
科技公司網站是任何外展部的重要組成部分。它們為人們提供了一種了解您的技術、了解即將發生的事件,甚至在線捐贈的方式。但是教堂網站可能會很棘手——你希望它們既時尚又專業,但你也需要它們功能強大且易于使用。在這篇文章中,我們將看看來自世界各地的 25 個最好的科技公司網站。我們將檢查它們的風格、功能以及它們如何在美觀和可用性之間取得完美平衡。
1、B4E Vault
內容文本易于閱讀,因為它具有良好的對比度、大標題和大內容字體。該網站通過非常微妙的滾動動畫和創造性的背景圖案和形狀來彌補照片的不足。

2、Beau
非常有創意地使用顏色、圖案和形狀。整個網站的設計元素樣式一致。滾動時,粘性號召性用語出現在頁面底部,這增加了表單和功能。

3、Blok Watches
這個網站有獨特的、有創意的、有趣的過渡動畫。盡管圓形和圓形字體,但高質量的產品照片為網站增添了專業的感覺。強烈而多樣的色彩使網站變得有趣。

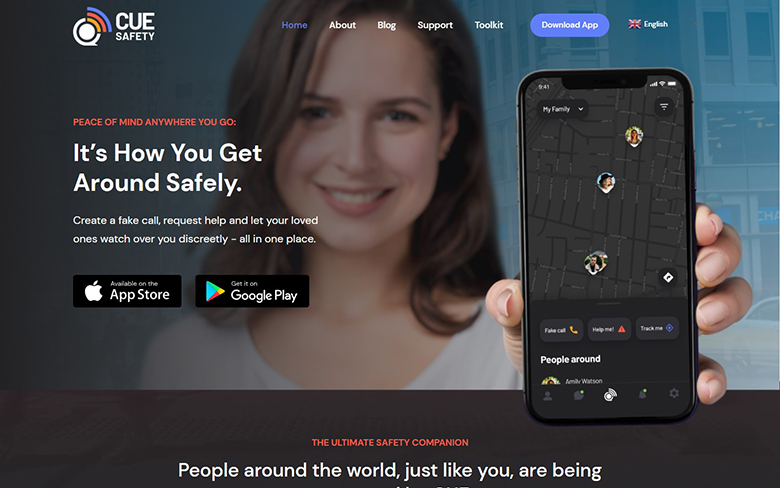
4、CUE
網站的內容和部分專注于提供其主要產品的功能和特性。自定義圖形和高對比度的明暗交替部分使網站易于查看。

5、Ultimate Ears
滾動激活的動畫加上專業的產品照片和視頻是該網站設計的主要亮點。整個網站中一致的顏色使用增加了照片的焦點。

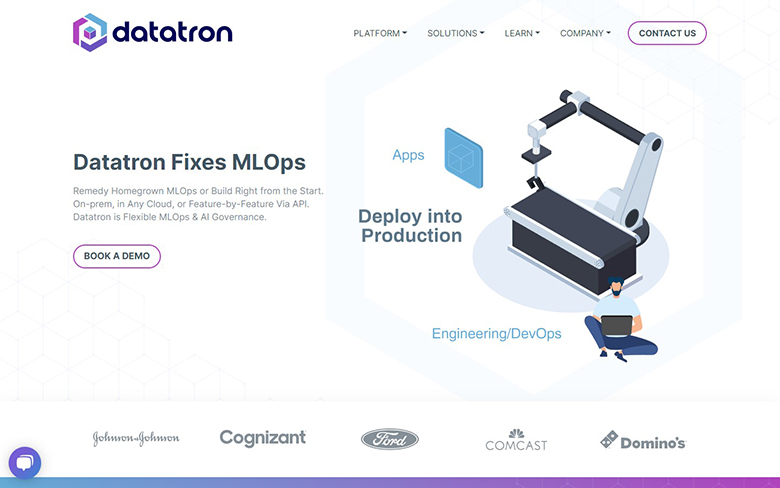
6、Datatron
Datatron 的網站內容豐富且專業。自定義 SVG 動畫和酷炫的按鈕懸停效果為網站增添了“科技感”。使用的顏色是一致的,并且基于公司徽標。

