層次感即圖案浮雕刻技術,不僅要求有立體感,還要表現出圖案的主次,遠近、大小、前后等透視關系。層次感還在攝影、素描、手繪、平面網頁設計等藝術品中呈現。今天分享9個高級設計技巧,可以讓你的畫面層次感增強!
01
-
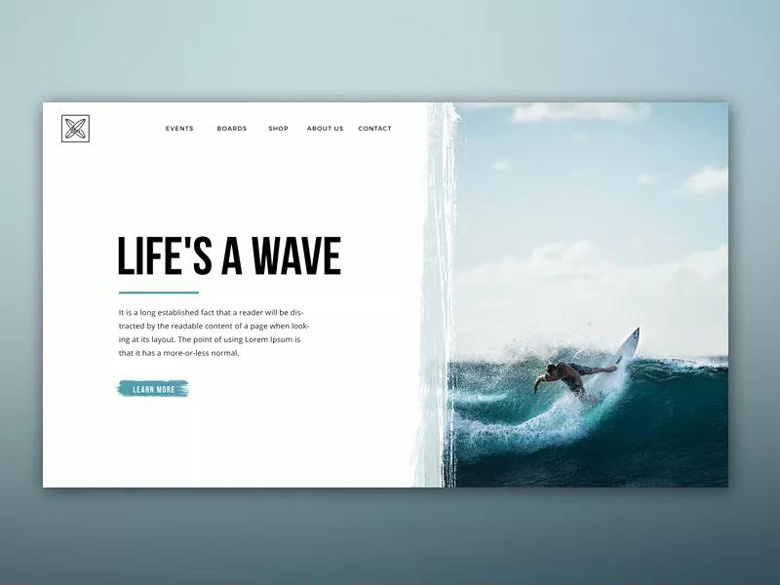
用不規則邊緣營造質感
常見的左右布局,雖然布局簡單,元素不多,但采用參齊不規則邊緣來打破整齊的邊緣,可去死板,還自然,提升質感。
看實戰案例

02
-
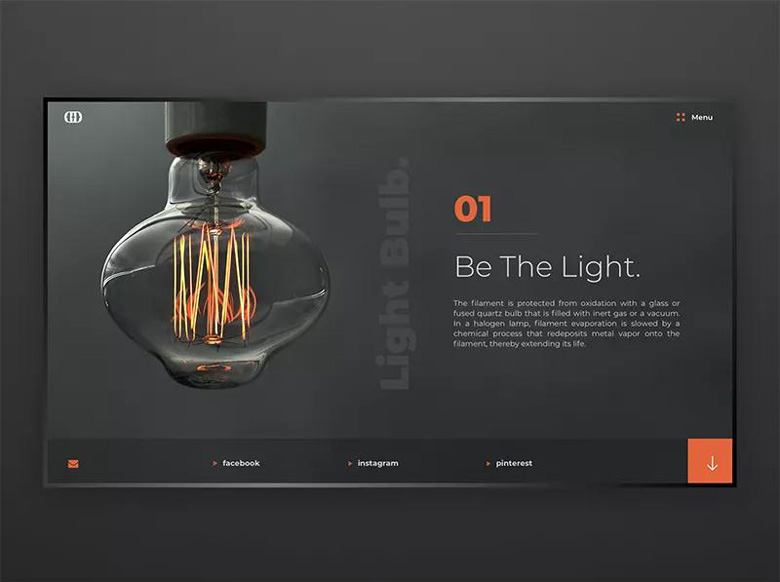
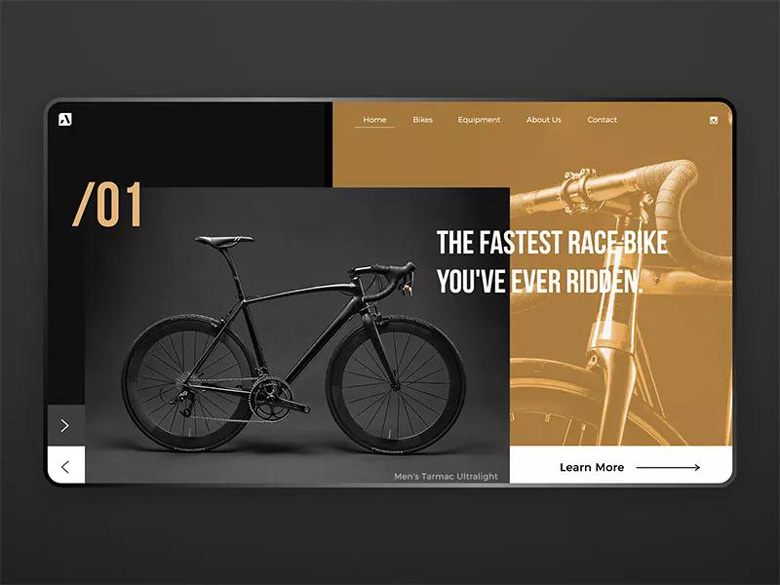
恰到好處的運用對比式配色
橙色與黑色、黃黑搭配,都是經典色彩搭配組合。視覺對比強烈,有沖擊感,力度夠。兩種對比色加上中性的白色,讓整個畫面的配色擁有層次感。圖片元素沿用了相同的配色,而頁面正中間的文本采用了半透明的白色,讓頁面層次感更加自然豐富。
看實戰案例

