
網站設計的世界是不斷變化的,扁平化、極簡主義、超現實主義、折衷主義、等距主義、不對稱、3D、裝飾藝術的風格和潮流總是在變化。每年都有一個新的趨勢,不同的網站設計方式正在形成。那么,設計師們在網站設計的基礎上又依賴于什么呢?
是視覺感知和人類行為。
是的,這是正確的。人類行為的基本心理傾向相當穩定,特別是在感知方面。
人類如何看待、處理和感知視覺信息,是設計巧妙的網站或應用程序的具體基礎,這些設計可以讓你的網站或應用程序更具親和力和吸引力。
正是在這些方面,德國心理學家馬克斯·沃特海默、庫爾特·科夫卡和沃爾夫岡·科勒于20世紀初創立了格式塔理論——視覺設計的心理學原則的集合。
格式塔不是一個設計師,格式塔甚至不是一個人。
如上所述,格式塔原則是德國心理學家馬克斯·沃特海默、庫爾特·科夫卡和沃爾夫岡·科勒的智慧產物,他們都對發現人類如何從混亂的刺激中提取信息和有意義的視覺感興趣——我們都必須在混亂中尋找秩序的沖動。
現在,這可能看起來與圖形(尤其是標識設計)相距甚遠,但更讓您吃驚的是,您可以使用它們的原則來指導您的設計決策。
格式塔理論的基本核心是基于心理學原理,即人們把一幅畫看作一個統一的整體,而不是以不同的方式感知每一個單獨的部分。
支配網站設計的大多數原則都起源于這種格式塔理論,它由5個格式塔原則組成,后來又增加了幾個相關的原則,我們先來看看格式塔理論的五大原則。
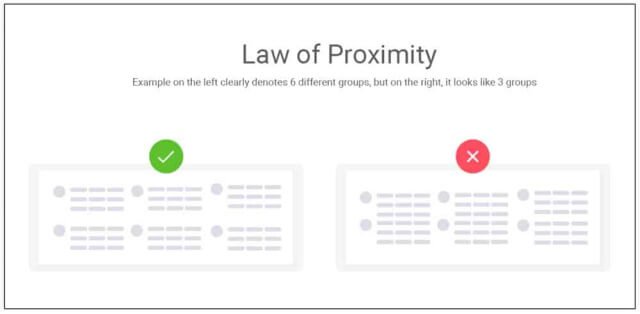
1-鄰近法則
在格式塔心理學中,接近法則說的是,放在彼此附近的物體被視為一個群體,這表明它們之間存在一種關系。
因此,即使沒有文本解釋,一個設計也可以表明這組項目是一個組,那是另一個組,這只是利用了接近定律。
作為鄰近原則的衍生,沒有關系的物體放在一起時,會在觀眾中造成混亂,因為大腦想要將它們視為同一組。
如下圖所示,左邊的圖清楚地表明,您正在處理的是6位信息,它們是獨立的,但是相似的。

在右側,似乎有三個主要的信息組,每個組中有兩個子點。
因此,在設計時,保持接近法則可以幫助你的觀眾形成正確的解釋,并識別視覺環境。
這樣的分組能夠在很大程度上定義您的設計的視覺和心理理解。
即使所有的元素在形狀、大小或顏色上都有很大的不同,但放在一起時它們看起來就像一組。
所以你把什么東西放在一起,什么東西離開,對用戶形成的感知是至關重要的。
這張2002年MTV音樂大獎的照片清楚地向你展示了誰是組織者,誰是贊助商,甚至沒有任何標題說明。

它們都是公司的隨機標識,以自由浮動的六邊形排列,然而,你可以通過格式塔原則,確切地知道誰是贊助商,誰是組織者。
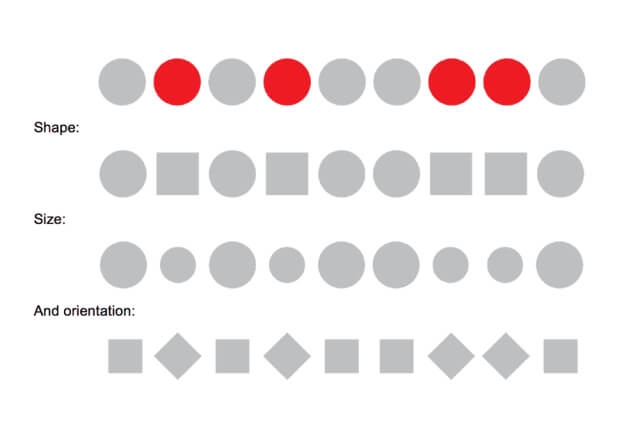
2-相似定律