7、Eta Compute
Eta Compute 網站頁面上的部分定義明確且易于閱讀。動畫背景、視頻和懸停效果為該網站增添了魅力和活力。粘性主導航和成熟的頁腳可幫助站點查看者輕松查找信息。

8、FlutterFlow
深色而多彩——由于深色背景,本網站的顏色得到了增強。自定義動畫和詳細的產品屏幕截圖顯示了實際的產品功能,并由文本描述進一步支持。

9、GitHub, Inc.
該網站具有大的漸變色標題字體、動畫圖形和自定義插圖。盡管頁面很長,包含大量技術內容,但滾動激活的過渡效果使該站點變得有趣。

10、Halo Shakuro
這個網站提供了非常詳細的產品照片,這些照片通過滾動激活的動畫巧妙地展示。產品功能詳細顯示,并附有照片和文字說明。盡管是單頁網站,但重要的產品規格還是創造性地顯示。

11、LED Electronika
該網站的酷炫功能包括動畫自定義標題字體、動畫高對比度背景、自定義鼠標指針、創意加載屏幕和自定義滾動過渡效果。尖角、銳利的字體和調色板使這個網站看起來非常專業和有創意。

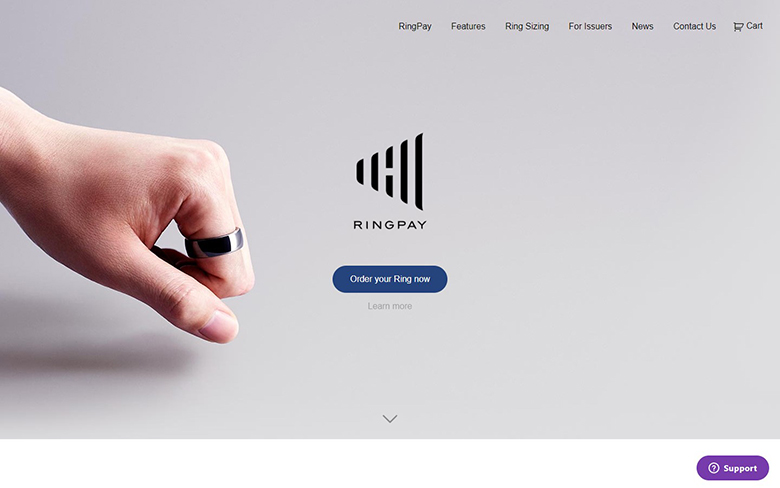
12、McLear
策略性地放置在頁面周圍的高質量產品照片是本網站的強項。使用大的空白和最少的顏色提供了一個干凈且易于查看的網站。

13、Opal Camera
自定義圖形和高對比度的明暗交替部分使網站易于查看。該網站的內容和部分專注于提供其主要產品的功能和特性。

14、Avionaut Karwala
這個網站使用迷人的顏色和背景動畫。它還具有創意布局、干凈性感的字體、高質量的產品照片。滾動動畫和大空白提供了幾乎無縫的站點查看體驗。

15、Rocka
當觀看者向下滾動時,強烈的背景顏色與風格一致的大照片無縫過渡,提供令人難忘的觀看體驗。大而高 對比度的標題字體也有助于組織頁面上的每個部分。

16、ShopX
典型的大多數科技網站,shopx.co 都包含產品信息和功能。該網站的設計特點還包括微妙的動畫、高質量的照片、獨特的部分背景、高對比度的文本和大標題字體。

17、SpaceOS
本網站的主題視頻本身已經非常豐富,展示了產品的主要功能。進一步向下滾動顯示更多產品詳細信息和功能。還使用了完整的聯系表格和功能頁腳。

18、Vercel
非常有創意和引人注目的視覺效果、交互式背景動畫效果、大字體、戰略性地使用顏色、向下滾動頁面時的平滑過渡,以及在底部產生號召性用語的創意故事講述。

