企業網站在一個新用戶面前首秀能否留下良好的印象,很大程度上取決于網站的界面設計及用戶體驗。好看,好用,好東西是網站被熱捧的三大要素。今天分享的35個高端網頁界面設計作品,均能巧妙運用一個小色塊來進行排版設計,具體是如何運用呢?
好看,是版式與色彩搭配形成的界面美觀;好用,是網站框架及邏輯關系的科學設計;好東西,是網站的文案及內容有解決問題的價值,或者帶有行業前瞻性及指導性的觀點和方法論。
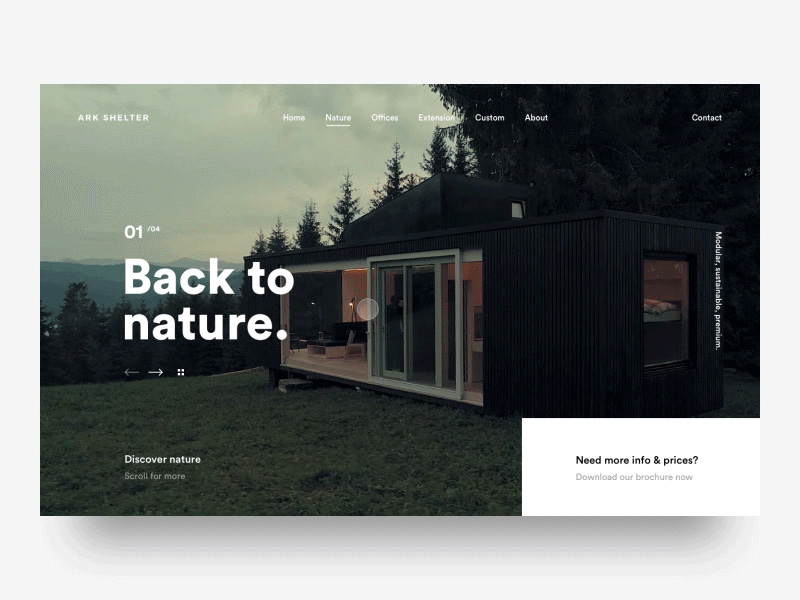
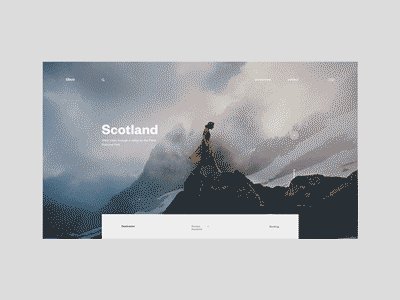
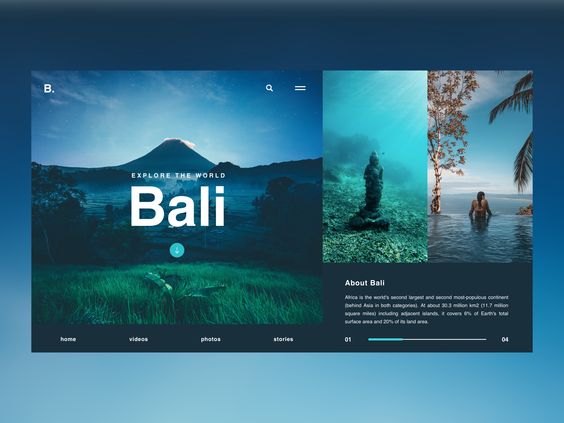
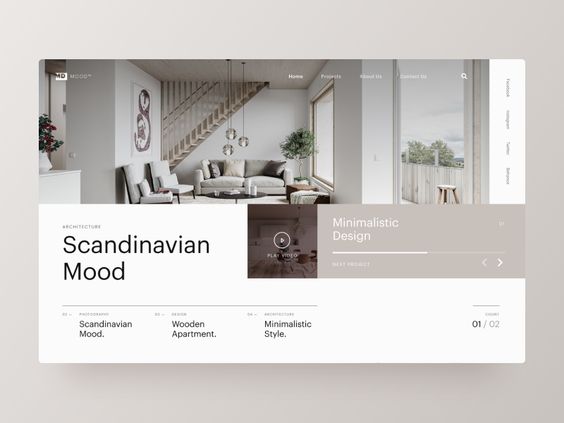
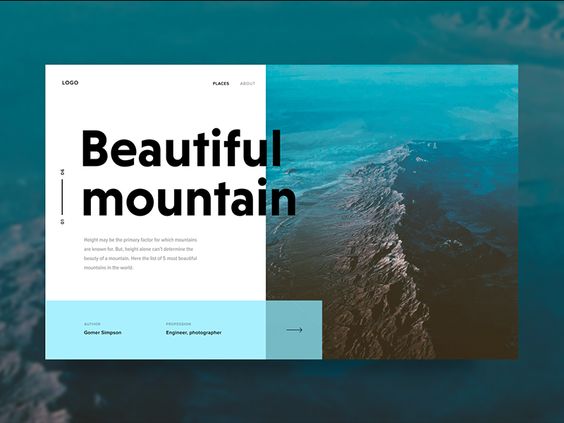
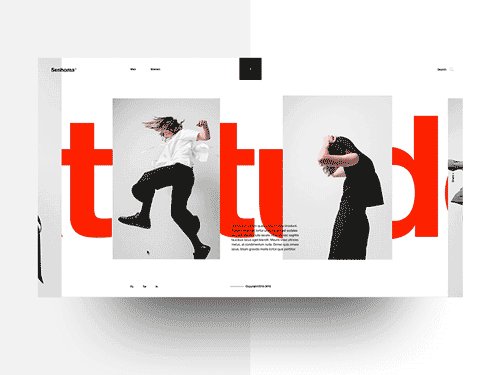
01.
高端網站設計中,巧妙運用一個小色塊的經典案例。

