具有分屏美學的網站設計是一種不斷發展和發展的趨勢。分屏設計的好處有很多,包括移動兼容性和用戶友好性。另外,其中許多設計看起來都很棒!
趨勢的轉變表明,有很多不同的方法可以創建用戶會喜歡的有效分屏設計。考慮一下這是您在新的和改進的時代對分屏設計的介紹!
分屏設計的好處

分屏設計越來越受歡迎,因為它們非常有效。當用戶需要立即看到兩個內容時,它們會很好地工作。同樣的想法也適用于需要用戶做出選擇才能繼續的內容,例如選擇內容路徑。
設計師正在使用分屏設計,因為它們很有效。使用分屏設計的主要原因是:
鼓勵用戶做出選擇——選擇這個或那個
突出顯示垂直圖像
在桌面和移動設備上創建通用體驗
建立獨特的視覺流程(號召性用語)
建立與其他設計技術和趨勢一起使用的設計模式
創建從眾多全屏英雄主頁中脫穎而出的視覺效果,或區分網站上的內容類型
分屏設計的偉大之處在于它們與響應式格式完美配合。您在桌面上獲得雙重內容,在移動屏幕上獲得堆疊內容。無論使用哪種設備,用戶都不會因為更改設備類型而錯過任何東西。
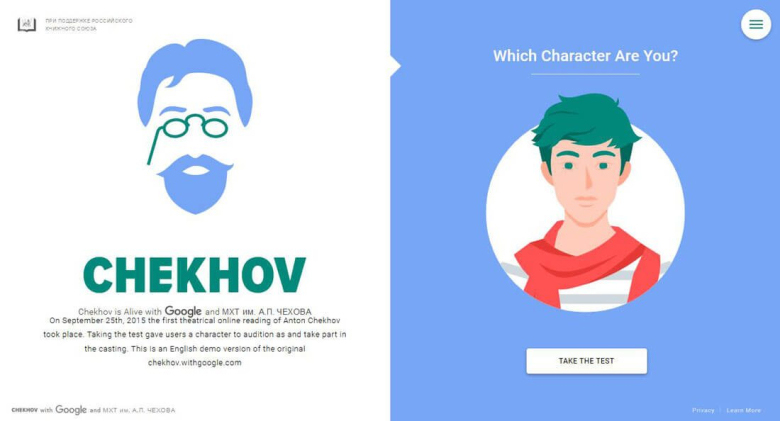
“經典”分屏設計

將分屏設計美學稱為“經典”可能還為時過早,但考慮到網頁設計趨勢的發展速度,這并非沒有道理。
分屏設計對于響應式框架來說是一個不錯的選擇。在較大的屏幕上,設計是分開的,但在較小的屏幕上,面板可以堆疊。
根據所提供的內容,在鼓勵點擊的動畫和效果中工作很容易。
兩個對稱的面板可以輕松地為整個網站設計創建模塊化輪廓并在塊內組織內容。
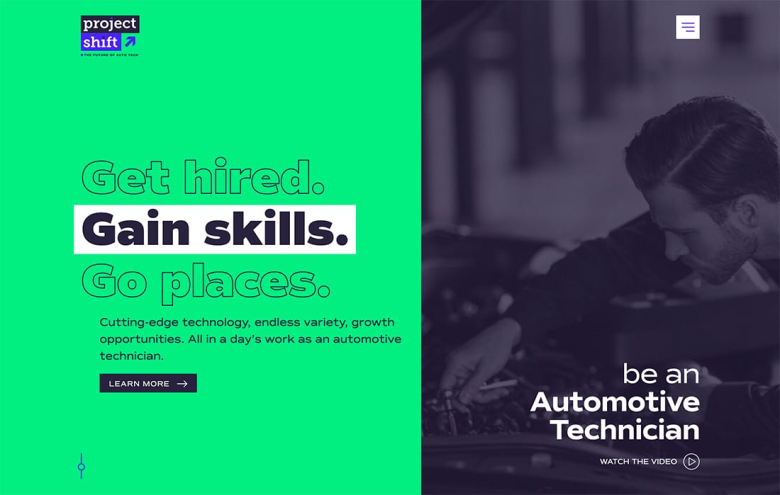
不均勻的寬屏分割