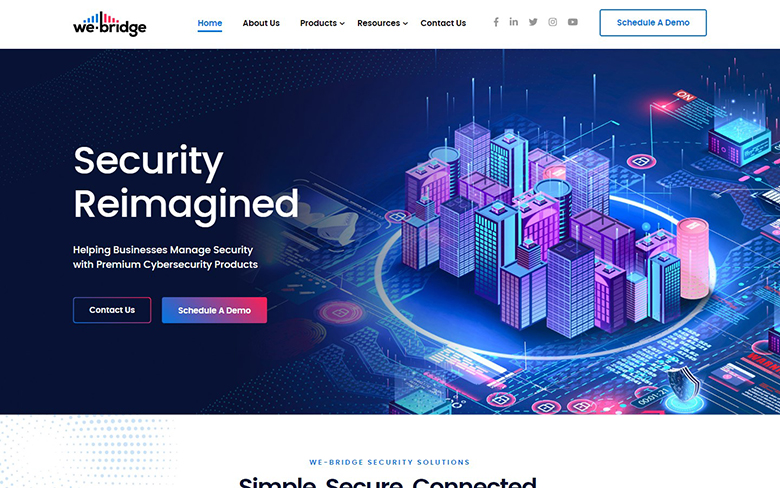
19、We-Bridge Worlds
We-Bridge 網站專業、一致且信息豐富。內容結構良好,部分描述得很好。由于內置的號召性用語部分、站點地圖和聯系方式,頁腳很有效。

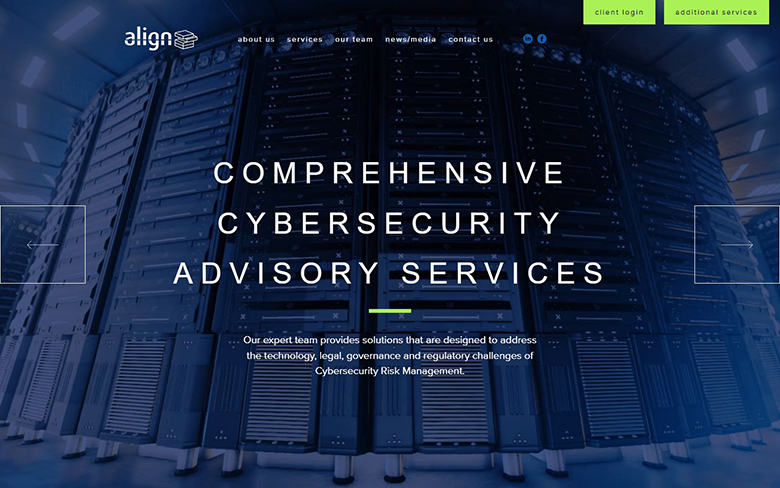
20、Align Communications
這個單頁網站有一個有趣的英雄部分。盡管使用了細小的字體,但標題和內容文本仍然可讀,因為在視頻和圖像背景上使用了過濾器。頁面部分定義明確,顏色使用一致。

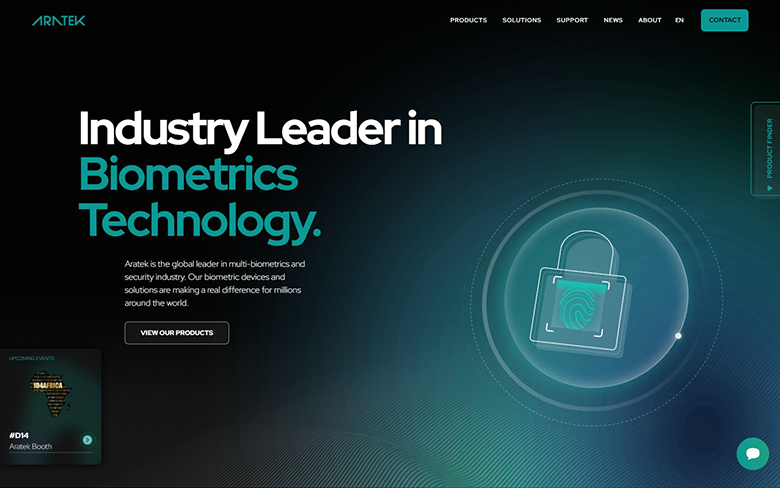
21、Aratek
滾動激活動畫和大的高對比度標題是本網站的強項。深色的英雄部分和頁腳與無縫的淺色內容部分形成鮮明對比。

