有一種版式布局叫做色彩驅動排版布局。巴西設計大師Daniel Snows給我們分享他在排版布局方面的創意高級技巧。
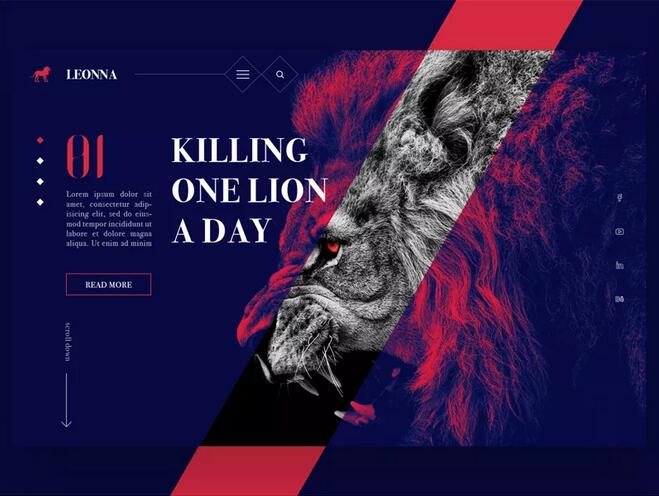
01
-
飽和度對比+傾斜切割布局

高飽和度的紅色和藍色,同飽和度最低的黑白色調,在色彩飽和度上構成清晰的對比,在傾斜切割布局之下,保持整體結構上的統一,又在視覺上制造了沖突。
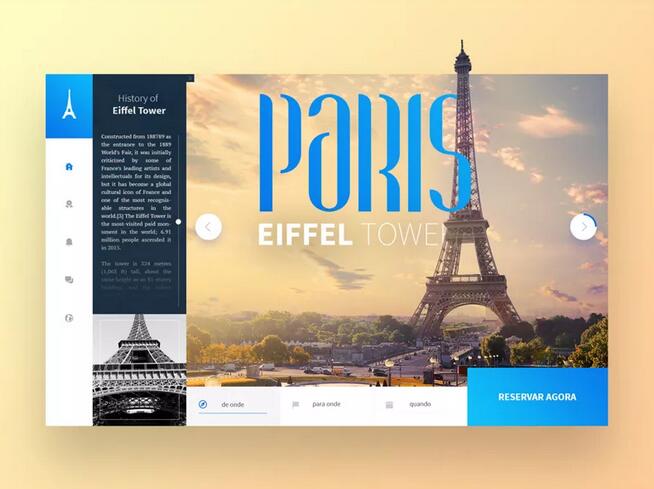
02
-
色相對比+黑白輔助色黃藍

兩色在色輪上處于相對位置,黃色為主的風景圖作為背景,前景則使用對比強烈足夠醒目的藍色,讓整個視覺顯得頗為突出。黑白色調的圖片和色塊穿插其間,不僅豐富了細節,還強化了布局視覺。
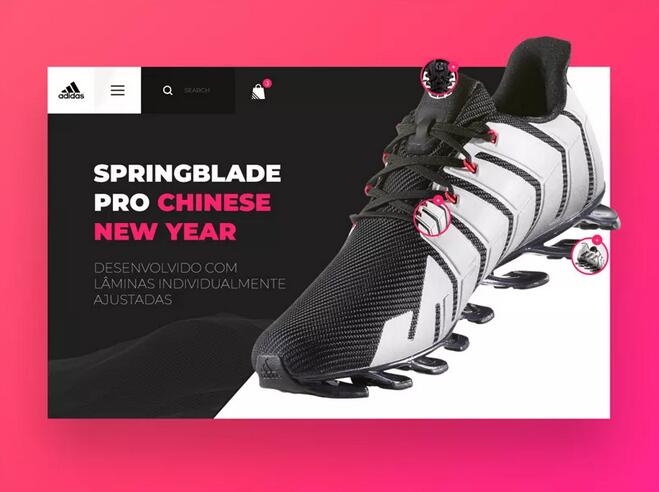
03
-
黑白對比+紅色提亮

由于產品是以經典的黑白兩色為主,點綴紅色,頁面也采用了近乎一致的色彩對比,傾斜分割的布局和鞋的方向保持一致,而最核心的產品名則借助紅色成為頁面中最抓人眼球的部分。
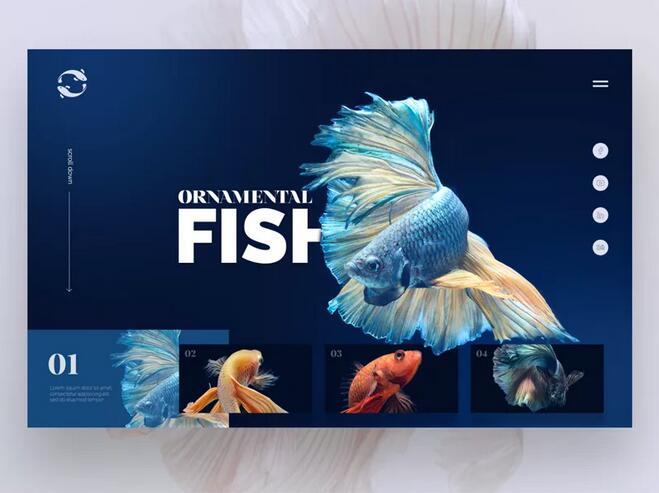
04
-
明度對比+輪播圖

