一個(gè)能稱之為行業(yè)經(jīng)典的網(wǎng)站,往往能在視覺版式或交互設(shè)計(jì)方面做出創(chuàng)新和突破。今天有幸邀請(qǐng)到前端大神為大家分享一個(gè)關(guān)于作品畫冊(cè)的交互動(dòng)效設(shè)計(jì)方案。
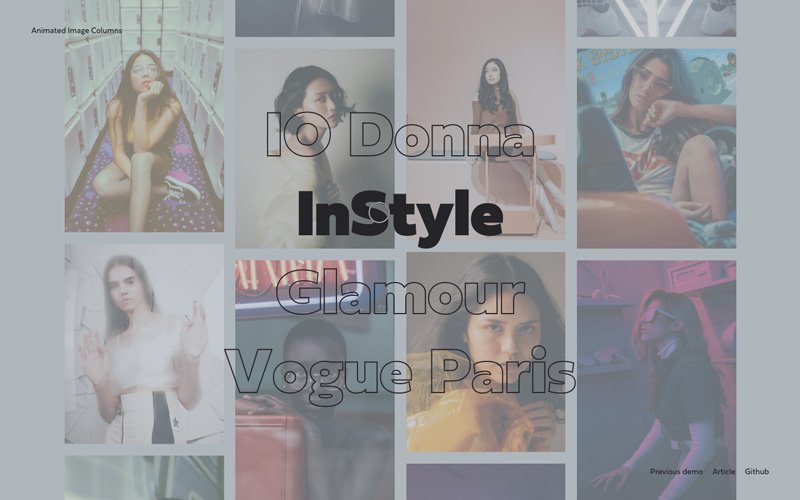
動(dòng)畫圖像列
一種實(shí)驗(yàn)性的Web布局,單擊菜單項(xiàng)后,幾個(gè)圖像列會(huì)變得生動(dòng)起來。

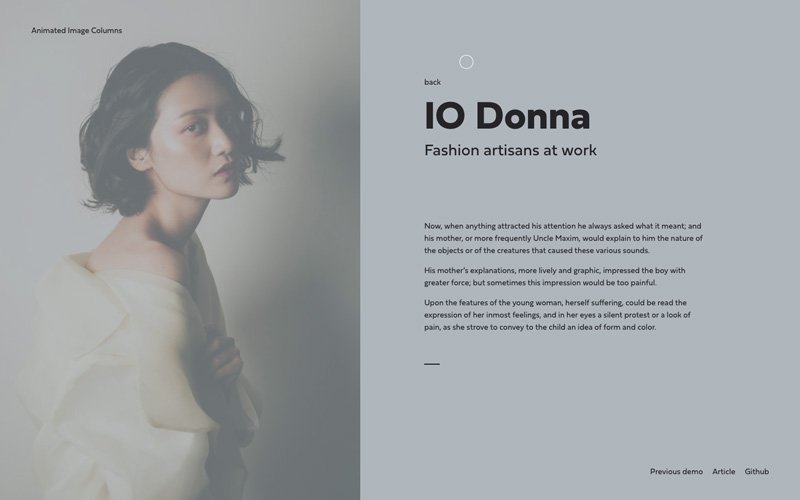
當(dāng)網(wǎng)格移開時(shí),下面的內(nèi)容區(qū)域顯示出來:


查看演示鏈接地址:http://abel.aisuy.com/components/AnimatedImageColumns/

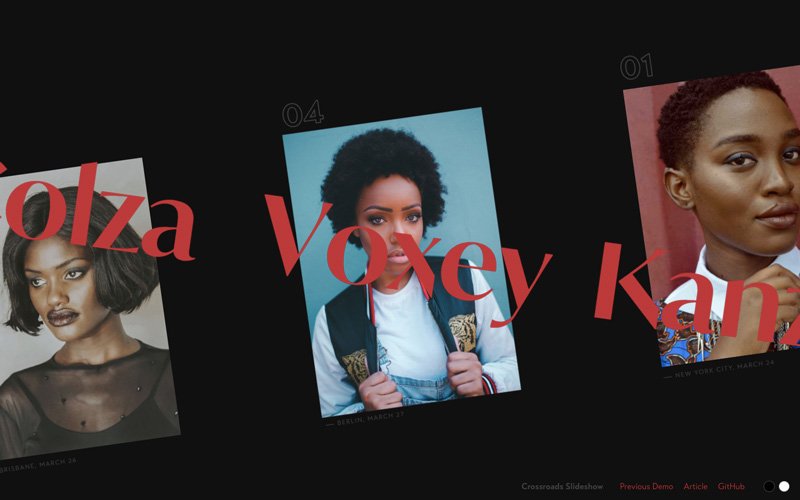
查看演示鏈接地址: http://abel.aisuy.com/components/CrossroadsSlideshow/
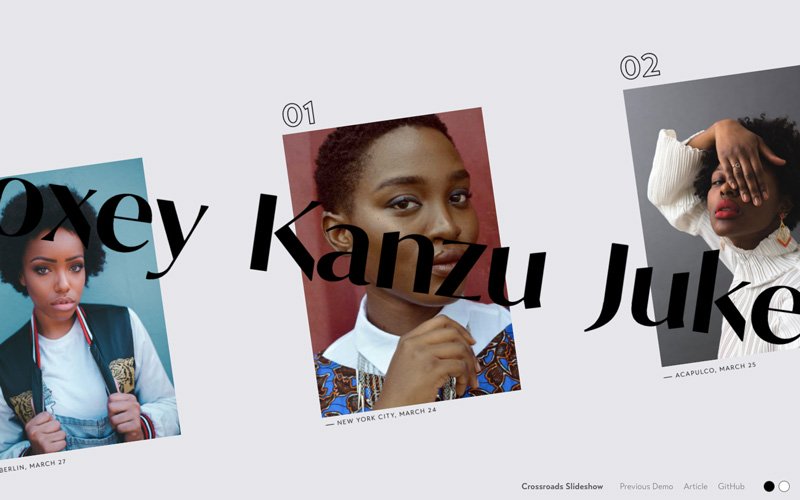
幻燈片的初始視圖如下所示:

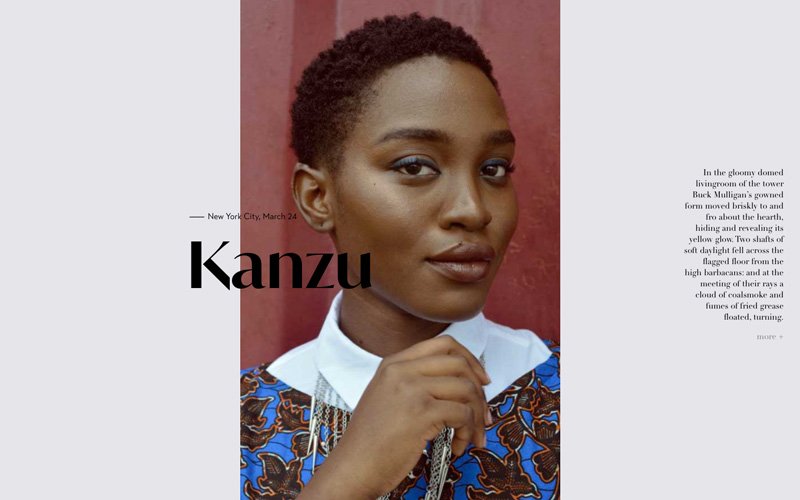
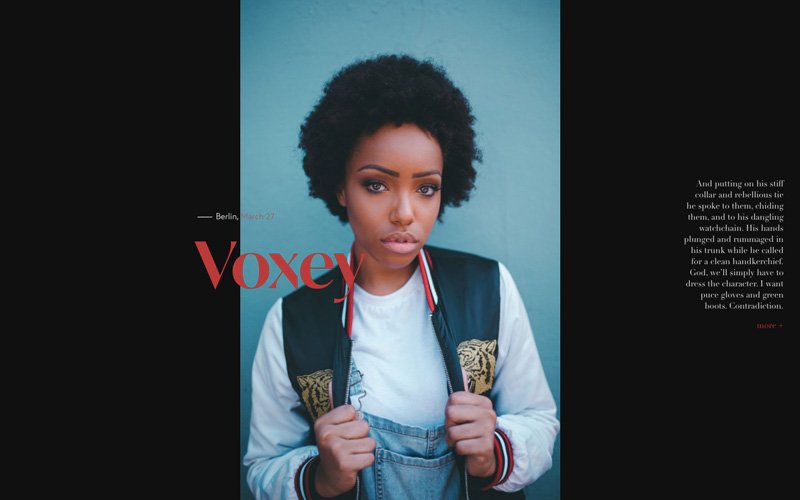
當(dāng)我們點(diǎn)擊側(cè)滑時(shí),我們可以導(dǎo)航。單擊中間的那個(gè)時(shí),我們打開該項(xiàng)目的相應(yīng)內(nèi)容視圖:

我們還有一個(gè)暗模式選項(xiàng):



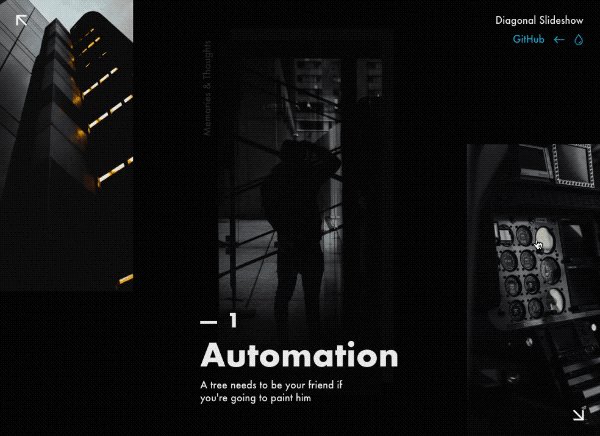
查看演示鏈接地址: http://abel.aisuy.com/components/DiagonalSlideshow/
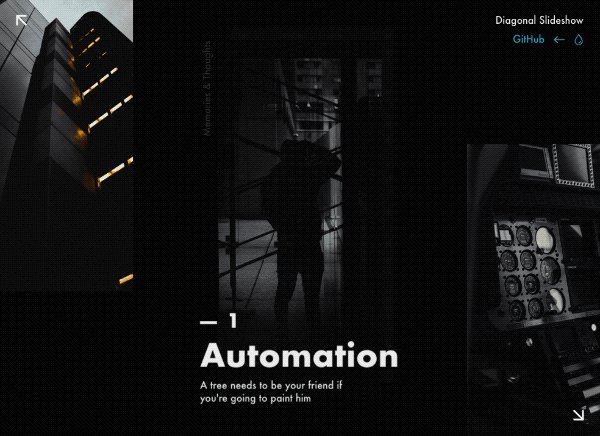
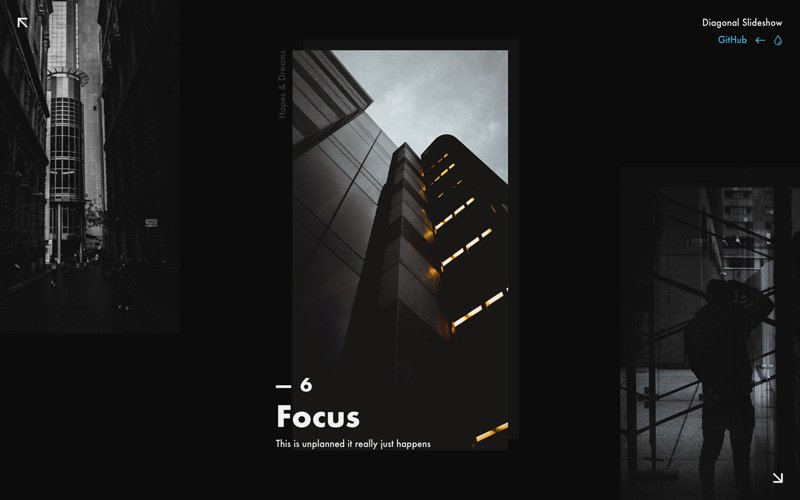
帶有“對(duì)角線”外觀和三個(gè)可見幻燈片的幻燈片放映。打開內(nèi)容預(yù)覽時(shí),裝飾性背景元素會(huì)擴(kuò)展到全屏。