22、Behold
該網站具有獨特且非標準的內容文本和圖像容器水平對齊方式。極快的頁面加載、純色背景和簡潔的設計造就了一個專業的網站。

23、Competitive Computing
Competitive 的網站是一個功能齊全的網站,其中包含有關公司及其專業知識的所有相關信息。該網站提供定期更新的內容以及有關合作伙伴和客戶的詳細信息。

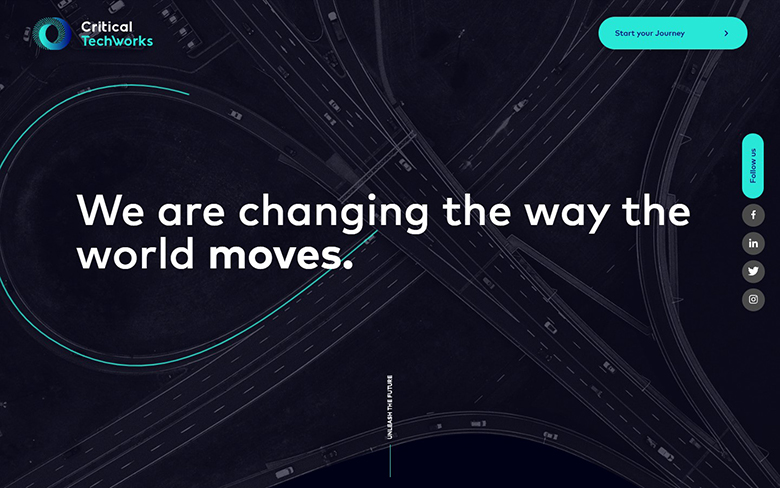
24、Critical Techworks
無縫的瀏覽體驗、大字體、微妙而富有創意的動畫效果、精美的照片和圖像、整個頁面中顏色和設計元素的一致使用。

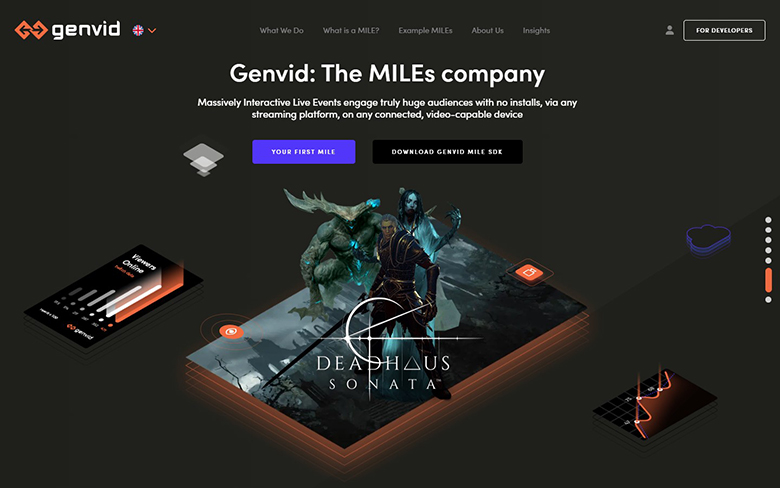
25、Genvid
該網站具有創意動畫等距插圖、全角和動態內容、微妙的鼠標懸停效果和功能性頁腳。

結論
如果您已準備好投資優質的科技公司網站設計。您所需要的只是向 光龍網絡 提供一些關于您的實踐以及您在網站上尋找什么的基本信息。我們的團隊將從那里開始。當我們設計您夢想中的網站時,您可以專注于您的用戶。完成后,我們會將其展示給您并進行更改,直到您滿意為止。
您可以簡單地利用我們在網站設計和營銷方面的經驗來獲得這樣一個網站:易于使用、為您的獨特品牌定制、靈活且可擴展、能夠隨著您的實踐而增長、準備好 SEO 并與您的目標客戶一起設計心里。
在您簽署或支付任何費用之前,我們的網站構建器將為您的新網站創建自定義模型。如果您喜歡我們為您的業務設計的設計,我們可以繼續合作。如果沒有,就沒有難過的感覺,也沒有其他義務。從今天開始,看看精心設計的科技公司網站可以為您的業務帶來哪些改變!
這是正確的。沒有麻煩也沒有風險。你有什么可失去的?要了解可能發生的事情,只需咨詢光龍網絡 了解有關我們的更多信息。