注意觀察小色塊在界面中的作用及如何進行交互設計。

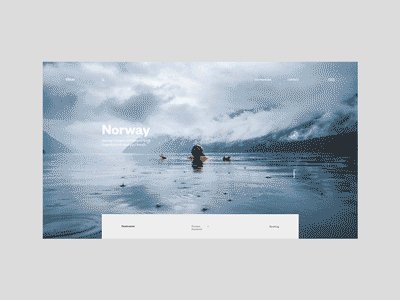
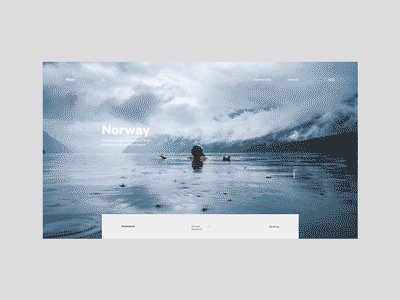
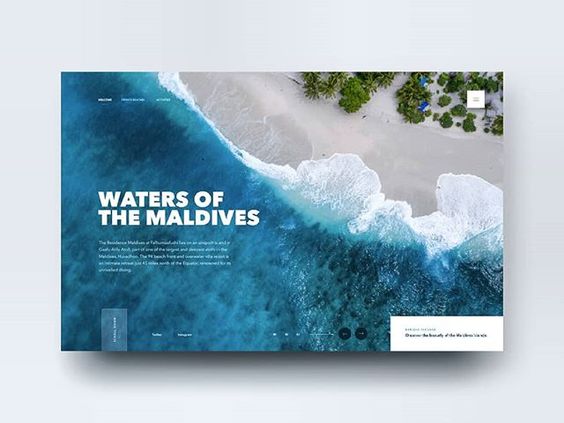
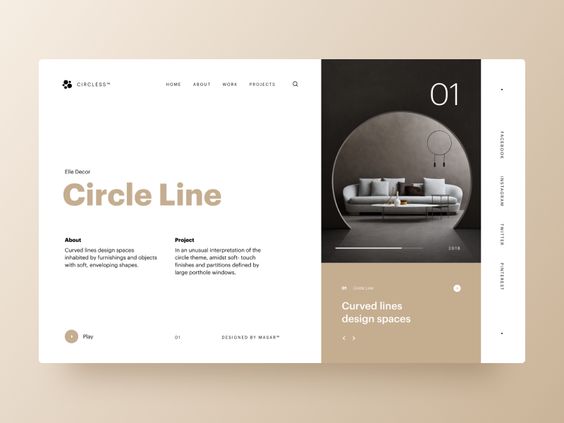
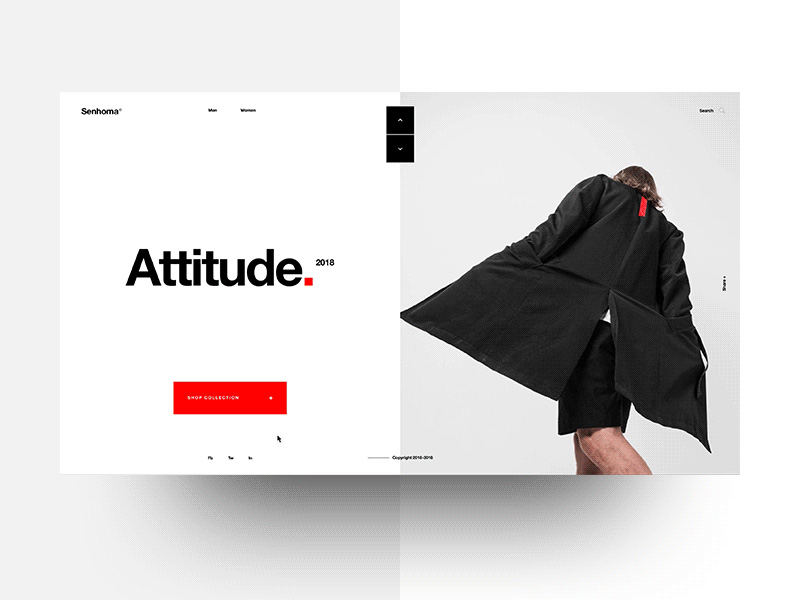
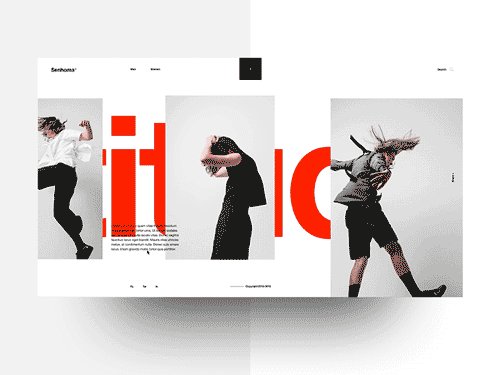
02.
小色塊的演變。這里是根據板塊功能的需要,由一個小色塊變成一個小色條,內置三個內容區域。

