對于有較為單一產品和服務的企業網站,他需要的是能簡單、直接、而具有感染辦的傳達產品特性,通常這種類型的目標需要有效的轉化效果。我們需要網站能做的是將普通訪客轉化為購買或業務咨詢的用戶。對于缺乏經驗的客戶通常會感到無從下手,這里簡單的總出5個簡單有效的小技巧,幫助我們作為設計網站的思考框架:
一、善用首屏海報圖吸引注意力,傳達核心價值
二、簡單明了的表述產品價值,一定要直擊用戶關心的價值
三、有效的導航設計,提供最便捷的用戶訪問路徑
四、重視CTA(Call to Action)的設計,提升轉化率
五、列舉客戶案例,增強信任感
善用首屏海報圖吸引注意力,傳達核心價值
首屏海報圖占據了官網最寶貴的第一屏,它決定了訪客對官網的第一印象。首屏海報圖可以輔助產品廣告語來有效傳達產品價值,同時還會影響到官網整體的氣質。
常見的首屏海報圖有以下5種表現形式:
1、實景照片營造場景氛圍
企業的商務屬性決定了他們不能像消費級產品那樣大膽地彰顯個性。
企業產品官網一般會用客戶使用產品的場景照來說明產品給他們工作帶來的益處,或用一些開闊的風景照來表現公司的價值觀和愿景。
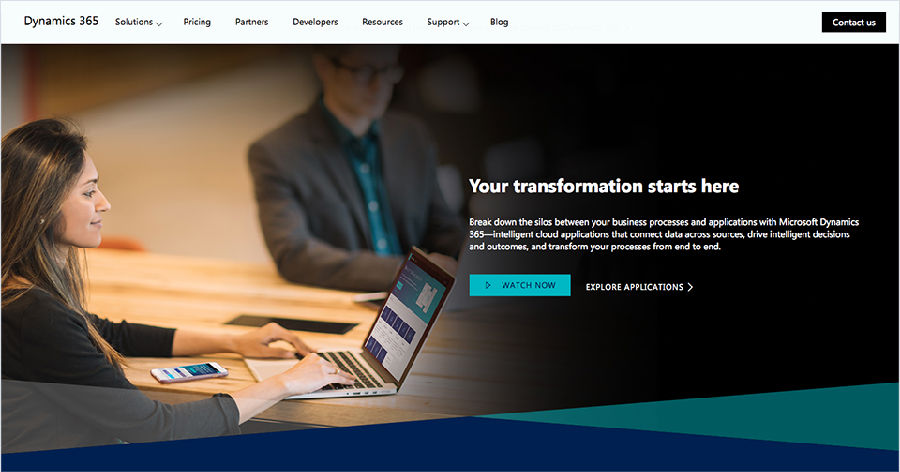
這種傳統的照片形式常見于一些大公司,例如微軟的CRM產品Microsoft Dynamics 365:

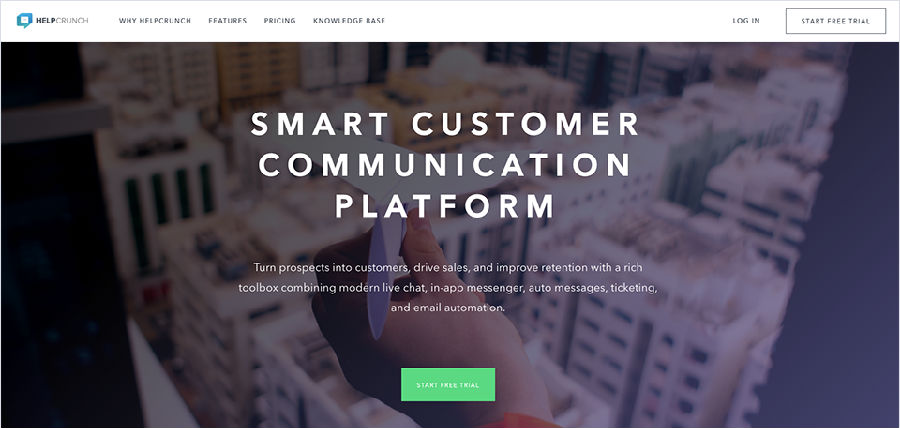
客服應用HelpCrunch則用來表現公司未來的愿景:

