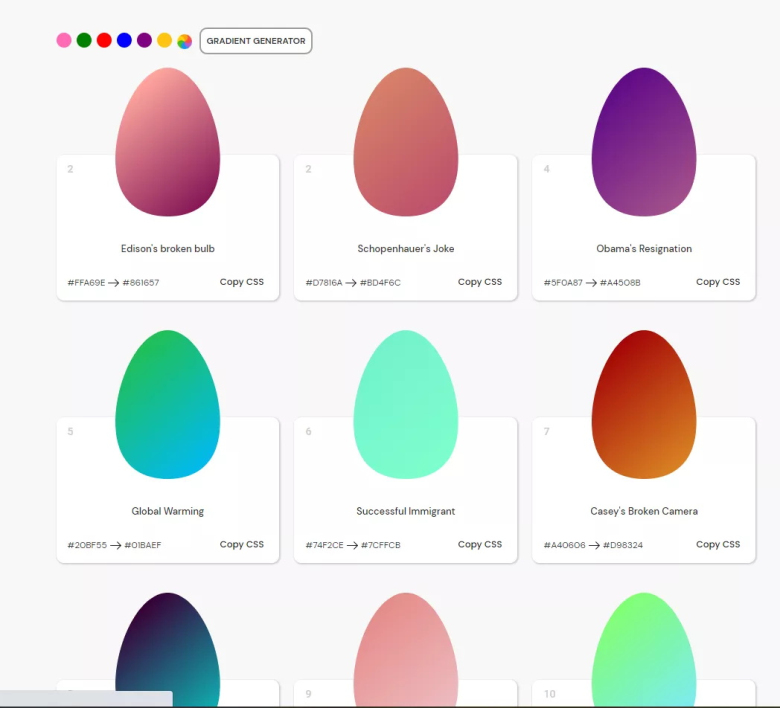
Eggradients
Eggradients是一個配色網站,包含最新設計趨勢的漸變顏色,以雞蛋的形式展示。支持一鍵復制十六進制和CSS代碼。
網站鏈接:https://www.eggradients.com/

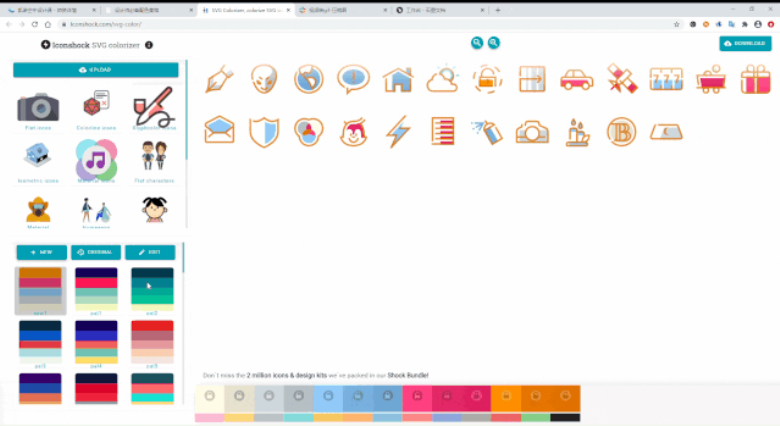
SVG Colorizer
SVG著色器,自動彩色SVG圖標和SVG矢量。您可以選擇不同的圖標來生成不同的配色方案,或者您可以根據您的偏好添加新的顏色或修改現有的配色方案。
網站鏈接:https://www.iconshock.com/svg-color/

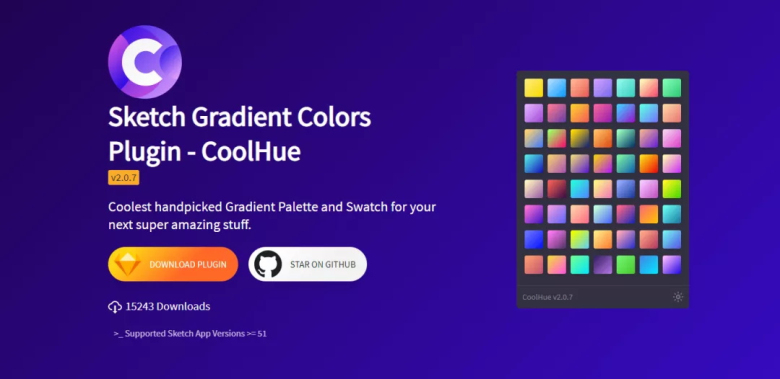
CoolHue 2.0
CoolHue 2.0是一個免費的素描漸變顏色匹配插件和收集工具。
網站鏈接:https://webkul.github.io/coolhue/sketch-plugin/