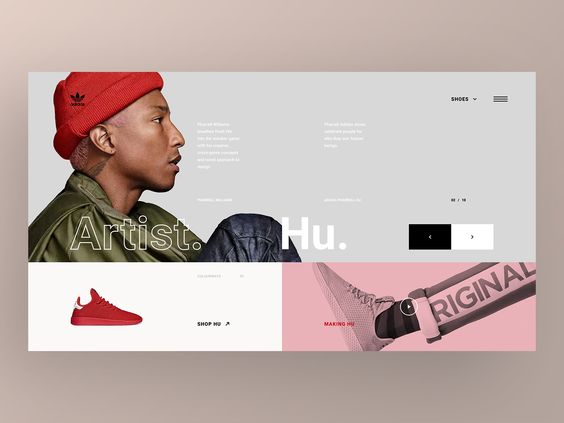
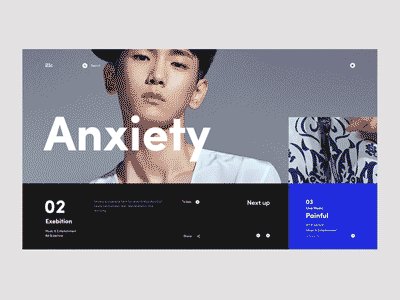
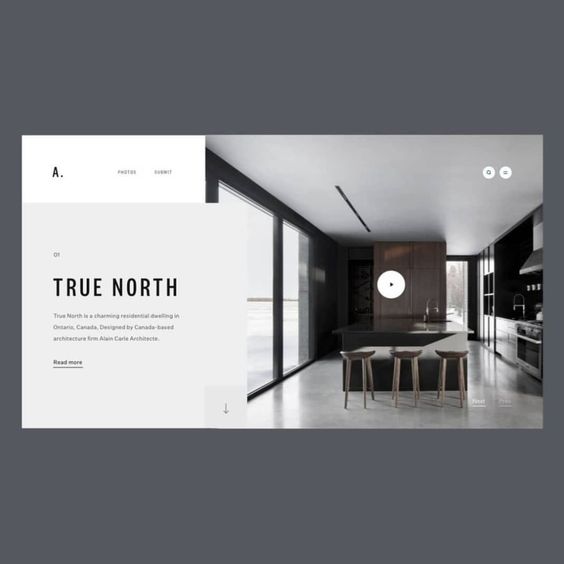
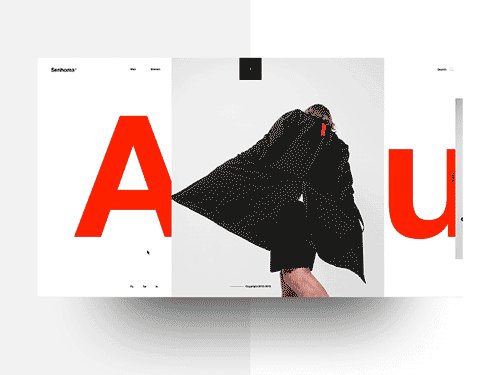
03.
這個網站設計案例看起來高級,除了版式和網站圖片,就是這個小色塊組成的explore按鈕和箭頭icon.

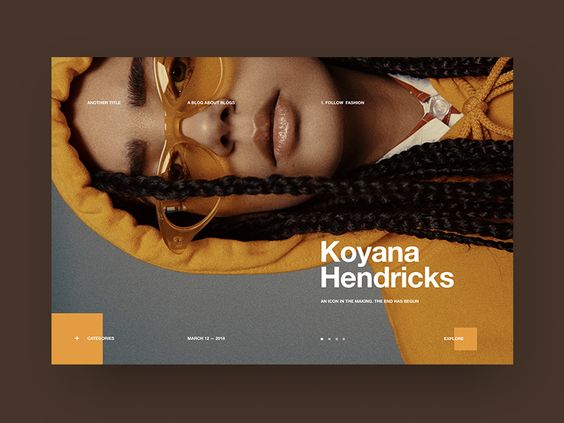
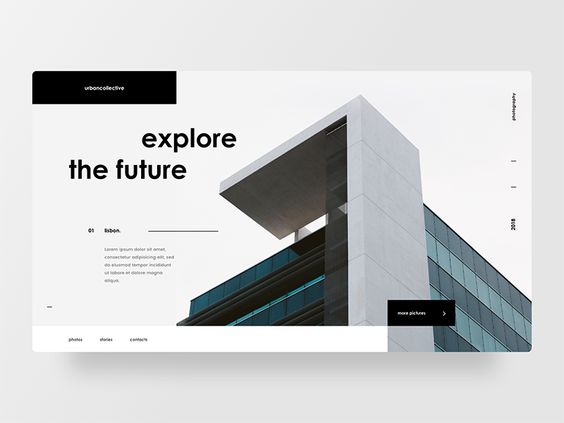
04.
小色塊數著排版,效果很別致,獨特。數著的色塊通常變化的方式是左右展開,形成更由張力的區域。

05.
這個網站案例的色塊,就不只是小色塊了。而是一個小的橫向的區域,除了排版了幾個內容區域外,還有組件翻頁的功能。

經常關注優秀網頁設計趨勢的同學們應該都注意到了,一個網站界面看起來是否很整潔、對齊、內容有舒適的塊狀感,跟除了跟我們的圖像、文字、配色有關系之外,最為常見的視覺元素就是粗細的線條和面積大小的小色塊。
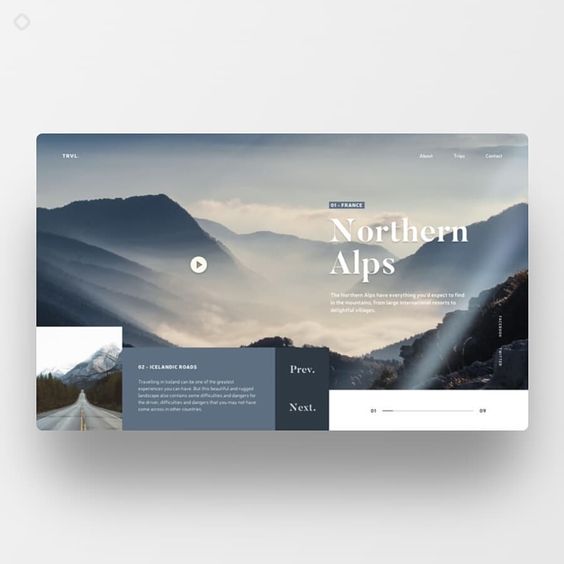
06.
正如引言所說,只要在網站首屏有一個小色塊的,基本上都會考慮用它來做大文章。