03
-
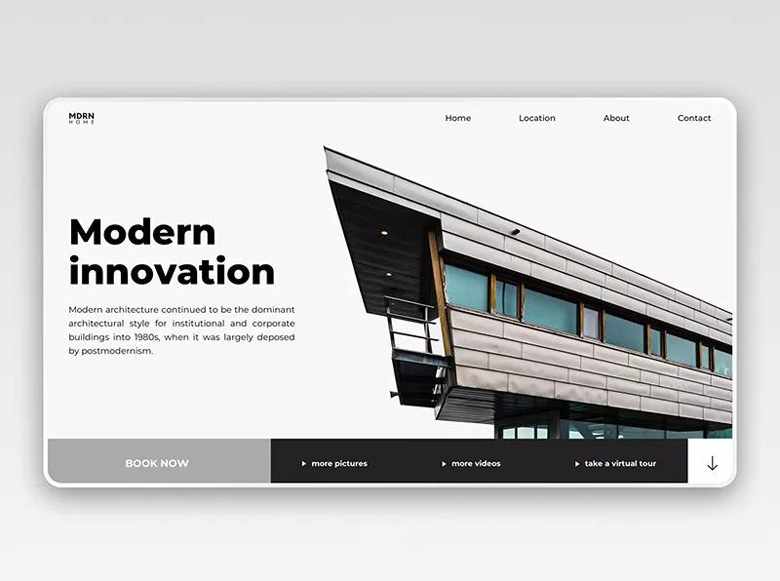
打破邊界的視覺元素
同樣是經典而簡約的布局,左邊文本右邊圖片,設計師只是簡單的把圖形元素從圖片中提取出來,就打破了常見圖片素材的邊界感。底部的深色導航不僅具備功能性,而且讓整個網頁布局看起來豐富而又不讓人覺得復雜。
看實戰案例