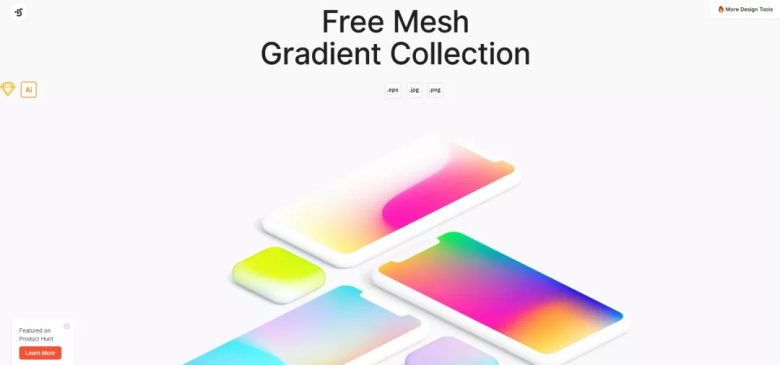
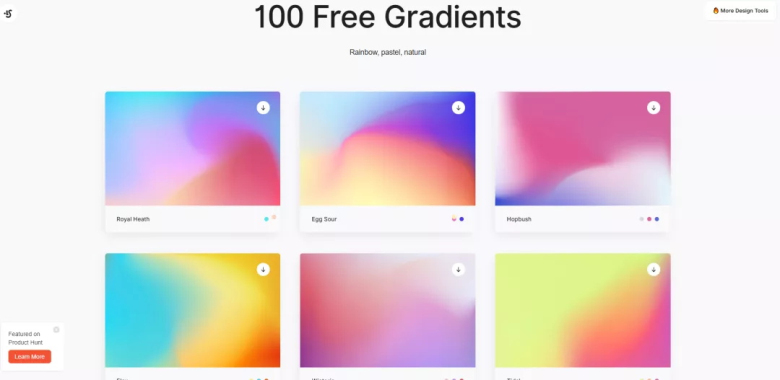
Free Mesh Gradient Collection
包含超過100個免費的梯度顏色集合,并支持下載各種格式,如素描,PNG, AI, JPG,和EPS。
網站鏈接:https://www.ls.graphics/meshgradients


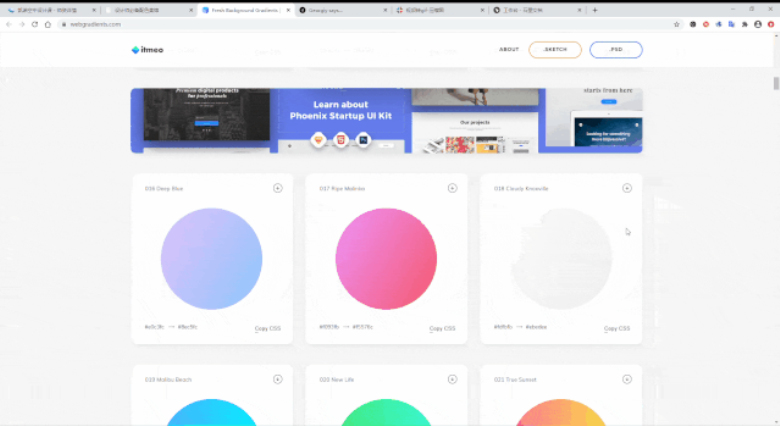
WebGradients
WebGradients是一個由頂級設計師策劃的免費的梯度顏色匹配網站。它有180個漂亮的線性漸變,支持CSS3、Photoshop和Sketch等多種格式。
網站鏈接:https://webgradients.com/

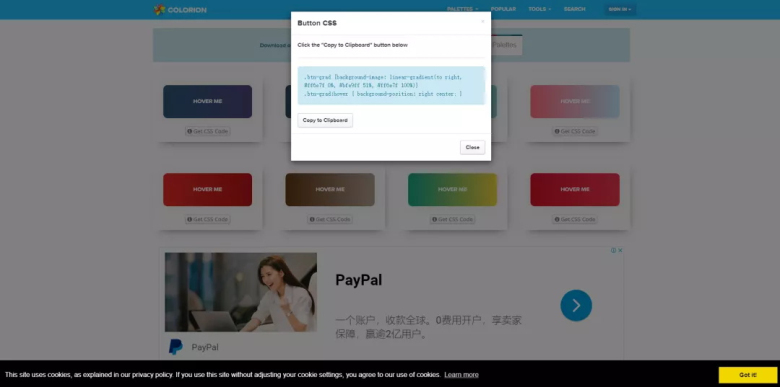
Gradient Buttons
很酷的漸變按鈕,懸停動畫效果,一鍵復制CSS代碼。
網站鏈接:https://gradientbuttons.colorion.co/

