創建網站變得越來越復雜,通常不是一個人的工作。確保設計的一致性和優化以滿足業務目標并為用戶創造愉快的體驗非常重要。
在設計網站的單獨部分或保存開發人員的設計時,確保團隊在同一頁面上的方法之一是創建設計文檔或網頁設計風格指南。
有一個風格指南是有益的,以便在不同的頁面之間創造一種有凝聚力的體驗。它還有助于確保未來的開發或第三方生產將遵循品牌指南,并將被視為整個品牌的一部分。
使用樣式指南作為您在網頁設計中的第一步的表面,想更深入地了解如何為您的項目創建可用的網頁設計樣式指南。
什么是風格指南?
它為什么如此重要?
創建網頁設計風格指南
1.研究品牌
2.定義排版
3.調色板
4.語音
5.圖像學
6.意象
7.表格
8.按鈕
9.間距
什么是風格指南?
樣式指南是設計人員或開發人員應遵循的預先設計的元素、圖形和規則的集合,以確保單獨的網站部分保持一致并最終創造有凝聚力的體驗。

它為什么如此重要?
光龍設計認為當多個設計師在一個大型網站或網絡應用程序上工作時,確保他們不會解釋太多并且不會根據個人喜好改變或調整樣式是非常重要的。在開發過程中,定義網站的元素使開發人員可以輕松地重用這些元素。此外,它可以更容易,因為他們將獲得他們必須編碼的元素,并從一開始就確切地看到他們需要如何看待。
為了讓開發人員的生活更輕松,設計師的職責是包含所有可能的交互,例如懸停、單擊、訪問和按鈕、標題、鏈接等的其他狀態。
創建網頁設計風格指南
1.研究品牌
首先,您需要研究品牌,以便了解它的含義。了解品牌背后的故事,觀察團隊,了解公司的愿景、使命和價值觀。深入挖掘品牌非常重要,這樣您制作的風格指南將在視覺和情感上代表組織。
如果您是不會編碼的設計師,只需打開Photoshop并為您的文檔命名,并簡要說明文檔的用途和用途。
如果您可以編碼,最好使用預編碼的資產創建一個html文檔,以便可以輕松地重用它們。
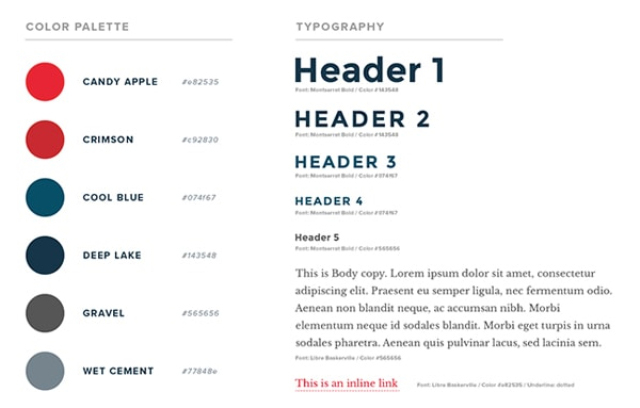
2.定義排版
您必須正確排版,因為它是訪問者與您的網站之間最重要的溝通工具之一。
設置層次結構并識別它。有標題類型:h1、h2、h3、h4、h5和h6。然后是正文,粗體和斜體的變化。考慮將用于較小鏈接、介紹文本等的自定義副本。提供字體系列、粗細和顏色。

3.調色板
令人難以置信的是,人類如何感知顏色并將色調與知名品牌聯系起來。想想可口可樂,我敢打賭你現在看到那個紅色了。
首先為您的網站設置主要顏色,主要顏色應包含不超過三種色調。然而,在某些情況下,您將需要輔助顏色甚至三次顏色來說明您的用戶界面,請確保您也定義了它們。還包括白色、灰色和黑色等中性色,以使主要品牌顏色脫穎而出。

4.語音
我指的聲音是實際的副本。在開始風格指南之前,您已經研究了品牌,發現品牌年輕且時尚。如果副本的聲音沒有方向,則必須對其進行定義。這可以是一個簡單的例子,因為它表明聲音必須是專業的、有趣的和受歡迎的。與其說“你遇到404錯誤”,不如說“哦,孩子,你破壞了互聯網。404錯誤。”如果聲音更企業化,你就不會那樣做。
5.圖像學
圖標已經存在了數千年,比文字和文字還要古老。利用在您的項目中使用圖標的優勢,因為它們會讓訪問者立即了解正在發生的事情以及接下來會發生什么。選擇正確的圖標將為內容提供比調色板、副本或圖形更多的上下文。使用圖標時,請務必考慮目標受眾、宗教、歷史,以免產生誤解和誤解。還要提到一件事,考慮品牌及其價值,這樣您就不會在大型銀行網站上使用手繪圖標。

6.意象
圖片能說千言萬語。確保包含定義網站應使用的圖片樣式和方向的圖像。再次思考品牌的價值及其使命。例如,一家水慈善機構使用具有強烈情感、良好事業和呼吁人類情感的醒目圖像,讓他們有幸擁有水、食物、電力和教育等基本生活商品。
7.表格
表單使您的網站或Web應用程序具有交互性和動態性,因此用戶可以輸入數據,然后您可以對其進行操作并完成工作。
確保建立層次結構并包括來自表單的可能反饋——活動、懸停、添加錯誤、警告和成功消息,包括密碼太弱、電子郵件無效或簡單的成功消息,例如“電子郵件已發送”。
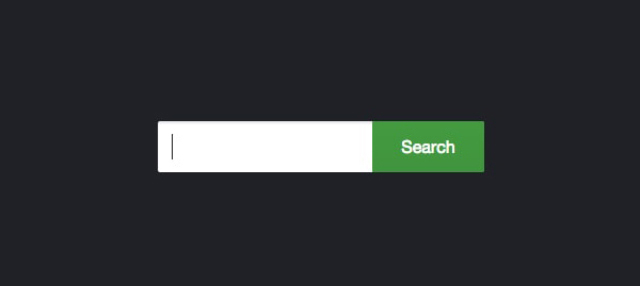
8.按鈕
按鈕是調色板、表單和聲音的混合體。依靠這些先前創建的資產來創建具有不同規定設計的一致外觀和功能按鈕。
9.間距
間距如何在樣式指南中?提到間距是非常重要的。它可以是用于布局的網格形式;它可以是標題、按鈕、圖像、表單和其他元素之間的間距。
獲得正確的間距很重要,因為它為元素提供了更多的呼吸空間,并且一致的使用使您的工作看起來有條理和專業。
結論
你必須研究你正在為其創建風格指南的品牌,確保設計的不同部分正確,并確保風格指南是一致的,并包括將設計轉化為工作產品時的所有可能場景。