而這個網站設計案例中,小色塊劇中排版,內置三個內容區域,固定浮動在屏幕底部。

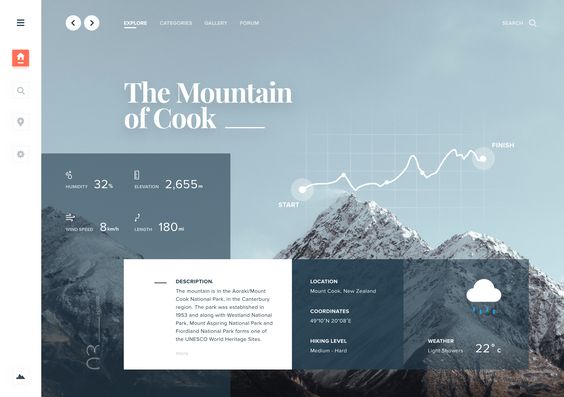
07.
這個網頁設計作品就跟上面提到的有更大的變化,但仍然是屬于小色塊的排版運用。

08.
小色塊在遮罩圖片方面有很特別的視覺感官。實心的與半透明的,給人感覺都不同。另外借助網頁制作的顏色疊加技術、模糊特效,得到的視覺效果也是不同的。

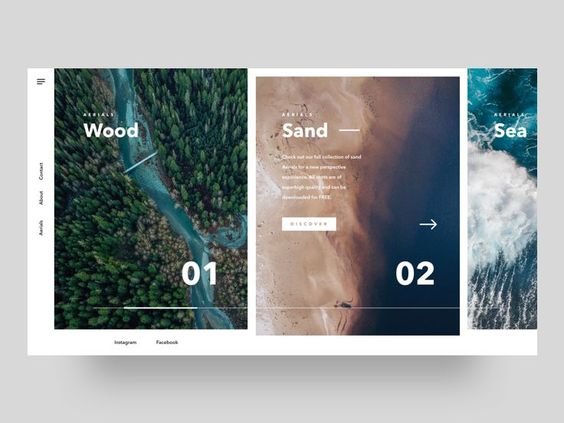
09.
當小色塊演變成巨大的塊狀時,可以考慮做屏幕切割的分割。

10.
同上,屏幕切割后,網站的塊狀感很強烈。對于網站有高品質圖片、視頻和文案素材的企業網站,這個設計方向是不錯的。

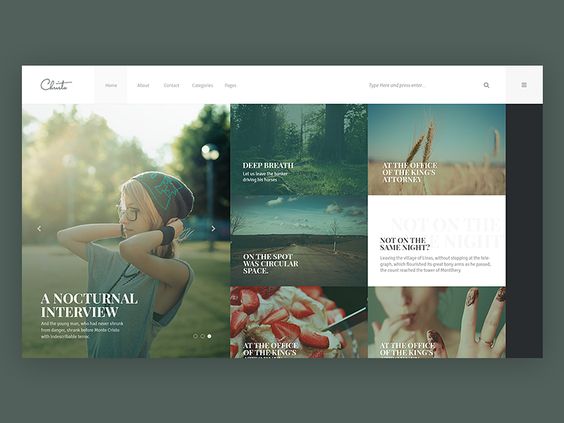
11.
當多個小色塊同時運用時,可以結合結合圖形的一些特性來做增加、減去、交叉等。

12.
這個網站界面設計作品更第一個案例有些相似,但增加了其他的組件來呼應,形成更有版式感的界面。能運用好幾個元素之間的呼應、對齊關系,往往能產生很微妙的設計感和高級感。

13.
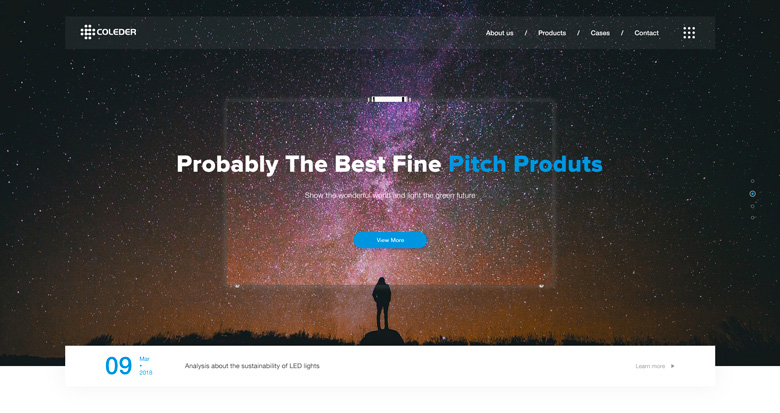
選擇這個網站設計作品作為案例,完全是被這個深灰色和靚麗的橙色的色彩搭配方案給吸引住了。當然這個案例也屬于小色塊運用的經典案例之一。同學們可以試想一下,如果這個視頻播放按鈕是其他顏色,或者沒有這個組件跟右下角的色塊呼應,這個設計作品還有那么高級感嗎?