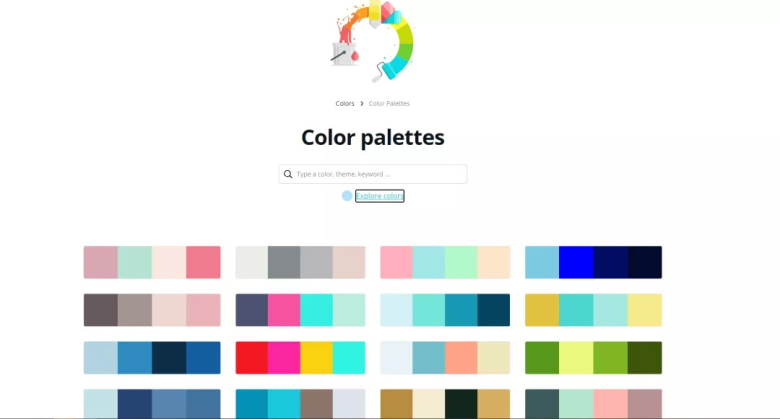
Color palettes
調色板包含數千種選擇的顏色組合。
網站鏈接:https://www.canva.com/colors/color-palettes/

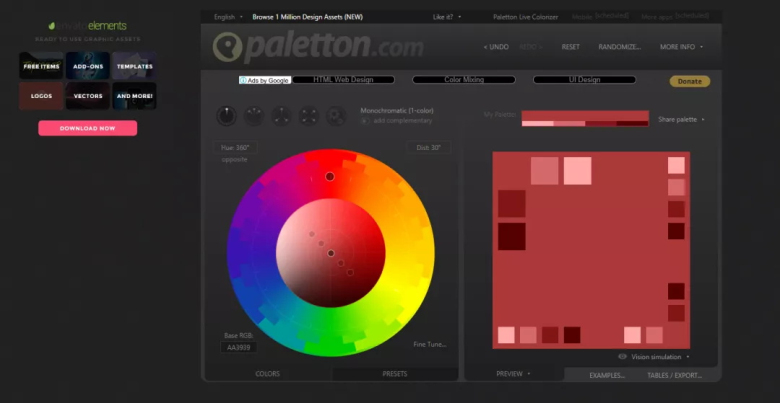
Paletton
Paletton是一個在線色圈配色工具。我們可以根據自己的需要選擇單色、相似色、對比色等規則來檢查顏色匹配,也可以實時查看網頁上的匹配效果。
網站鏈接:http://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF

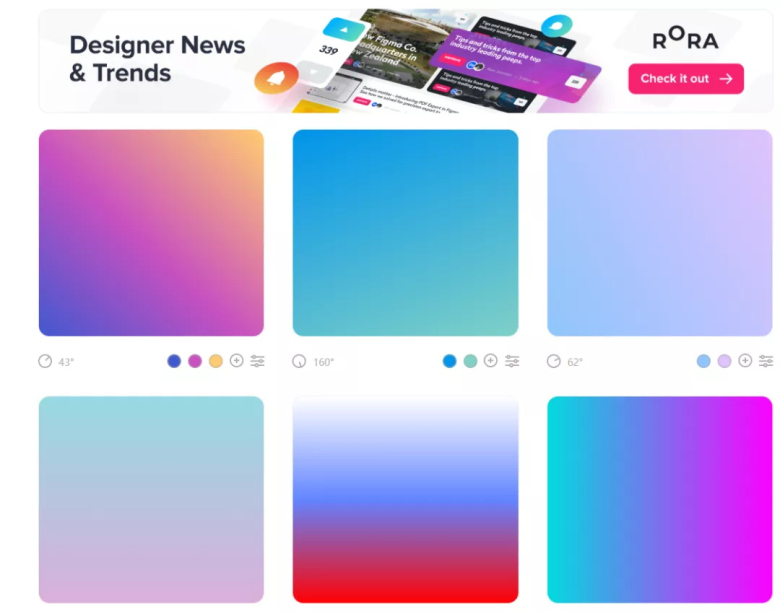
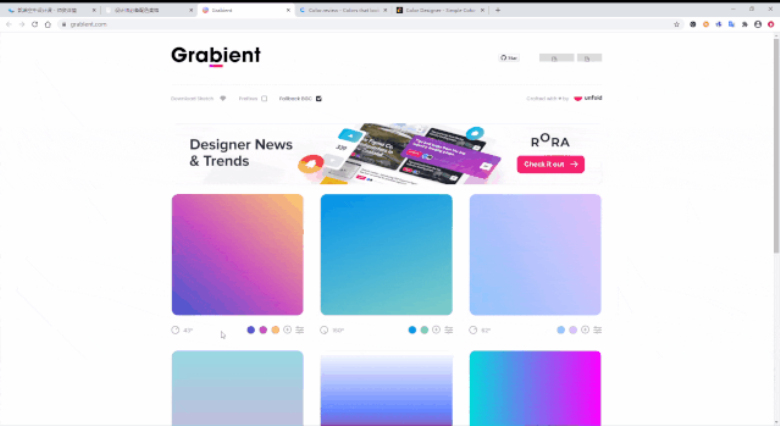
Grabient
Grabient是一個非常漂亮實用的漸變網站,它支持CSS樣式代碼的復制,360度漸變旋轉,自由添加或刪除漸變顏色等功能。
網站鏈接:https://www.grabient.com/