2.概念圖用藝術化表達產品價值
經過設計處理之后的概念圖,比真實照片的表現空間更大,可以通過一些藝術化的手法來傳達產品價值。
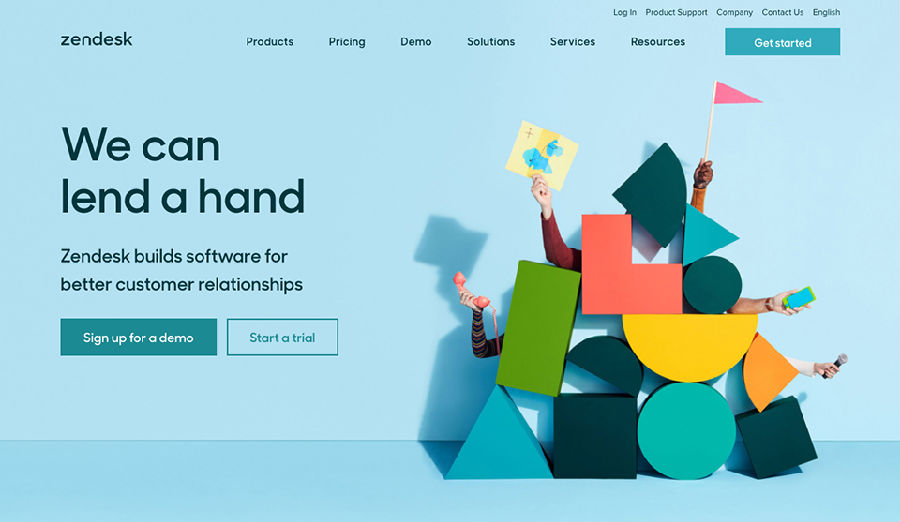
Zendesk用形象的概念圖來輔助傳達產品的價值主張——We can lend a hand。

3.插畫最適合講故事
近年來一些企業重塑品牌向更年輕更有活力的方向發展。插畫的形式有利于塑造輕松時尚的品牌氣質,同時也是最適合用來講故事的表達形式。
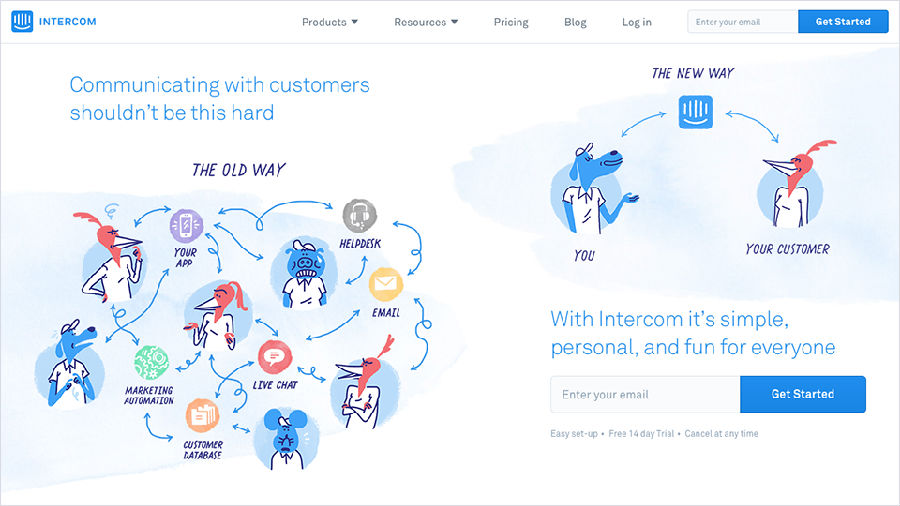
Intercom用生動的手繪風插畫描繪了一副工作中遭遇的混亂場景,引出了使用Intercom可以結束這一切混亂的概念:

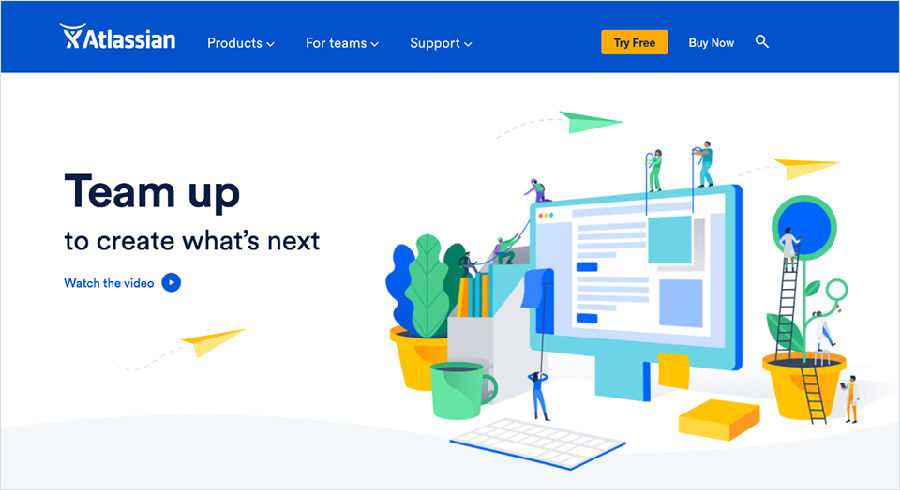
Atlassian用配色明快的圖形插畫描繪了齊心協力的工作場景,烘托出“Team up”的產品價值主張:

4.產品界面圖簡單直觀
簡單直觀的運用產品界面圖作為首屏海報圖,讓用戶對產品使用過程有一種直觀的體驗,也是一種對于自己產品的設計很有自信的表現。
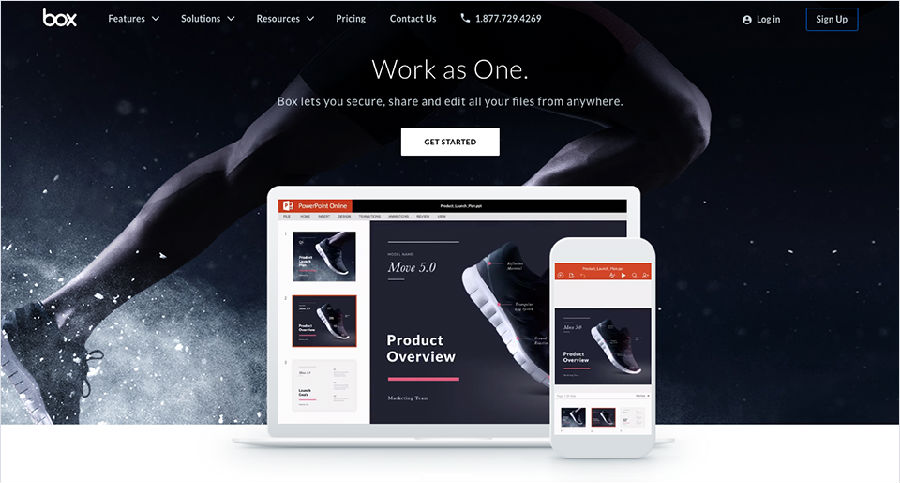
云存儲應用Box用產品界面和照片混搭的形式來表現“Work as One”的產品理念:

5.客戶照片更具說服力
使用真實客戶的肖像作為首屏海報圖,兼具客戶案例的作用,使產品更有說服力。
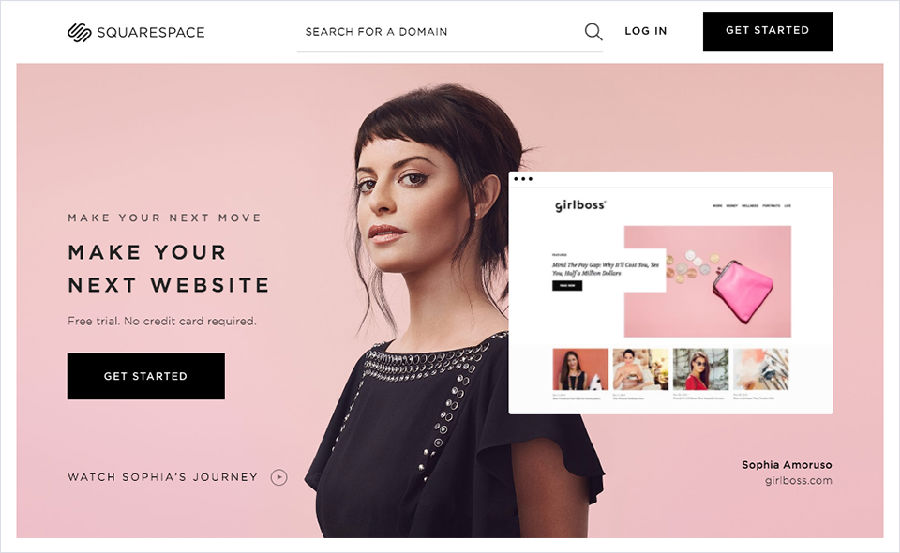
自助建站應用Squarespace用高清的客戶肖像圖配合產品界面,來表現他們的應用可以為不同人群定制專屬網站的理念:

6.視頻是流行趨勢
用視頻代替靜態圖出現在首屏成為近年來流行的一大趨勢,比起靜態圖,動態視頻更容易吸引目光。
自助建站應用Weebly的首頁視頻融合了各類用戶的生活狀態和使用場景,來表現“DO WHAT YOU LOVE”的產品理念:
Tips:
1.首屏海報圖和促銷文案是官網的重中之重,既是營銷的核心,同時也是頁面布局和表現的核心。
2.首屏海報圖是傳達產品品牌的絕佳機會。
3.不同子產品頁可以用不同的首屏海報圖,但是要注意尺寸和風格保持一致。
簡單明了的表述產品價值,一定要直擊用戶關心的價值
當用戶被首屏海報圖吸引住目光之后,想要進一步留住客戶,就必須立即向他們傳達產品的核心價值,讓他明白購買你們的產品可以獲得什么好處。在營銷領域,這被稱為USP(Unique Selling Proposition),意為“獨特的促銷文案”。
1、促銷文案需要多次強調
在企業產品官網中,促銷文案會多次出現,完整的促銷文案通常會由以下三個基本部分組成:首屏標題、強化闡述和最后重申。
a.首屏標題
首屏大標題是USP的核心,簡短明確的廣告語是一個強有力的開場白。
通常位于官網首屏最顯眼的位置,用大字體突出,同時可以用小字在旁邊進行輔助說明。
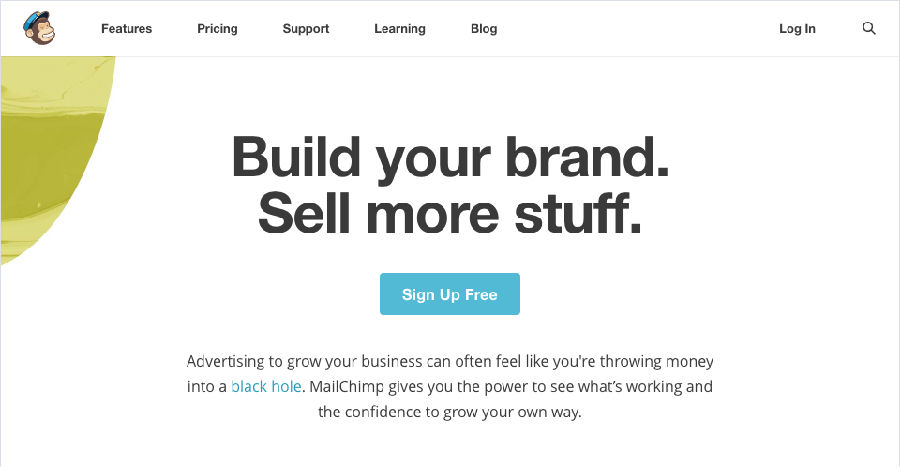
MailChimp的首屏標題簡短有力:

b.強化闡述
用來強化和豐富USP,讓它看起來更有說服力。可以從正面出發列舉產品功能、強調產品優勢,也可以從側面來印證,比如成功案例、資質證書等。
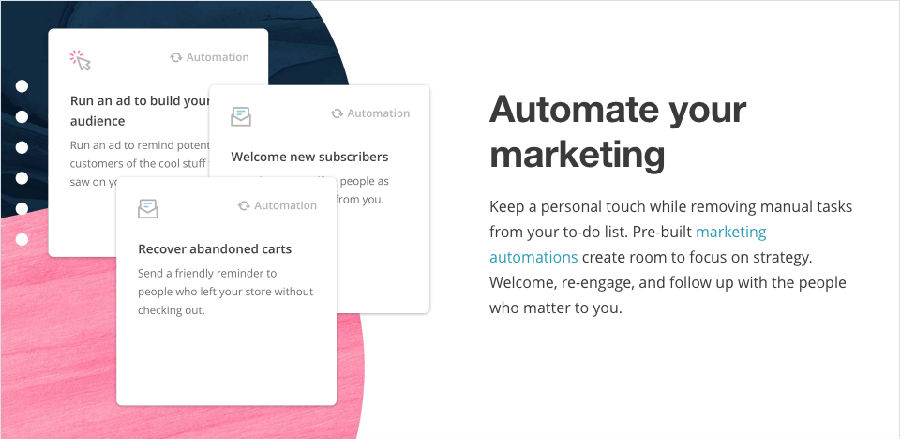
MailChimp用與首屏標題同樣風格的文案,配合界面圖來強化USP:

c.最后重新提醒
當訪客瀏覽了長篇的強化闡述,瀏覽到頁面底部時,最后再重申一下USP,首尾呼應。
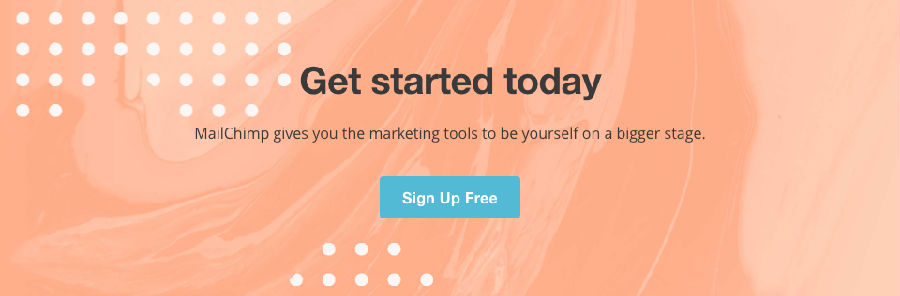
MailChimp在頁面底部最后重申,號召轉化行動:

2.文案風格會影響促銷文案的表現力
根據不同的產品功能和品牌風格調性,促銷文案的文案風格也各不相同,主要有以下幾種類型:
a.清晰直白的功能陳述
清晰直白的功能陳述可能會有點無趣,但卻是最直觀、最易于理解的。用一句話講清楚你的產品是做什么的,比含糊其辭的描述更容易讓訪客產生好感。
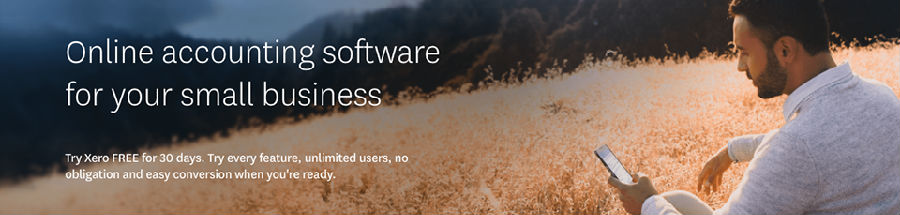
Xero是一款為小型企業提供會計服務的應用,他們用一句話清晰傳達了Xero的功能價值與目標用戶:

b.令人印象深刻的號召型言語
使用一些強有力、干脆利落的廣告語,去號召用戶行動。使用這類USP的公司一般都已建立了一定的用戶基礎和品牌形象。
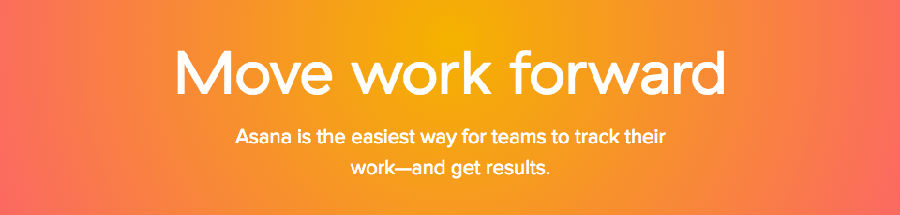
光看Asana的大標題是不是很難猜到這個公司是提供什么服務?即便如此,這幾句簡短大氣的標語還是能給人留下深刻印象:

c.抓住用戶痛點,喚起情感共鳴
這種類型的廣告語一般會從反面切入描述痛點,例如“工作不用那么麻煩,用xxx你可以...”,然后引出產品可以解決這些痛點。
這是一種逆向思維,通過描述產品可以“規避負面結果”來突出其解決問題的能力,這是與“獲得正面結果”相反的一種思路。
Basecamp整個官網的措辭風格都是如此:

d.動態多合一
在尋找案例的過程中,還發現了一種動態的多合一文案表現形式。它的做法是保持核心文案固定不變,其余的則不斷切換。動態的表現形式更吸睛,也賦予了USP更全面的展現。
Atlassian旗下的Confluence品牌的核心價值是“make better by working together”,因此在動態廣告語中保持核心文案不變,切換開頭的主語來突出產品的適用范圍:
Tips:
1.規劃USP時要站在客戶角度,強調你的產品能為他們帶來什么好處。
2.不要怕首屏標題太短講不清功能,旁邊小字的作用就是補充說明,同時豐富排版。
3.沒人會喜歡空洞的營銷口號和行話,客戶喜歡能解答疑惑、簡單直白的USP。
有效的導航設計,提供最便捷的用戶訪問路徑
當訪客被你的首屏海報圖和價值主張吸引之后,接下來他可能想要在你的官網上四處看看了解更多信息。
合理清晰的導航可以帶領訪客快速找到想要的信息。導航是網站的路標,也是網站組織架構的體現。如果訪客的瀏覽體驗不順暢,他們會對你的產品和公司失去信心。
1.不是所有網站都需要導航
導航是網站組織架構的體現。在規劃網站架構前,首先明確一個問題:我們是否需要導航?
當你的目的是引導訪客按照預設路徑進行瀏覽,不希望他們跳出當前頁面,這個時候可以沒有導航。這樣的網站組織方式也叫線性結構:

對于功能簡單的產品,使用線性結構能有效帶動訪客參與性,推動轉化行為。企業產品官網的路徑通常為頭圖-產品展示-注冊試用。
例如辦公協作應用Trelllo的官網頂部沒有導航,只保留了登陸和注冊入口。頁面的信息組織按照“頭圖-功能總覽-功能細節-客戶展示-注冊試用”的順序由淺入深、從宏觀到微觀的順序引導訪客完成瀏覽和轉化。到頁面底部才會出現一排弱弱的鏈接:
線性結構的劣勢在于訪客不能按照自己的想法瀏覽網站,比如當他們找不到急切想了解的關鍵信息比如價格頁時,可能會覺得沮喪。
2.越扁平越有效
使用扁平結構可以減小網頁深度,讓訪客用較少的點擊就能到達目標頁面,同時有利于搜索引擎抓取效率。
在尋找企業產品官網案例的過程中我發現,對于功能相對簡單的產品大多使用一級導航,而對于規模龐大的產品,他們的導航層級最多也只到二級。
例如企業郵件應用Mailchimp和Slack就是扁平結構的典型代表。它們的導航都只有一級,把所有頁面入口都放在外面,最重要的功能、定價位于前兩個位置,其余的根據重要性遞減排列,最右邊一般會放注冊或登陸入口:
對于一些規模龐大的企業產品,首先要盡量精簡選項,舍棄不必要的信息、隱藏次要信息,再考慮在有限的空間里把信息入口展現完整。
以Intercom為例,它是一款大型CRM應用,公司旗下有三大子產品。官網首頁設置了5個一級導航,其中前兩個是折疊導航。最重要的Products導航的下拉菜單中按照產品和解決方案兩個維度展示了對應的信息。配合icon和簡介,有序又直觀:
在Resource下拉菜單中則收攏了客戶案例、幫助中心、產品演示等資源入口,用清晰的組織方式把這些信息集中在一起,讓想要了解更多信息的人自己去探索:
3.確保訪客清楚自己所處的位置
網站是一個虛擬空間,訪客在頁面之間的跳轉是無法預料的。要讓訪客時刻知道自己所處的位置,就要在不同頁面上保持導航的一致性,并在滾動頁面時保持常駐。
繼續以Intercom為例,首頁導航在滾動時保持常駐。當點擊首頁導航到達子產品頁面后,導航保持一致,只是在原先的主LOGO旁多了一個子產品LOGO來表明當前所在頁面,點擊主LOGO可以返回首頁:
子頁面開始向下滾動時導航暫且消失,當滾動到首屏以下時導航出現并常駐,注意到此時的導航樣式已經悄然發生了變化——簡化了主LOGO,右邊部分變成了3個針對當前子產品頁面的導航:
再看看Atlassian的設計。到達子產品頁后會保留主導航,隨著頁面滾動,子產品導航會把主導航推出,繼而代替主導航的位置:
Tips:
1.規劃訪客的瀏覽歷程,保持順暢自然的體驗。
2.保持導航結構的一致性,確保用戶始終知道自己所處的位置。
3.保持導航的使用簡單性,刪除不必要項目。
4.簡單很好,但是要確保提供了訪客想要獲得的信息入口。
重視CTA(Call to Action)的設計,提升轉化率
CTA(Call to Action,用戶行為召喚)是指希望訪客在瀏覽官網時完成的指定行為,通常有:注冊、申請試用、郵件訂閱、軟件下載等等。CTA是促進官網完成轉化的主要手段,對于企業產品官網,醒目的CTA按鈕是標配。
1.視覺樣式必須醒目
既然官網的目標是完成轉化,那么CTA按鈕一定是整個頁面中最醒目、最聚焦視線的。
很多研究證明綠色按鈕的點擊率最高,藍色其次,但我認為這并不絕對。按鈕顏色取決于官網的整體配色和品牌調性,在這個前提下,拉大對比度,讓按鈕從背景中突出即可。樣式上突出核心CTA,次級CTA可以相對弱化。
Invision的按鈕使用了品牌色:紅色。
2.文案需要引起點擊欲望
CTA按鈕文案應該是一目了然的動詞短語,使用含有緊迫感的文字例如“立即/馬上”,或者利益導向的文字例如“免費”,可以有效引起用戶的點擊欲望。常用的文案有:免費/立即試用、免費/立即注冊、觀看演示、了解更多等等。
3.保持一直可見,反復強調
CTA按鈕一般與促銷文案同時出現,主要分布在官網的三個位置:頂部導航、首屏海報圖、頁面底部。
頂部導航的位置可以保證按鈕一直可見,首屏海報圖上的按鈕是視覺核心,頁面底部的位置則作為終極呼喚。三個位置互相呼應,缺一不可。
4.次級CTA也不容忽視
原則上來說CTA按鈕應該只有一個,但近年來越來越多的企業產品官網會在主要CTA按鈕旁邊放一個次級CTA按鈕,為訪客提供第二選擇,這樣做可以讓訪客在不想點擊主按鈕的情況下退而求其次。
對于企業產品的用戶來說,在注冊之前提供產品試用或視頻演示能大大增進對產品的了解。
5.嵌入簡易表單,降低注冊門檻
在CTA按鈕旁放置一個簡易的內嵌表單,相當于簡化了后續的轉化流程。
當用戶點擊注冊按鈕之后,如果表單項很復雜,用戶很可能會放棄填寫。如果一開始只要求填寫郵箱,這就大大降低了注冊門檻。
另外一方面,即使用戶在后續的注冊流程中放棄了填寫,那企業至少已經get到客戶的郵箱信息了。
類似Shopify這樣的郵箱表單是最常見的:
Webflow則直接把需要填寫的注冊項全列出來,這適用于注冊項在三個以內的情況:
列舉客戶案例,增強信任感
企業級(to B)產品不像消費級(to C)產品那么普遍和易獲取,企業客戶在選擇產品的時候更為慎重。
官網要幫助消除他們的疑慮,建立對產品的信任感,最好的方式就是把已購買產品的客戶成功案例展示出來。
1.用真實的客戶頭像提升可信度
比起單純的文字展示,真實的客戶頭像可以大大提升客戶評論的可信度。對比下面兩張圖感受一下。
Webflow的客戶評論:
Intercom的客戶評論:
2.講故事,更容易打動用戶
比起一句話評論,用戶顯然更容易接受并記住一個真實場景下的故事。
Intercom在客戶故事這方面下足了功夫,每個重點客戶都有內容豐富的專題頁,里面有客戶公司簡介,描述了用Intercom的哪些產品解決了哪些問題,有從他們產品角度出發的第三人稱描述,也有客戶的第一人稱陳述:
越來越多的公司已經不滿足于靜態講故事,例如Invision,他們開始使用更專業、更有說服力的采訪短片來作為客戶成功案例:
3.精確的數字更有說服力
比起描述程度文案類似:這款產品幫助我們“大大提升了效率”、“獲得了更多用戶咨詢量”,人們更喜歡看到這樣的描述:這款產品幫助我們“減少了18%的操作時間”、“提升了25%的用戶咨詢量”。精確的數字比模糊的范圍來的更有根據、更有說服力。
Intercom的每個客戶案例中都有精確的數據支撐:
4.大公司的案例會強化信心
大公司的口碑效應還用說么。如果你有大客戶,那毫不猶豫地把他們的LOGO展示出來吧。
看看Invision的大客戶logo墻:
最后:
掌握以上5點,基本上可以讓你的產品網站變得有效可控。在網站運維的過程需要得有效的數據監控用以不斷改網站的性能、體驗、文案、布局等。