04
-
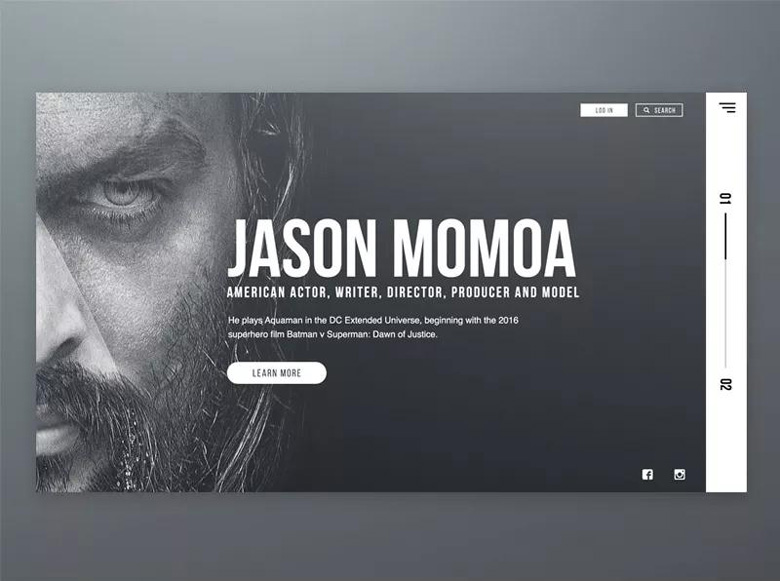
使用強調細節的視覺元素
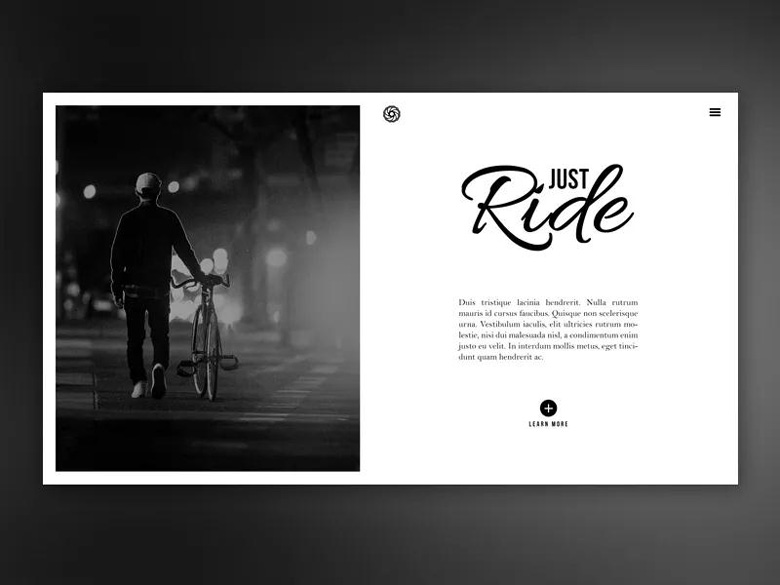
文本簡單的居中排布,標題和正文大小對比明顯,足夠簡單了。而真正讓網頁顯得不那么單調靠的是左側細節豐富的半邊人臉。人臉本身會更容易引起用戶的注意力,加上面部毛發和皮膚的質感,賦予頁面以信息量,又沒有讓布局復雜化。
看實戰案例

05
-
巧妙使用字體組合
依然是簡單的左右式的布局,左側圖片并未貼邊使用,邊緣留白讓圖片和背景之間增加了層次。右側文本標題,并未使用一字體,而是采用了風格不同的兩種字體進行搭配,風格不同,排不上卻互相補充,錯落而協調,讓頁面一下子活了起來。
看實戰案例