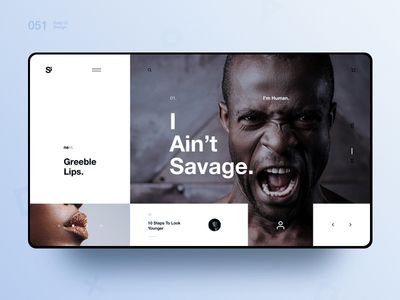
14.
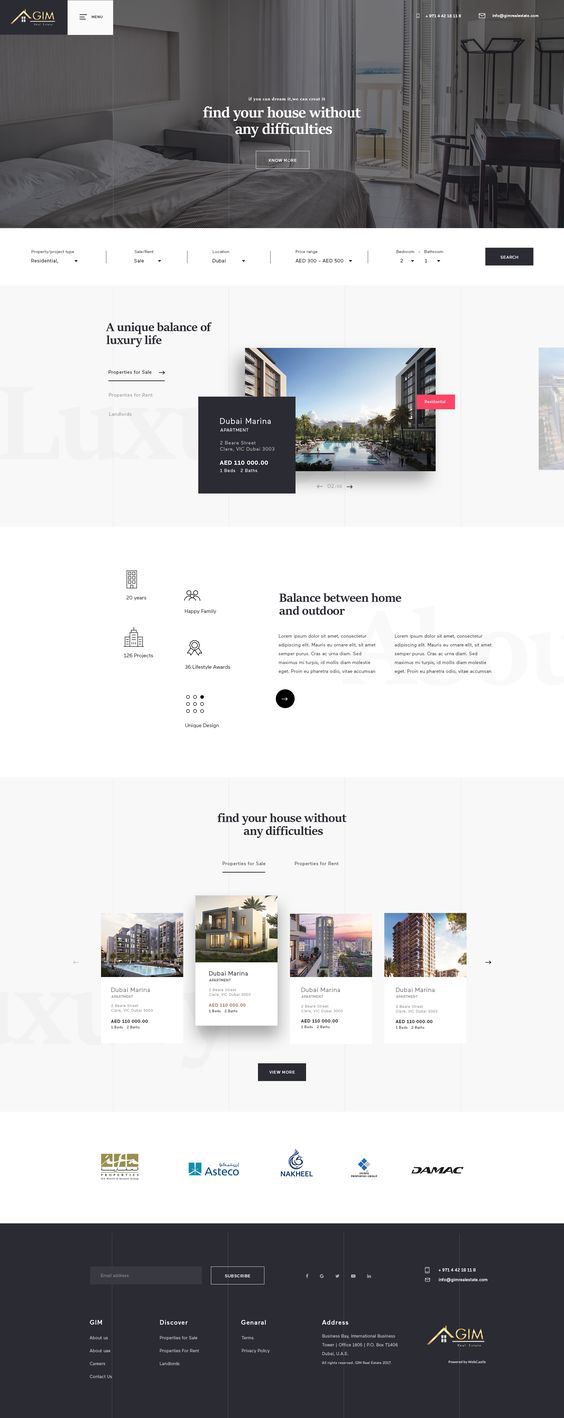
同學們請注意一下,整站給人一種高端感,很大程度上受到界面中人物形象的影響。我們在取材的時候,無比要多花點心思在選圖像上。這個網站設計作品,人物居左且面向右邊方向,從人物構圖來看重心是居左的。那么下面的排版布局,就要注意畫面的平衡感了。所以我們能看到這個設計師在右側安置了小色塊按鈕和折疊菜單,這樣視覺上就能實現上半部分左右平衡了。而下半部分采用平均分割屏幕,左虛又實。虛中有實——鞋子、實中有虛——半透明色塊。

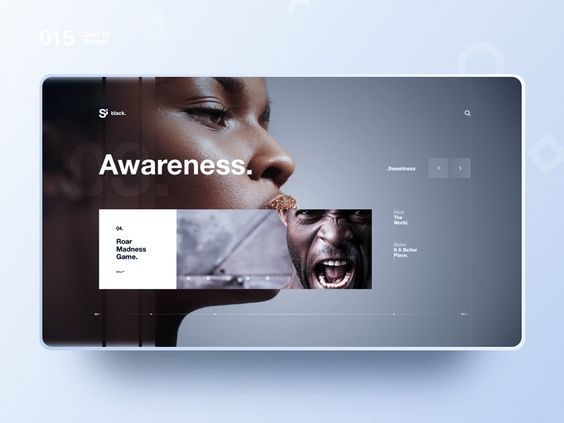
15.
這個網頁設計案例的大色塊采用了顏色疊加技術,并在色塊左下角安置了實色的深色小色塊。

16.
這個網站設計作品很有意思,人物的角度是橫向的。毫無疑問,下面的色塊一定隱藏這交互設計,是界面設計師和前端制作工程師發揮的地方。

17.
小色塊用來做按鈕是常見的方式,這個案例是用來做banner網站海報輪播的切換bar. 注意在色塊結束的地方,還有一個虛的按鈕做銜接。如果下面沒有這個按鈕,建議這個色條最好是干到底。但如果一條數著色塊排版到底部,中間只是一個切換的button,又有些空洞。這就是這個設計師考慮得比較細致的地方。

18.
可以猜測得出,一個界面上如果有一張大圖,且有一張小圖,里面一定是隱藏這交互的。要么是這個大圖的肌理,要么是下一個切換的大圖的前奏。

19.
與第十八個案例異曲同工。除此之外,這個網站設計作品還采用了半透明線條和按鈕作為框架的視覺元素,形成版式的對齊關系。

為什么線條和色塊是排版設計中最為人們的裝飾元素呢?依光龍chris.宋的理解,很大程度上是因為線條和色塊可以輔助板塊中的圖片、文字,形成有效的對齊關系和區域劃分。當然,最重要的這兩個元素都具有很強的伸縮性和“孫悟空七十二變”的可塑性。
20.
banner里的產品圖在Z軸上位于小色塊和其他組件之上。更多關于光龍如何運用超薄線條來設計品牌網站訪問《超薄線條如何在網站設計中產生影響》。

