好久沒有給大家寫實戰項目分享好文了。今天突然有空給大家分享一個關于企業官網風格設計的項目。通過版式布局及相關文案,把設計的概念化解為可落地的設計策略。
01
-
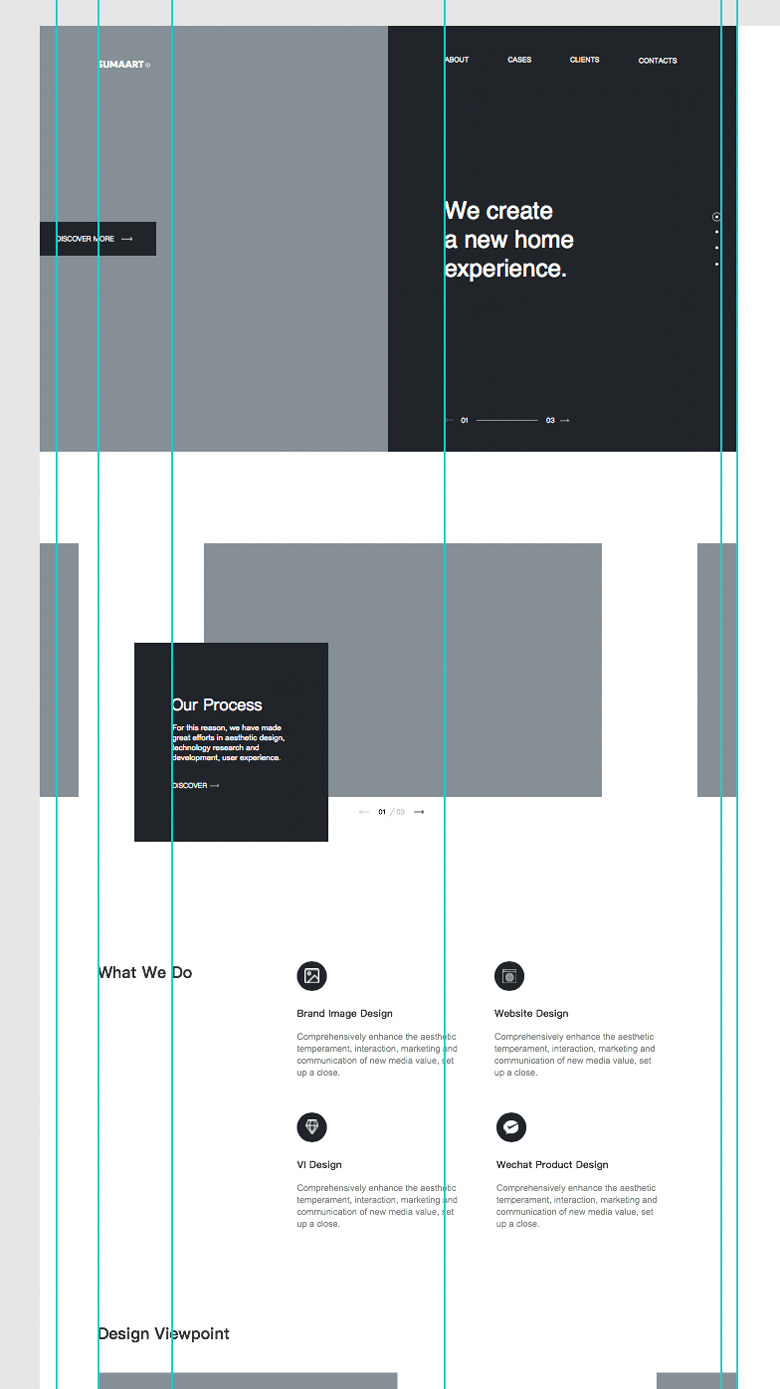
首先,我們一起來看下實戰案例。
首屏采用滿屏的設計理念,排除干擾元素,讓用戶視覺聚焦在海報區域的唯一一個主題上。