06
-
靈活使用重疊的色塊元素
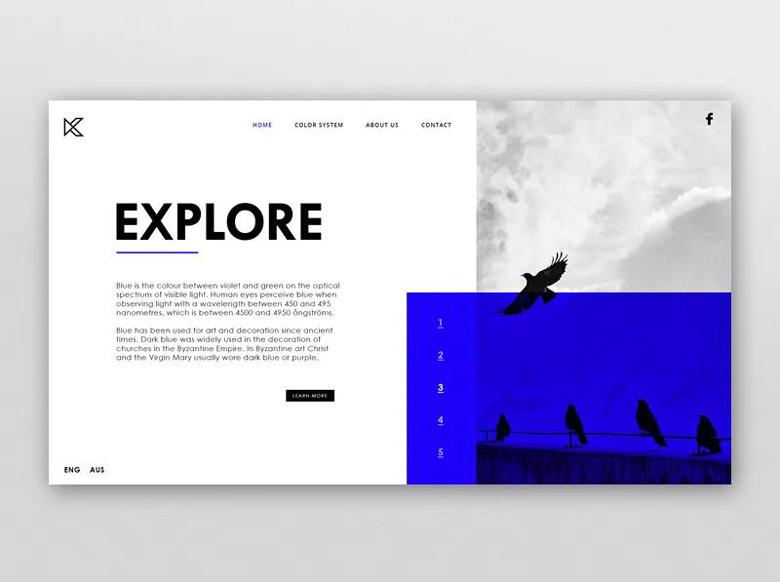
色彩疊加是最近幾年非常流線的設計技法。色塊并不是一定要覆蓋整個頁面,及時只是覆蓋部分的圖片元素也可以達到增加層次的作用。和圖片部分重疊的藍色還打破了邊界,視覺上從簡單走向殘次不平衡,從而讓布局打破了呆板的感覺。
看實戰案例


07
-
嘗試錯落重疊的圖片
野蠻奶奶配色不用復雜,和他的許多其他的頁面一樣,使用對比色+中性色的搭配,黃黑亮色+白色。兩張帶有色彩疊加的圖片錯開排布,很簡單就讓頁面有了活躍的氛圍,前后對比也清晰直觀。錯開的位置露出功能性的按鈕和鏈接,非常巧妙。
看實戰案例

08
-
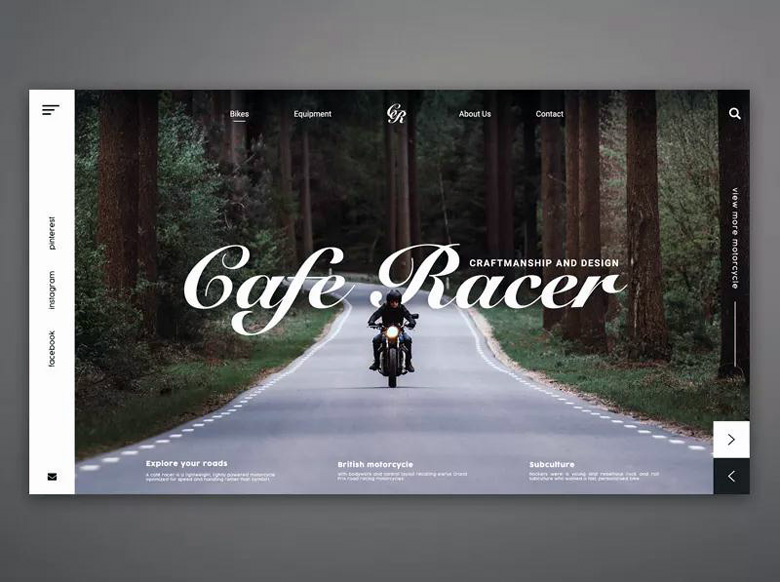
讓圖片發聲,圍繞圖片設計
高清大圖作為視覺主體,但是只有它是否有點單調呢?標題文本可以結合圖片內元素的前后景關系,插入進去,輔助性的鏈接可以放在圖片的邊角(注意對比度),功能性的鏈接則可以用頂部導航和側邊欄來承載,布局簡單但內容豐富。
看實戰案例

09
-
圖片和圖形元素的結合
粉色和白色額的搭配幾乎是整個網頁中唯一的色彩,而從圖片中提取的圖片置于頁面中間似乎又太單調了。在背景加入圓形的背景襯托,不僅讓座位視覺焦點的圖片素材被圖形約束起來,顯得整齊而且起到增加層次的作用。
看實戰案例

小結
-
設計增加畫面層次感的技巧因人而異,但道理都是大同小異。除了本文提到的9種高級增加設計畫面層次感的技巧外,還應該多考慮互聯網特性及技術,與動效設計技術結合設計,或許在網頁設計作品方面的表現更為特出。