作為視覺重心的魚是明度較高的藍色,而背景則采用了明度較低的深藍,中間穿插白色的標題文本作為說明。整個頁面可以通過底部的預覽圖快速切換,保持簡約的同時,功能性、視覺都兼顧到了。
05
-
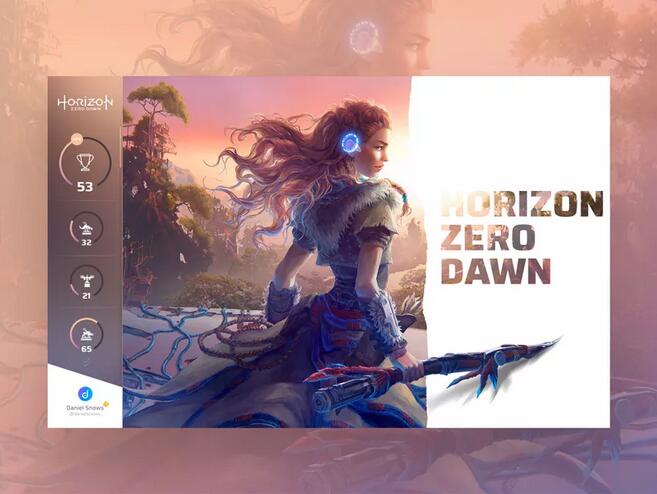
CG 插畫+文字剪貼效果

色彩豐富的 CG 插畫為整個頁面貢獻了豐富的信息量,左側的側邊工具欄使用模糊效果來營造前景的層次,右側則直接在前景蓋上了一層白色,這都是為了創造信息量上的對比。文字剪貼效果讓背景信息透出來,增加融入感。
06
-
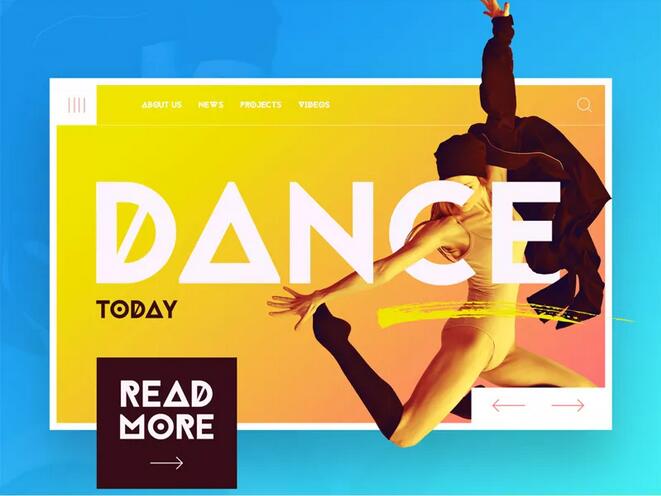
單色為主+文字穿插效果

整個頁面的主色調是黃色,背景通過漸變營造微妙的過渡,前景的視覺主體也是以黃色為主。超大的白色文本標題和視覺主體穿插呈現,在平面上創造出立體感,強對比的黑色讓頁面顯得更加豐富不單調。
07
-
經典紅白+圓形背景色塊

紅白配色無疑是兼顧了魔聲本身的品牌用色,紅白搭配對比就足夠強烈,加入黑色增加豐富度。大面積的紅色圓形色塊呼應了耳機本身的圓形結構,也在形狀上和矩形元素構成對比,和而不同,保持了足夠的協調。
08
-
紅色為主+綠色提亮

這個案例同樣使用了典型的對比色,紅色和綠色,占比較小的側邊欄使用了黑色,白色標題字體纖細,是很好的點綴,提亮的綠色使得作為視覺主體的辣椒極為顯眼,整個頁面色彩統一,主次分明。
09
-
低飽和度對比色+文字穿插效果

圖片中大面積的藍色和底部用來強調的粉紅都是飽和度相對較低的色彩,兩者在視覺上同樣構成了對比。全屏背景中,山丘是最抓人眼球的視覺主體,手寫字體并非完全覆蓋在其上,而是有部分筆觸穿插隱藏在山后,層次感強。