幾個內容板塊的策劃上,也是注意到了虛實虛實結合的分布特點,讓視覺從上到下瀏覽過程中得到適度放松,給人一種有張力的感覺。
02
-
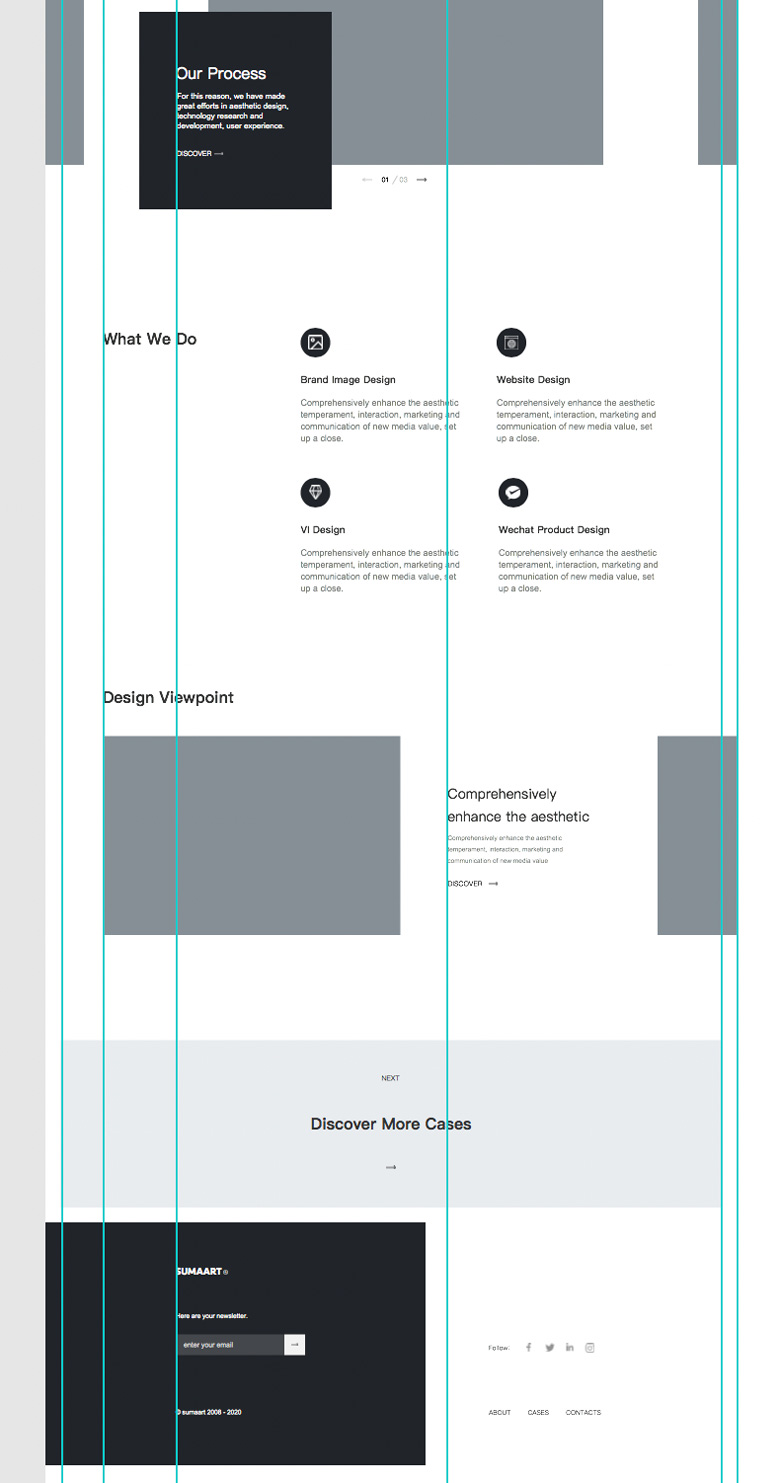
我們說過,設計感主要是通過版式中的對齊關系來產生的。
確定主要的對齊關系,以及細微的對齊關系。主要的對齊關系往往是劇中、居左或居右。居右的比較少,可以在日本的一些酷站中能看到。

除了對齊關系,就是標題,摘要,正文之間的比例關系,拉開對比的距離,設計感也能自然產生。當然,顏色的深淺也能異曲同工。比如正文大標題是深色,副標題是小號字體深色,那么摘要,描述,就可以采用淺灰色。

界面中如果應用到icon的話,也要注意icon的大小規格統一,筆觸粗細統一,風格統一。

03
-
重復運用界面中,除了文案之外的組件。
比如按鈕的造型,切換的樣式等等。如果這些非文案的組件設計能跟品牌logo的造型產生關聯,那么這個網站的品牌感會更加強烈一些。
好了,今天跟大家分享的關于企業官網版式設計的執行方法就到這里,下期再見。