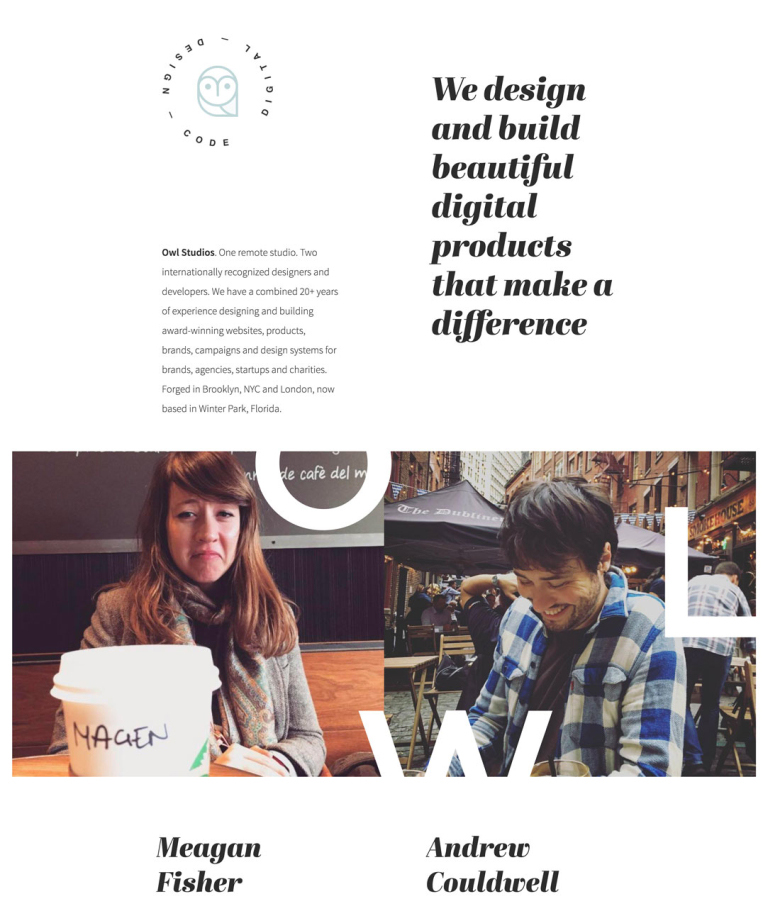
分屏設計不僅僅是把寬屏的縱橫比切成兩半;許多設計師正在嘗試不對稱的分叉,在一側或另一側增加一點額外的重量。
為什么轉向不均勻分裂?不對稱的平衡有助于以獨特的方式吸引眼球。這有助于提供視覺焦點并首先將用戶吸引到關鍵內容。
這兩個示例要注意的另一件事是,分屏的較小一側使用的照片暗示著向設計的較重一側移動。將其與分割邊的重量相結合,將您引導至屏幕上的特定內容。
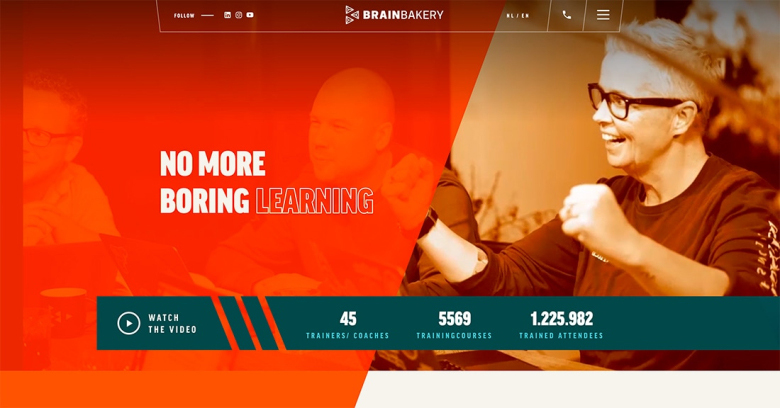
人造分裂

分屏設計美學如此流行,以至于一些網站都在偽造它。這種設計趨勢的關鍵概念之一是選擇:用戶可以使用屏幕上的兩個選項之一進入設計。
這正在轉變為趨勢的純粹審美變化,實際上只提供一種內容選擇,但仍然使用這種設計帶來的視覺效果。
起初您可能認為這是一個壞主意,但最終的設計是如此令人驚嘆,即使沒有選擇的功能元素也能正常工作。這些項目在移動設備上的堆疊變化看起來同樣令人驚嘆。
上面的示例以不同的方式實現了這一點。使用冷色疊加(你可以說它根本不是分裂),而使用照片/空白組合來創建分裂。
分層分屏

