隨著新的一年的臨近,我們將開始探索2021年即將到來的Web設計趨勢。花點時間思考一下您在過去幾個月中看到的網站。基于它們的用戶友好界面和吸引人的布局,可能有少數與您相較。具有糟糕用戶體驗的網站也是如此,它們會與您保持聯系,甚至可能使您對品牌產生負面影響。

在收集了現代網站示例并進行了自己的UX研究之后,我們開始看到模式。在當今廣闊而飽和的在線世界中,令人驚嘆的用戶體驗和富有創意的網站設計不僅是擁有額外的好東西,而且對于網站成功而言,它們是期望和必要的。
我們花時間介紹了2021年網站設計趨勢,這些趨勢在在線世界中產生了重大影響。重要的是要突出吸引我們眼球的熟練設計工作,并且我們還列舉了一些由我們屢獲殊榮的Web設計團隊創建的示例。請跟隨我們分享網站設計靈感,并提供有關2021年新興網站設計趨勢的見解。
01
-
暗模式和低光UX Web設計趨勢
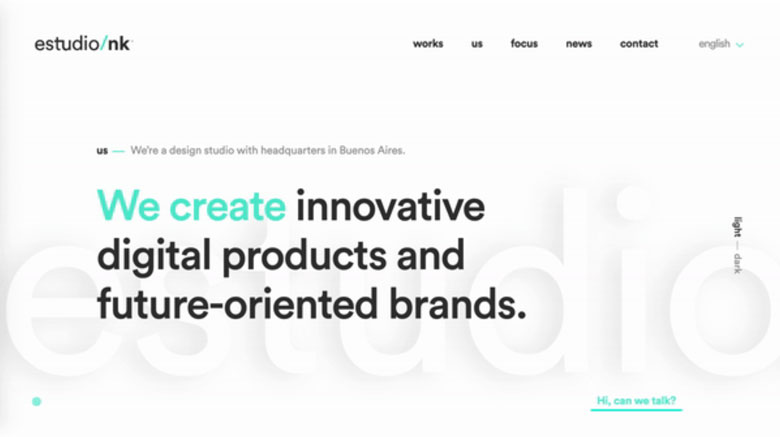
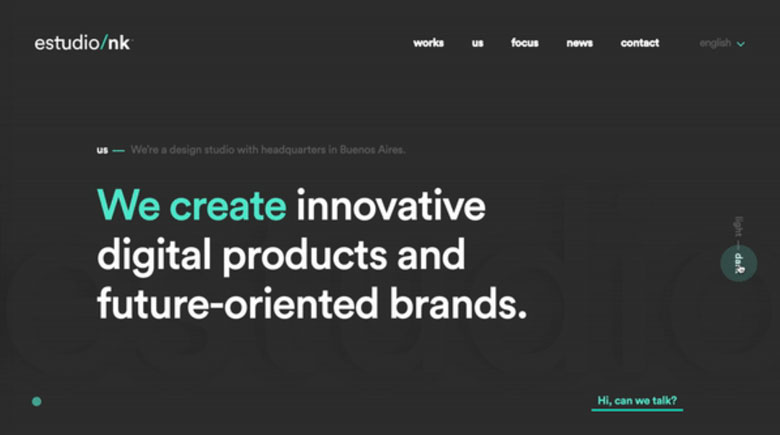
一些公司開始提供其網站的深色模式版本,我們相信該網站的設計趨勢將在2021年繼續增長。深色模式,夜班和其他弱光用戶界面選項為用戶提供了一個低對比度的網站或應用,在弱光環境下更容易觀察。巴西設計工作室estudio / nk在其網站上使用一個粘滯的明暗開關,該開關出現在網站的每個頁面上,允許用戶在滾動不同頁面時在明暗版本之間切換。我們的團隊認為,深色模式切換開關在網站上的普及可能會在2021年導致更多的黑白網頁設計。