21.
logo劇中,左右分布有按鈕等控件,底部也是左右平均分割版面,一虛一實。一般這個版式的網站,banner里的內容和交互效果才是關鍵,因為架構很復雜了,所以動效設計部分在banner海報區域發揮為宜。

22.
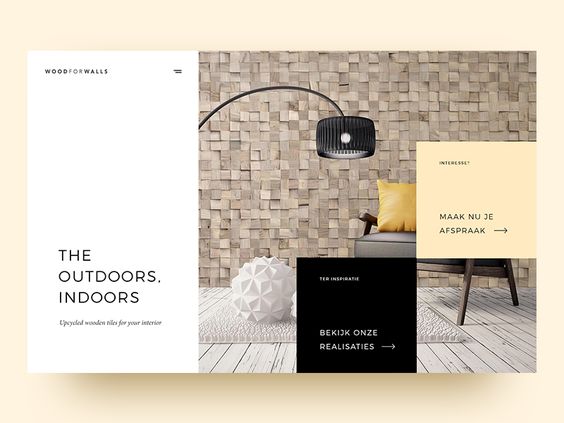
小色塊與小圖片的結合運用。同時小圖和大圖有呼應關系。這是一個服裝品牌網站設計案例。小圖是banner大圖的紋理肌理縮影。在一些企業網站設計中運用肌理紋理的很有特色。比如做石材的、瓷磚和建筑材料的、紗線原材料的、服裝珠寶時尚行業的等等。


23.
小色塊與小圖的搭配運用。

24.
兩個小色塊的組合排版布局。

25.
界面中運用超過2個色塊以上時,既要注意色塊的色彩搭配,也要注意顏色與周邊圖像的融合。左下角作為按鈕的小色塊反而不是最兩眼的,跟里面的箭頭icon反白運用。可以試一下,如果是小色塊底色是標準色,而箭頭是白色,整體效果可能沒那么好。

26.
這個網站設計作品底部的橫向色條配色很不錯,如果中間的海報banner切換沒有放置一個切換的小圖片和箭頭,其實版式看起來已經很不錯了。但再加上這個可預知下一個海報圖的按鈕,整體看起來就更加有設計感和操作的欲望。

色塊的采用,無論是一個點綴色,還是一個按鈕、組件,伴隨著光龍網頁前端制作的交互動作設計,可以進行各種有趣的伸縮、變形,產生非常有利于提升網站操作體驗的視覺互動。
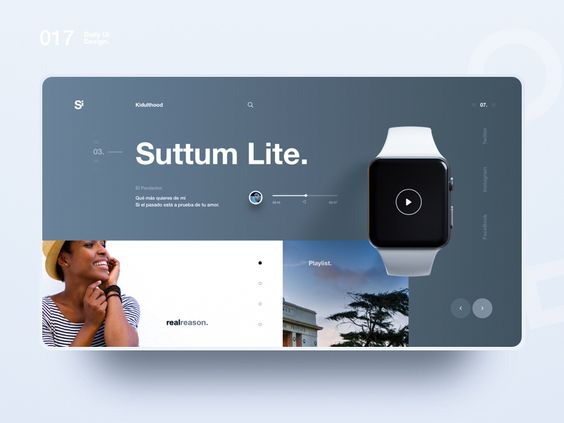
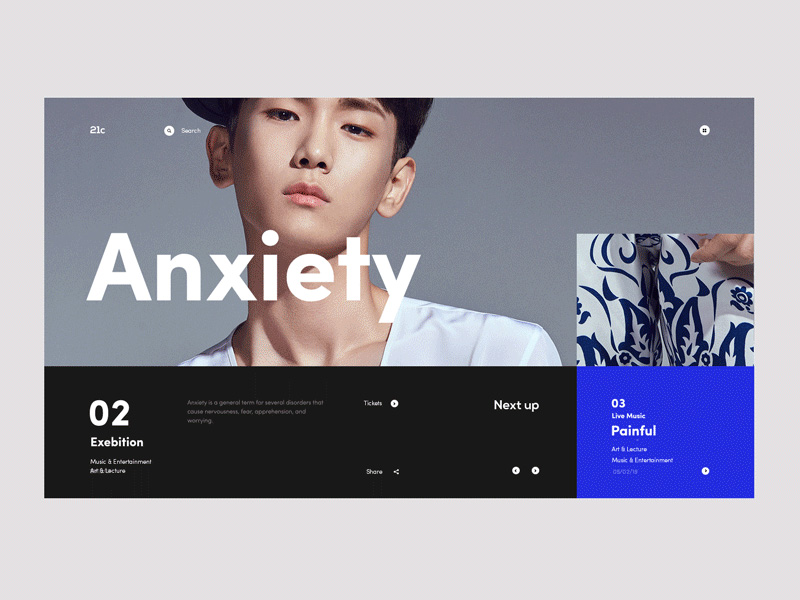
27.
這個作品跟上面介紹的最大的不同就是網站首頁的首屏區域,看到了除了banner海報輪播之外的更多內容模塊。除了右側豎向navigation之外,banner下還排布了三個模塊,以中間小色塊——視頻按鈕為分割線,左右兩邊比例均衡,左邊大小標題形成對比,右邊音樂播放控件的組件位于底色上方。最后就是底部左側還有一個音樂列表清單和右側的翻頁信息提示控件,形成了富有韻律的平衡感。