相似原理定律指出,看起來彼此相似的物體被認為是一個群體。
這可能是在大小、形狀、風格、意義、功能或任何其他方面顯示相似性的元素。
它們在視覺上應該以任何方式看起來相似,以確保相似的原則發揮作用,并幫助觀眾建立聯想,將物品視為一起和相關的。
相似原理幫助人們理解相鄰的圖形或重疊的圖像,利用它們不同的外觀和獨特的視覺元素。
相似定律經常與鄰近定律一起工作,創造出一個整體的畫面,在人們的頭腦中觸發正確的感知,并建立一個視覺層次。
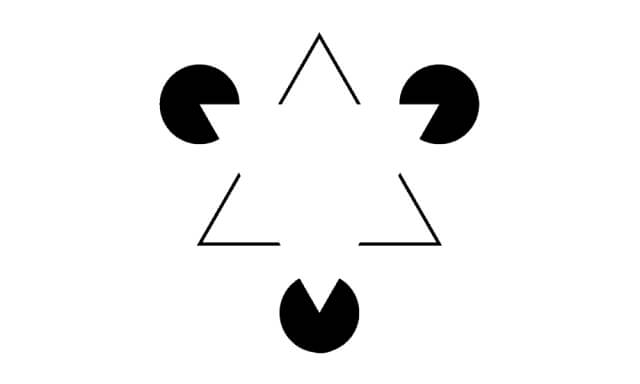
3-閉合定律
閉合原理提出,大腦會迅速填補眼睛看不到的部分。
首先,當人類遇到一個缺少元素的模式時,大腦往往會填補這個空白,并產生一個完整的畫面。

你能在上面的圖片中看到一個三角形,這難道不令人驚訝嗎?盡管它實際上只是三個像吃豆人一樣的圓圈組合在一起,并切出一個缺口。
格式塔理論中的閉合原理允許設計師在不直接勾畫出他們想要表達的內容的情況下做出一些戲劇性的陳述。
閉包背后的想法是為觀眾提供足夠的信息,讓他們自己得出結論,然后花一點時間來欣賞設計。
如果不討論保羅·塔加德(Paul Thagard)的《思想與行動的一致性》(Coherence in Thought and Action)一書的封面,就很難討論《終結法則》(law of closure principle)。
這個例子顯示了八個由隨機的線組成的圓圈。
它幫助我們看到一個三維立方體的良好形式雖然不完全在那里,但它確實在那里。
4-數字地面定律
圖形背景的規律關系到設計的背景與前景之間的和諧關系。
這些格式塔原則指出,視覺上的元素要么被視為構成前景的圖形,要么被視為構成設計的焦點,要么被視為構成規劃的背景。
正確地使用它可以影響你在哪里吸引眼球,以及你的設計的焦點是什么。
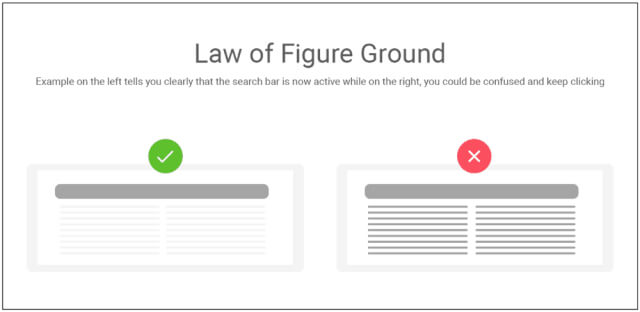
如下圖所示,當用戶需要執行搜索時,高亮顯示搜索欄可以清楚地確定網站正在監聽用戶輸入。

一旦掌握了這些格式塔原則,設計師學會了在圖形和地面之間建立一種關系,就有大量的空間可以發揮,可以創造一些引人注目的效果。
圖形基礎定律的一些最好的例子是兩個設計元素都有意義的例子;它們是一幅單獨的清晰的圖畫,當作為一個整體來看時,會產生一種全新的、引人注目的效果。
例如,看看這個迷人的非洲兒童希望行動的標志。
你先看到什么?非洲的形象?還是兩個人類角色的剪影,就像一個孩子抬頭看著母親?
這兩個設計元素結合在一起,為非洲兒童創造了一種強烈的希望的情感,極大地公正地對待了這一倡議。這就是通過格式塔原則進行良好設計的力量。