您可以將分屏設計與另一個大的網站設計趨勢 - 分層。
雖然這種技術確實需要謹慎,因為如果組織得不好,它可能會變得混亂,但如果做得好,它會非常吸引人并且看起來很有趣。
在使用圖層和分屏時,考慮功能很重要。分割美學和層次感如何協同工作?您是否使用它們為用戶創建附加功能?(后者的答案應該是肯定的。)
當您將設計整合在一起時,最好使用具有對比色的背景層進行拆分,并在頂部使用其他元素以獲得更高的交互性。這是設計的根源。
使用不同的方式處理延伸到屏幕一半左右的對象(圖像和文本框架),然后交叉進入彼此的平面。更簡單的方法易于理解,并使所有內容井井有條。此外,分屏設計在滾動下方以更傳統的外觀延續。
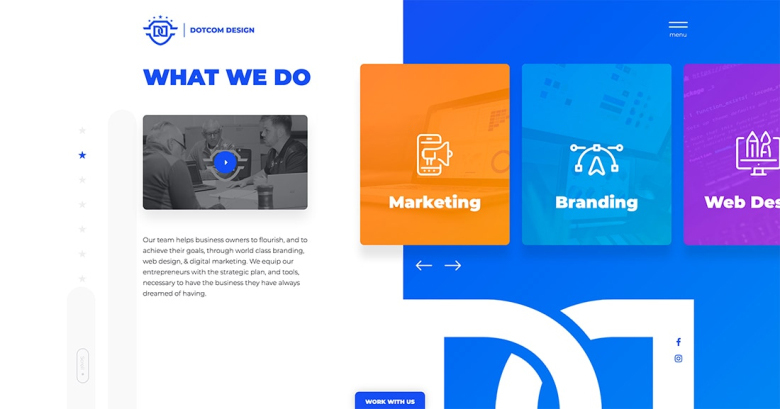
具有多個單擊區域的分屏

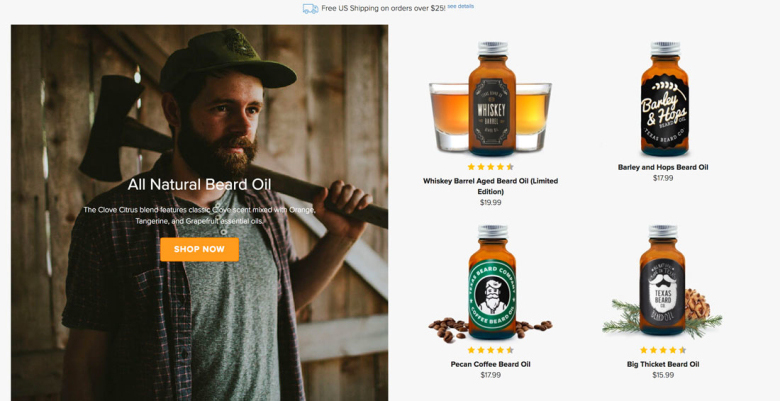
分屏設計趨勢的最大轉變之一是在一些較新的設計中有多個點擊區域。最初分屏的每個屏幕有兩個 CTA,這些分屏通常包含其他信息和可點擊區域。
上面的示例顯示了一個分屏,其中包含強大的圖像和消息以及電子商務鏈接。它在臺式機上看起來很棒 - 大圖像可以吸引您,并且在移動設備上堆疊起來很好,從而提供更愉快的購物體驗。
不那么明顯的分屏

并不是所有的分屏設計都超級明顯。(考慮到這既是一種視覺趨勢,也是一種用戶體驗趨勢。)
在最小的設計輪廓中,可以使用網格建立分屏,但沒有顏色或圖像,“屏幕”看起來像一個。上面的做得很好。在滾動條上方,看起來像是單屏設計,在滾動條下方和移動端,分割變得更加明顯。
這種分屏設計很漂亮,在所有設備上都非常實用。這正是您應該嘗試通過這種網站設計趨勢來實現的目標。
不斷發展的分屏

雖然第一個分屏設計相當簡單——而且是對稱的——但這已經不是全部了。設計人員仍在使用一些等重拆分,但也在使用不在屏幕中間的拆分。
有些具有更多的鋸齒形圖案、基于網格的分割(想想四分之三和四分之一的屏幕),以及內容權重不等的分割屏幕。還有一種轉變為設計更簡約的分屏。
最初的分屏往往有點重,因為它們旨在引導用戶通過適當的內容渠道進行旅程,并且內容需要幫助他們到達那里。現在,這種選擇變得更加精簡。
結論
分屏設計的最佳之處在于它是一種高度通用和現代的選擇。想想我們一直在談論和觀察這個網站設計趨勢已經有一段時間了,而且它還在不斷發展,這真是太好了。
在考慮分屏時,功能通常是驅動因素。隨著更純粹的美學分屏,這開始變得不那么真實了。無論您的設計選擇邏輯如何,請記住與用戶一起進行測試,以確保他們了解他們應該對設計采取哪些操作和交互。
最后,雖然分屏設計趨勢在寬屏桌面顯示器上最為明顯,但這些元素在移動設備上“下落”和堆疊的方式至關重要。不要忘記在更小、更垂直的設備上適當的使用這種體驗。