28.
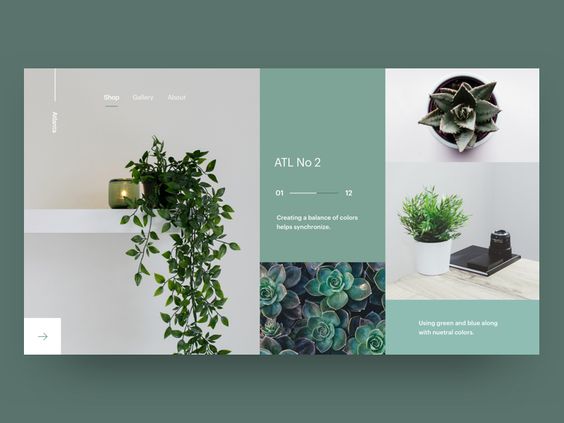
喜歡這個網頁作品的柵格系統分布規律。小色塊與主圖有很好的呼應和比例關系。

29.
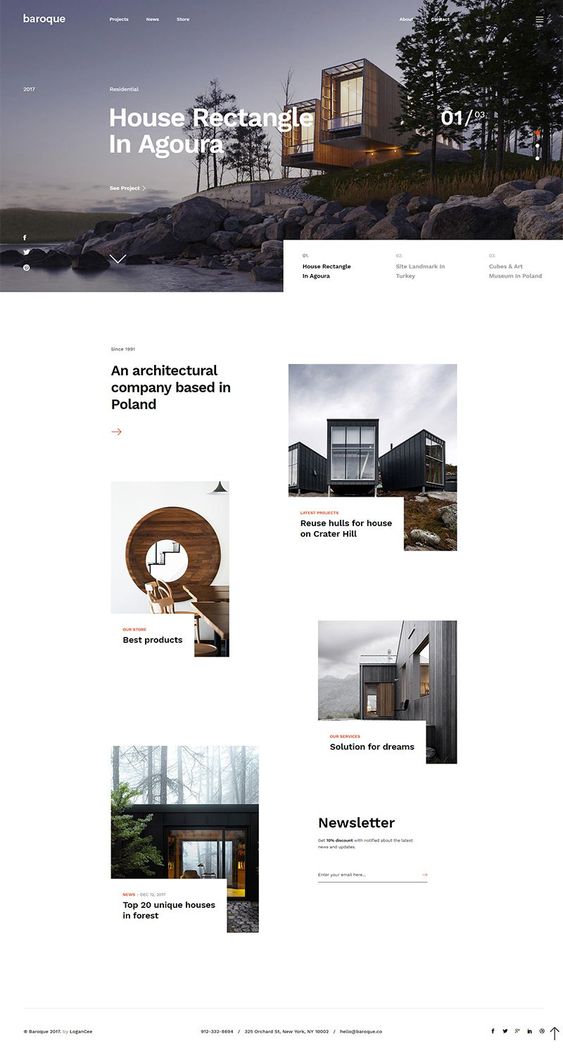
這個作品是大小色塊一起運用,其中大色塊的面積超乎想象,并非常規的對齊分布,而是錯位壓在圖片上方。內置一個小色塊翻頁按鈕。近年來,企業建站案例當中,采用色塊或圖像錯位布局打破常規的中規中矩的對齊版式比較流行。

30.
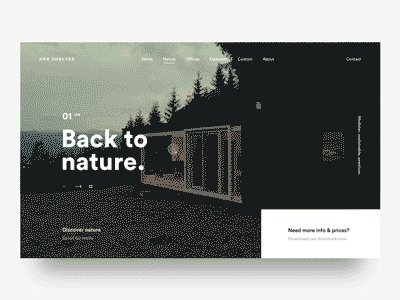
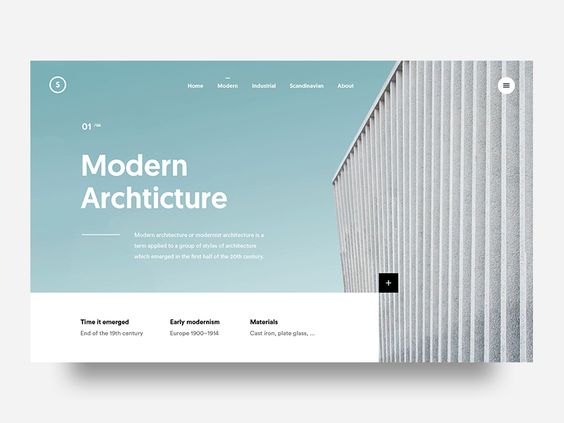
線條、色塊的組合運用,是的這個建筑行業的網站設計作品看起來更為高大上。