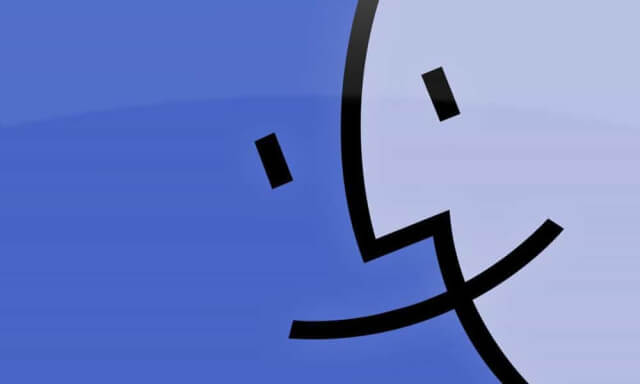
再看看熟悉的舊Mac標志“一張笑臉”,從側面看也像一張笑臉,看著像電腦屏幕一樣的東西。
這是不是意味著一旦你使用了Mac電腦,你就會很開心?

這些視覺元素是一些杰出的例子,如果規律的圖形根據。
5-共同區域定律
共域定律假定在一個確定的邊界內的元素被視為一個組。
因此,無論每個單獨的元素是多么獨特和不同——如果它與其他細節一起出現在一個封閉的區域,它就被認為與該封閉區域的所有其他部分都有關系——公共區域。
盒子外的物品被認為是不同于群體的。
因此,向頁面添加邊框可以建立明確的組,并與頁面上的其他可視元素創建隔離。
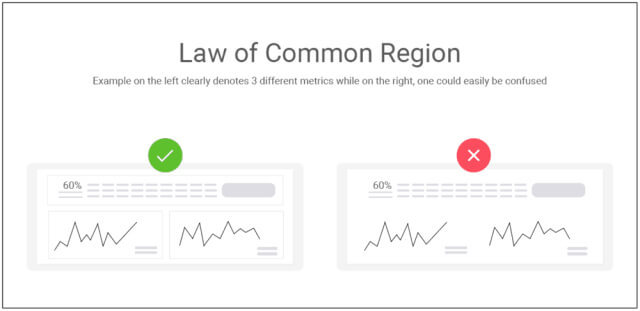
與下面的格式塔原則示例一樣,第一幅圖顯示了三組度量標準,它們彼此獨立且不同。
然而,第二個圖暗示了所有這三個度量可以是非常密切相關的,甚至是同一事物的不同表示。

這就是格式塔理論的五個原則,它們構成了我們今天所遵循的大多數用戶體驗原則的基礎。
在格式塔中還有其他幾個法則,隨著時間的推移也變得流行起來,現在在塑造視覺感知中起著關鍵的作用。其中一些是:
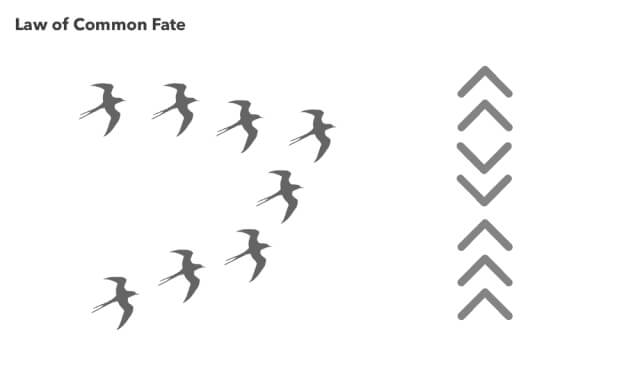
6-共同命運的法則
共同的命運法則指出,當人們看到視覺元素朝同一方向移動時,即使這個運動僅僅是在一張完全靜止的照片中暗示出來的,他們也會傾向于認為所有這些元素都是由相同的刺激觸發的。

他們前往相同的目的地,或至少相似的目的地,因此似乎是在同一潮流。
當你看到滾動條的移動與頁面的移動同步時,這是格式塔視覺層次中共同命運法則的一個經典例子。
7-連續性定律

連續性定律指出,排列在一條直線或曲線上的元素被認為比不落在軌道或曲線上的元素之間的聯系更緊密。
這個法則幫助設計師呈現視覺線索,讓瀏覽者看到頁面的特定部分,非常熟練地引導他們的視線。
8-對稱定律
對稱性法則認為,人類傾向于把物體看作是對稱的形狀,在靠近中心的地方形成,并向兩邊均勻延伸。