包含三個(gè)可見幻燈片的幻燈片顯示如下:

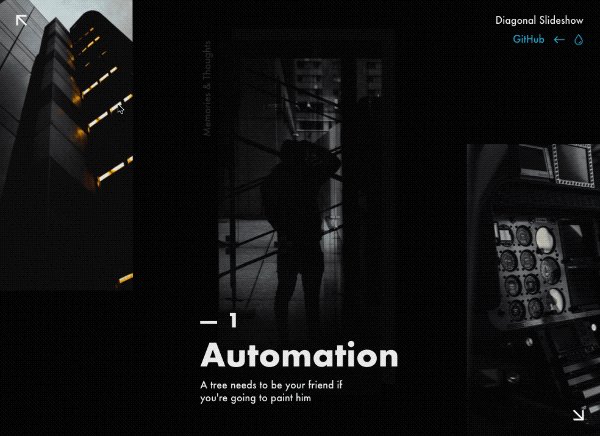
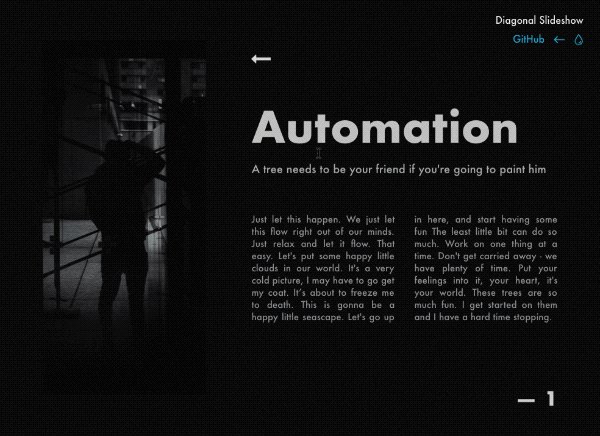
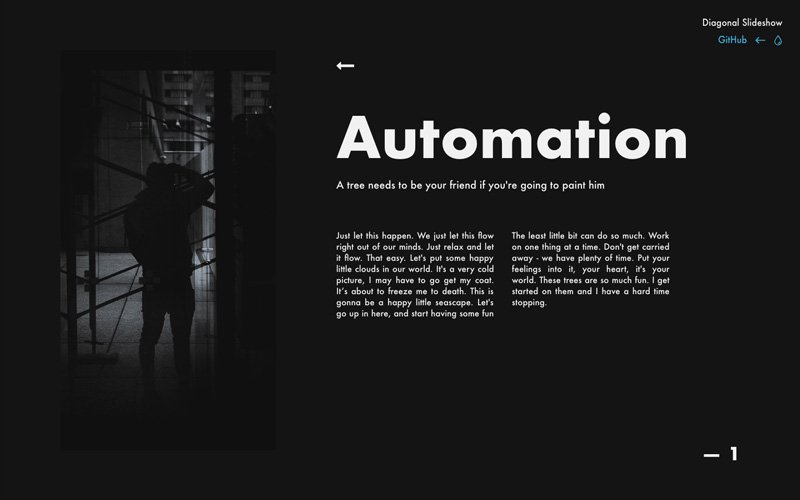
打開后,內(nèi)容預(yù)覽如下所示:


查看演示鏈接地址: http://abel.aisuy.com/components/DraggableImageStrip/
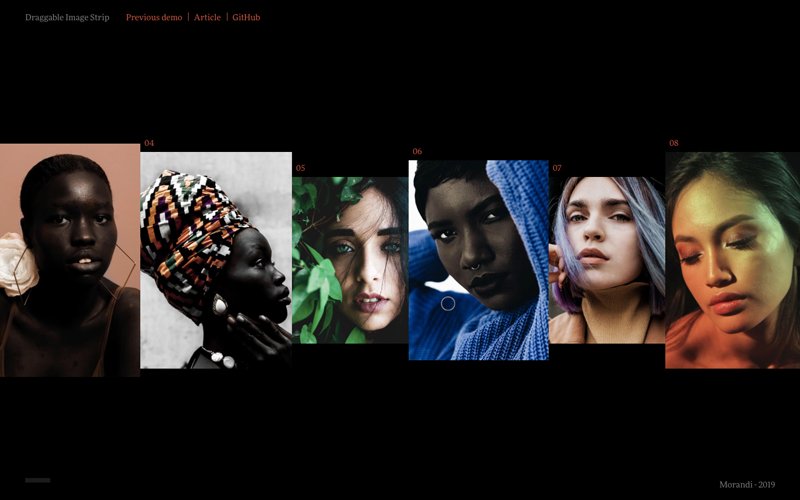
初始視圖如下所示:

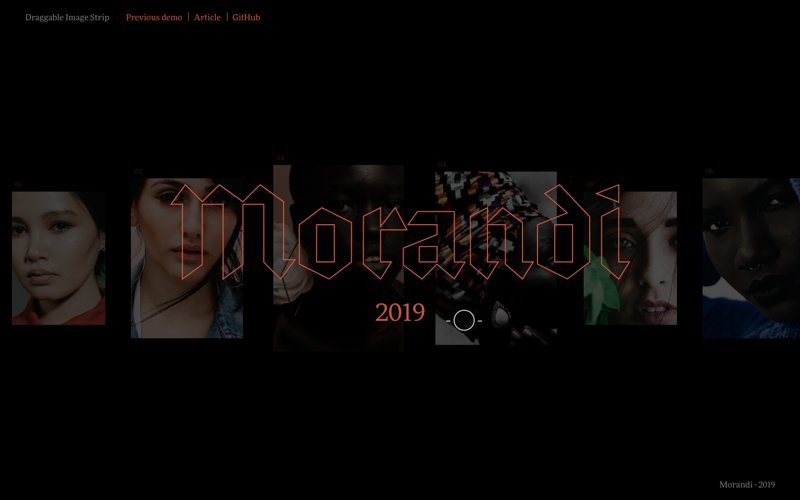
單擊以拖動(dòng)圖像條時(shí),將顯示標(biāo)題:

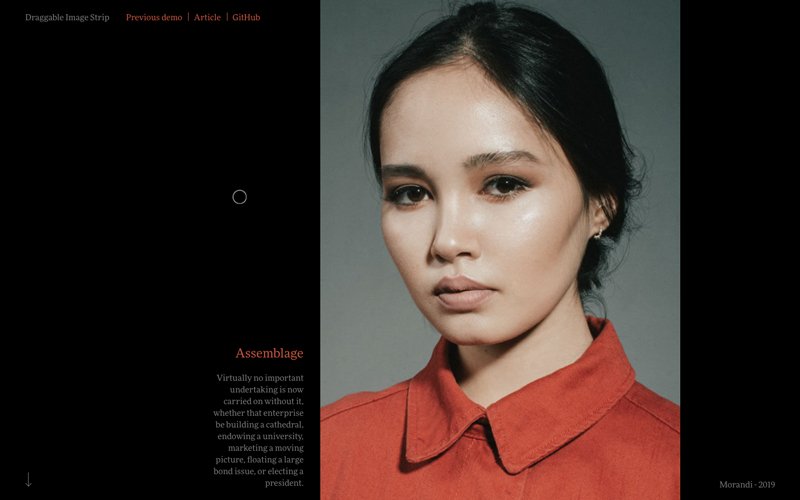
單擊數(shù)字時(shí),我們將圖像向上滑動(dòng)并顯示具有某些內(nèi)容的更大視圖:

以上關(guān)于作品畫冊(cè)的原創(chuàng)文章轉(zhuǎn)自https://www.216c.com/tutorial/386.html