02
-
現代簡約:簡單的網頁設計靈感
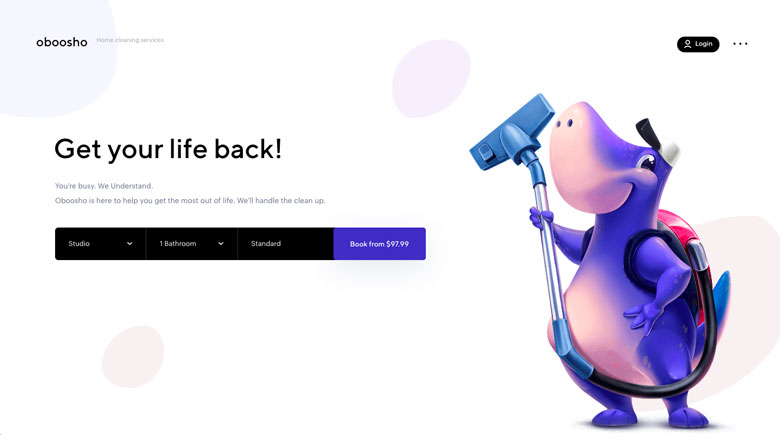
不僅現代設計在美學上令人賞心悅目,而且許多現代網站示例都提供了簡單而精簡的用戶體驗。這家位于紐約的清潔公司Oboosho的外觀設計極小,彰顯了他們有趣而有趣的品牌。沒有浮華的功能可以分散訪客的注意力,使他們無法實現尋找更多信息或預約的目的,并且用戶易于使用在此站點上找到相關信息。

該網站還使用了漢堡導航的變體,這是移動網站的常見UX Web設計趨勢。雖然我們并不總是建議將這種導航樣式用于網頁設計的桌面版,但它肯定會增強此簡單網站的簡約效果。
03
-
講故事和交互式網頁設計示例
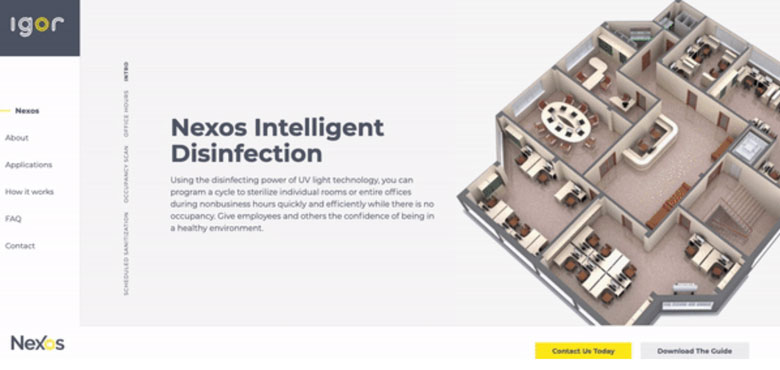
交互式網站元素變得越來越流行,并且這種UX Web設計趨勢在2021年將繼續成為響應式Web設計的核心。消費者將更多的時間花在利用響應式和交互式功能的網站上。不幸的是,這樣的UX設計趨勢實現起來可能既昂貴又耗時。我們的網站設計團隊希望看到更多的自動化開發流程,從而為希望在其站點上提供獨特的交互式功能的客戶大幅降低成本。

探索我們的網頁設計團隊創建的用戶交互性的一個很好的例子!在Igor的Nexos智能消毒登陸頁面上,用戶可以滾動查看Nexos紫外線室消毒解決方案的直觀說明。這種快速響應的網頁設計不僅在視覺上吸引人并且內容豐富,而且還能使用戶在網站上停留的時間更長,并提高了品牌知名度。
04
-
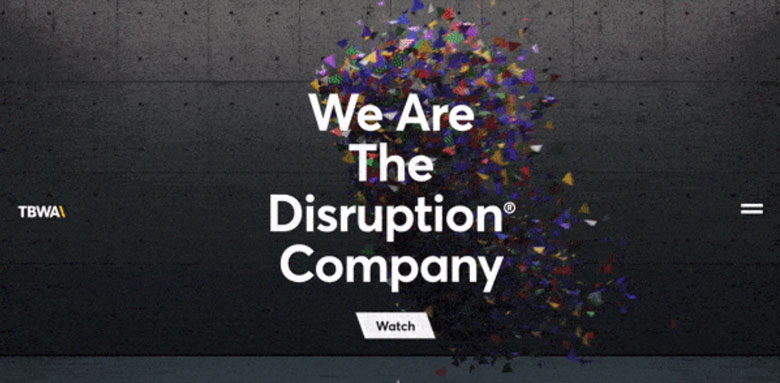
旋轉動畫:即將到來的Web設計趨勢引起了更多關注
我們看到的利用旋轉動畫趨勢的最佳網站設計靈感是The Disruption Company的新網站設計。它們使用戶對更多內容感到好奇,因為每次刷新首頁時,您都會看到一個嶄新的創新品牌視頻。這樣的有趣驚喜會給用戶每次訪問您的網站帶來獨特的體驗。