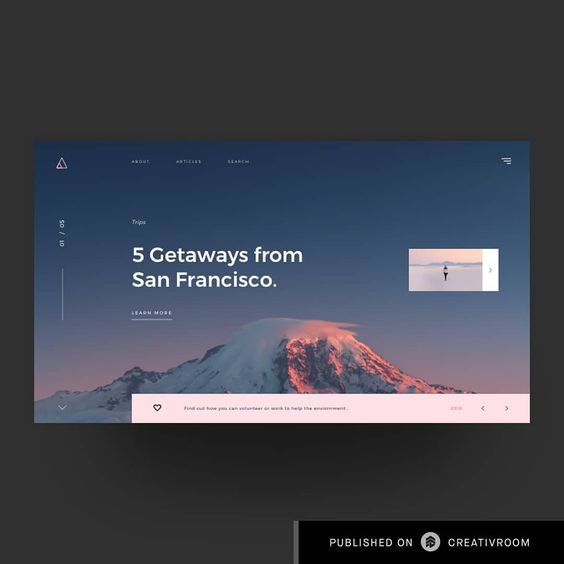
31.
位于懸崖邊緣的這個黑色小色塊,跟banner中的建筑造型有一定的關系。

優秀的版式設計,可以有效彌補企業建站中客戶所提供文案的質量缺陷,畢竟不是每一個需要建站的客戶都能提供高品質的圖像、視頻、文字內容的。如能與優秀的網頁設計公司合作,讓網頁界面UI設計與前端制作效果環節來為網站建設賦能,相信一定可以通過良好溝通定制優秀的企業品牌網站。
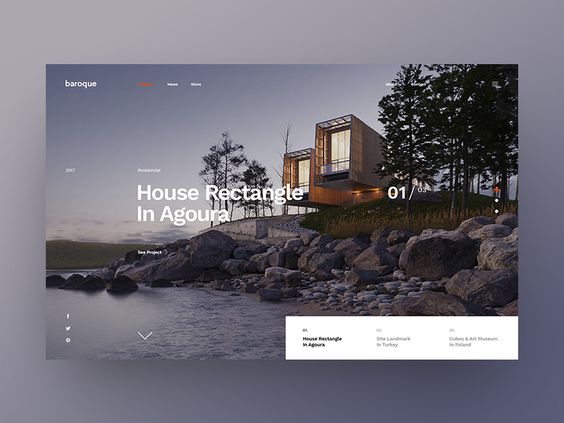
32.
如果首屏中底部出現色條運用,通常比例上是占一半,或根據版式的需要分割相應的比例。通常在虛的區域有其他的按鈕、組件來呼應,否則會顯得視覺斷裂。

如果是劇中的布局,則不一定需要其他組件控件來呼應。例如光龍的這個案例。色塊劇中后,左右兩側可以留白,而色塊區域內還可以進行各種grid的布局。

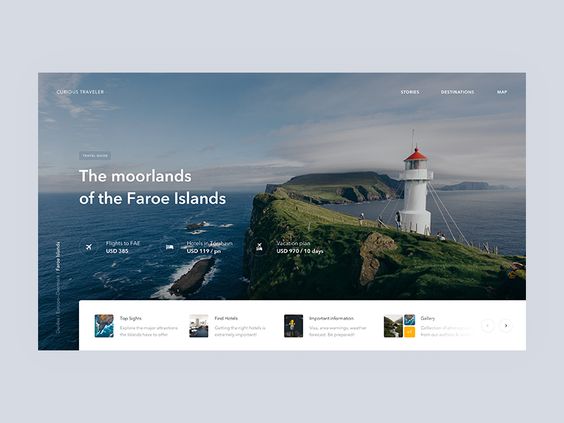
33.
這個網站的小色塊結合了網站logo來排版,有味道。

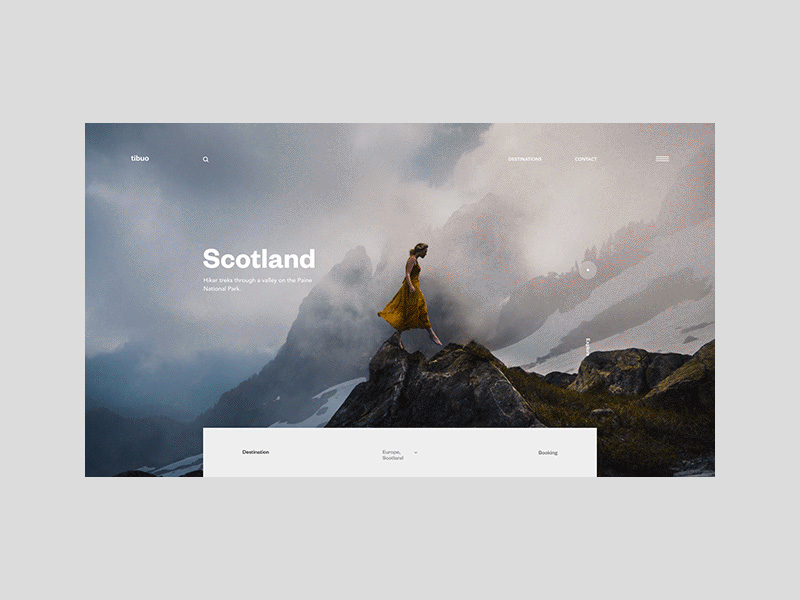
34.
色彩搭配,色塊組合運用是這個案例的主要特點。

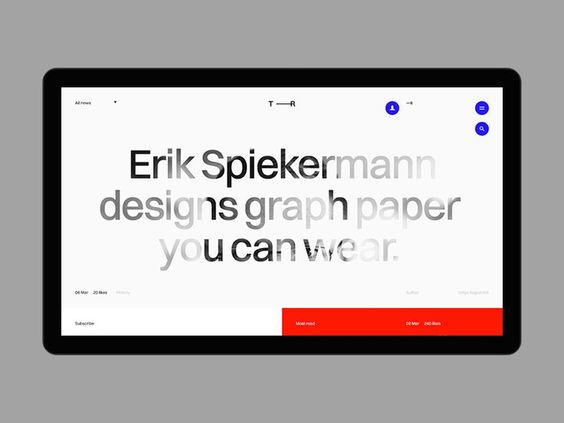
35.
這個網站設計作品有三個小色塊,其中一個是召喚按鈕。另外2個組成海報切換的翻頁按鈕。


——光龍設計。