05
-
UX驅動的對角線的創新Web設計示例
在過去的幾年中,新的網站設計采用直線,水平線來分隔網頁上的各個部分。在進行了一些UX研究之后,我們的團隊發現使用對角線為用戶的眼睛提供了一條清晰有趣的路徑來跟蹤頁面。波蘭數字代理商BrightMedia使用對角線和滾動觸發的動畫來吸引用戶的視線,并鼓勵他們繼續閱讀。

對角線和動畫的結合是各種即將出現的Web設計趨勢如何相互融合以產生具有有趣用戶體驗的精彩現代網站的完美示例。
06
-
非傳統滾動吸引現代網站上的受眾
我們注意到,更多網站采用不同的滾動技術,以提供獨特的用戶體驗。當然,典型的滾動體驗是垂直的。像Gelateria Amande網站上的示例一樣,水平滾動是一種UX設計趨勢,它很好地顛覆了用戶的注意力,并在保持簡單性和功能性的同時吸引了用戶的注意。Gelateria Amande網站結合了高質量的產品攝影,精美的插圖和動畫版式,以增強用戶體驗。在整個2021年,我們很高興看到更多采用不同形式的非傳統滾動方式的新網站設計。

07
-
漸變配色方案:2021年豐富多彩的網站靈感
當Instagram在2016年更名時,人們肯定會注意到新的漸變徽標。它與當時的流行風格有很大不同,但是他們決定對漸變進行現代化的決定影響了整個設計。在尋找新的網站設計靈感時,漸變在創意中越來越流行。認識到流行趨勢,ColorSpace創建了一個具有漸變設計的網站,該網站還可以用作生成漸變和調色板的工具,從而可以輕松生成自己的獨特設計。我們預計,明年以及2021年其他網站設計趨勢中,將會在新網站設計中納入越來越多的漸變。

08
-
嵌入式視頻:2021年主頁的網站靈感
我們可能會有偏見,但是在您的網站主頁上使用視頻是2021年最佳的網頁設計趨勢之一。由于我們在Blue Compass主頁的背景中使用了一系列簡短的視頻片段,因此該設計是一種實現以下目標的好方法展示我們的服務和積極的公司文化。當用戶訪問我們的網站時,他們會立即對我們是誰,我們做什么以及我們團隊如何互動產生印象。如果您要在2021年創建一個新網站,建議您在首頁上使用視頻。

09
-
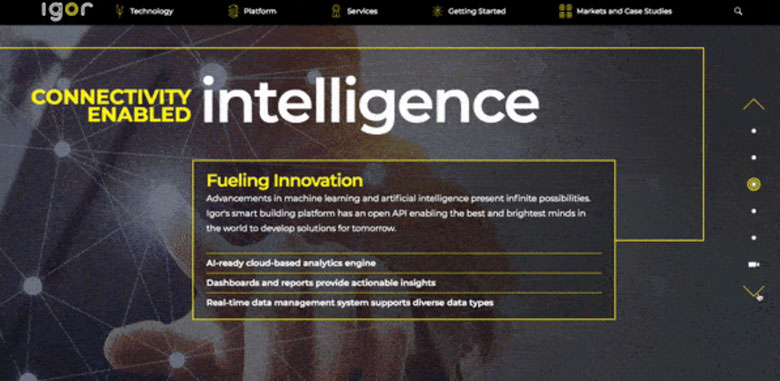
展示滾動觸發動畫的現代網站示例
滾動動畫是近年來有趣的UX設計趨勢。這種類型的網站設計展示了視覺設計才能和前端開發技能,并且還增加了頁面停留時間和參與度。我們的專家創建了Igor的新網站設計,以鼓勵用戶滾動或單擊頁面布局以查看Igor的服務線。只要動畫不會脫離您的目標或使用戶困惑,這種2021年的網頁設計趨勢可能是一種非常有效的方式,可以使用戶更輕松地進行轉換。我們預計,像這樣的功能將在2021年出現在響應式設計和UX趨勢中。

10
-
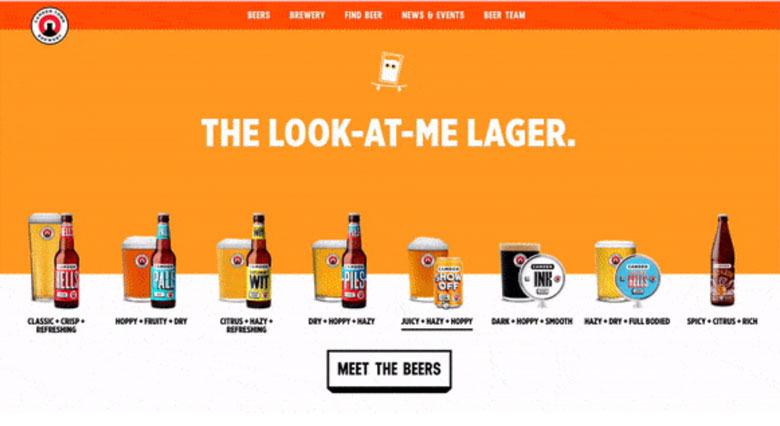
創意色彩品牌成為2021年網站設計趨勢
我們喜歡的另一個2021年網頁設計趨勢是多種顏色的品牌外觀。像Camden Town Brewery這樣的公司正在朝著基于頁面或產品打上烙印的新網站設計的方向發展,并且當用戶導航頁面上的元素并與之交互時,顏色會改變。此網絡設計可幫助用戶僅通過顏色提示瀏覽網站并與產品或服務頁面建立潛意識關聯。查看其出色的網站以獲得色彩品牌網頁設計靈感!

11
-
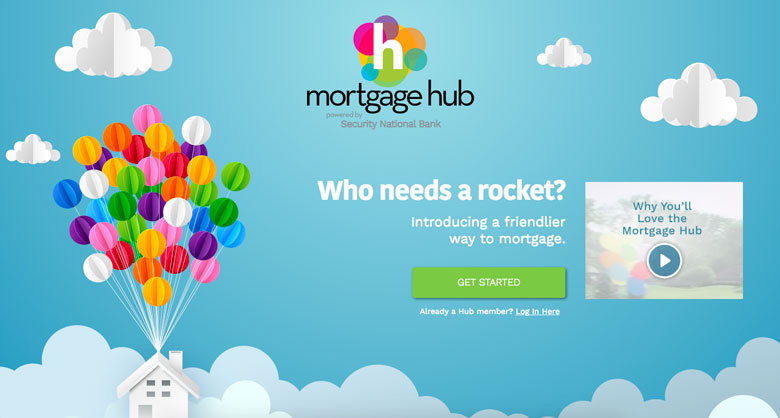
具有深度和尺寸的設計
我們的設計師開發了一個充滿陰影和多種顏色的網站,以增加深度并為此 抵押中心網站帶來更復雜的外觀。我們認為外觀為3維的平面設計更具視覺吸引力,有時會引導用戶進入銷售流程的下一步。一些最常見的平面設計2.0技術可增加網頁設計的深度,包括使用陰影,漸變或兩色配色方案,例如上面的網站設計靈感示例。

12
-
大型注意事項標題:超大Web設計靈感

在我們這個匆忙的社會中,用戶在網站上花費的時間似乎越來越少。因此,設計正在適應并且包括大膽的標題和縮短的消息傳遞,以快速吸引觀眾并減少轉換時間。如果需要更多信息,通常將較大的標題標簽與較小的子文本副本配對,這類似于極簡主義方法。Austin Eastciders在其整個首頁設計中演示了這種字體大小聯盟,并使用視頻展示了在不同場合欣賞其美味蘋果酒的過程。
13
-
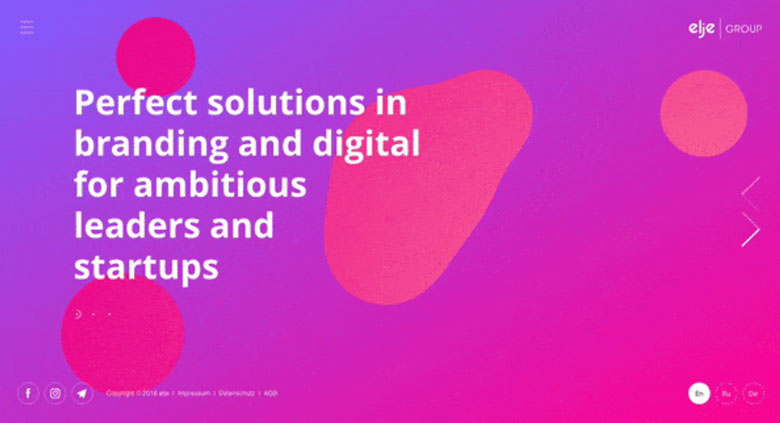
吸引人們注意網頁設計中的抽象形狀

我們喜歡的另一個Web設計趨勢是抽象形狀的使用。我們已經開始看到品牌使用更多獨特的形狀,這給用戶帶來了額外的吸引力。該elje組確實引入抽象的形狀和類似于一個熔巖燈,將讓用戶感興趣的圖形非常出色。請注意,這家公司已整合了2021年的一些網頁設計趨勢,包括在加載頁面時在簡介中介紹現代漸變色和對角線!
14
-
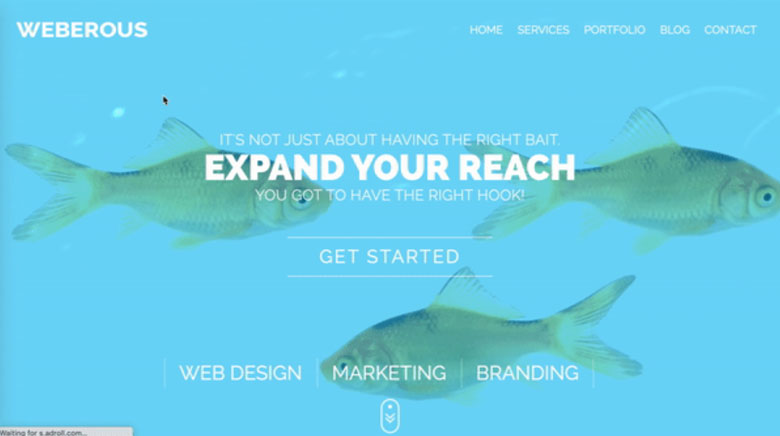
2021年的動態著陸頁和自適應網頁設計
一些最有趣的現代網站示例使用動態的響應式登錄頁面。保持用戶在一個簡單的靜態登錄頁面上的參與是困難的,因此添加諸如動畫和交互功能之類的自適應Web設計元素可以使用戶在該頁面上的訪問時間更長。在此網站上查看洛杉磯網頁設計和營銷公司Weberous的水波紋效應。交互式和動畫頁面元素是利用創意ux網頁設計趨勢使無聊的目標網頁更具動態性的絕佳示例。

15
-
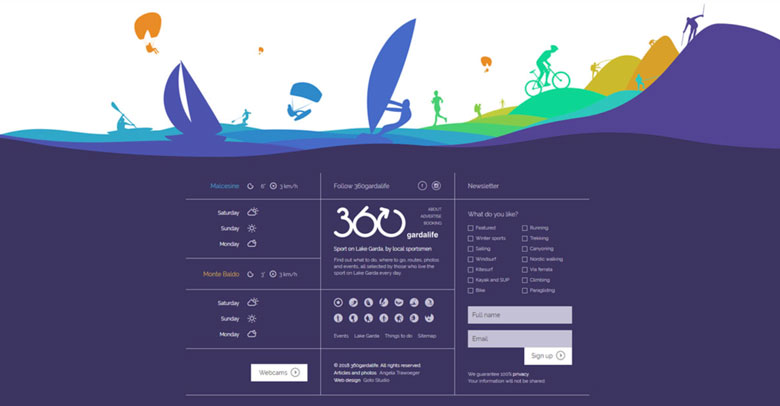
詳細的頁腳將在2021年使網頁設計獨樹一幟
多年來,網站頁腳經常被忽略或遺漏在整個Web設計中-直到現在。引起轟動的網頁設計趨勢是“頁腳提升”。曾經用于提供聯系信息或注冊表單的內容已轉換為包含主頁其他元素的空間。360gardalife在展示這一趨勢方面做得非常出色。如您在上圖中所看到的,它們在頁腳空間中合并了額外的元素,現在感覺包括在整個Web設計中。