因此,對稱的設計很容易在眼睛上,并有助于創造更平衡的組成。
為什么格式塔原則很重要?
當你通讀完所有這些格式塔原則時,你會發現自己對所有這些原則都表示贊同,不是嗎?
當涉及到視覺感知時,有著如此多不同國家、文化、身份和偏好的數十億人,往往表現出高度相似的傾向,這是非常令人驚訝的。
在這樣一個時代,設計不僅僅是一個頁面的樣子,其實當一個設計是一個重要的營銷工具為每一個業務,獲得了新鮮的完形原則將幫助您理解工藝最好的網絡和應用程序的頁面吸引客戶,讓他們看看你想讓他們看到的東西。
格式塔理論在設計中的實例
人類大腦以無法解釋的方式創造奇跡;我們天生就能看到模式、邏輯和結構,并理解這個多路復用的世界。
一個時代以來,許多設計師和廣告商一直在利用格式塔原則和理論。那么,讓我們開始吧,好嗎?
關閉或修改
人類的大腦可以填補這些空白!
閉合或具體化定律描述了我們的大腦填補形狀缺失部分的能力。
例如,虛線仍然可以為我們構成一個圓或正方形。
這樣,即使線條不是完全閉合的,也不會阻止我們在腦海中創造出熟悉的形狀。
一個很好的例子就是阿迪達斯的商標。

三個大帳篷形狀的葉片(三葉草),但明顯的突破無縫創造了標志性的阿迪達斯品牌的三條紋。
盡管如此,這些條紋并沒有阻止我們看到整個圖像——它們只是給它增加了另一層復雜性。
但你會如何利用這一點呢?
好吧,如果你想讓某些東西單調,把所有的陰影部分減為黑色,剩下的部分保持透明。
即使只有很少的信息,我們的大腦也可以跨越這些間隙,形成圖片——比如世界自然基金會的標志(世界自然基金會,而不是摔跤運動員……)

鄰近或共同的命運/地區
這些格式塔原則表明,我們將向同一方向移動的事物進行分組,并且我們也通過它們與其他元素的接近程度,不知不覺地對項目進行分組。
這使我們能夠將許多小部件解釋為一個整體,當我們想要向某些東西添加模式或紋理時,這在設計中很有用,同時又不會丟失整體的圖像。
這一原則的一個很好的例子就是威拉的標志。

他們使用線條藝術來描繪吹起的發絲,使眼睛通過線條或發絲滑過標志名稱。
這里值得注意的是,設計師故意添加了兩條額外的線,由于它們的接近,觀眾把它們歸類為頭發,看到的是一個更完整的畫面。
如果你想創建一個更大的圖像從較小的圖像都有各自的重量,這將是一個偉大的方式做到這一點-堆肥幾何形狀到圖像是一種流行的方法,利用這種效果。
延續性
延續原則指出,觀眾將在線條和形狀中尋找延續,并將它們分組。
這一點在可口可樂和耐克的標志中尤為明顯,我們的眼睛會自然地跟隨圖像的流動線條。

鋸齒狀的線條可以營造出一種混亂的感覺,而平滑的曲線可以營造出一種平靜與和平的感覺。
通過這種方式,你可以使用長線條,通過你的設計不斷地喚起觀眾的平靜的情緒反應,或者你也可以做相反的事情。
元素連接
遵循元素連通性原則的人會遵循從一個圖像到另一個圖像的連接來連接它們。
PlayStation的標志就是一個很好的例子,盡管它有三個獨立的部分,但在我們看來,它是兩個不同平面上相互連接的字母,即,垂直和水平。

人類思維的能力,以連接這兩個是必要的,使這個標志的工作。
當觀察者看到兩個元素在視覺上有聯系時,他們會立即認為這兩個元素是有聯系的,盡管這些對象在其他方面是不相關的。
您可以使用它來連接查看器的兩個東西。
流程圖和其他圖表,其中的線和箭頭鏈接不同的圖標是一個很好的例子。
你也可以用一條簡單的線來創造一種連接感——就是這么簡單。
圖/地
這一原理適用于人類天生的感知深度的能力,即使深度并不存在。
標識常常被扭曲,以提供一個視角,因此,可以有效地欺騙眼睛,使其相信它們實際上是三維的。
這是由于圖形/地面效應,它指出,當一個較小的物體出現在一個相當大的均勻背景上時,我們看到它們是兩個物體,一個在另一個的前面,而不是一個平面圖像。
這種效果在索尼隨身聽的商標上很明顯。

但是,除此之外,即使是沒有使用透視點的圖像也可以通過疊加圖像和使用色調范圍來創建深度來顯示3D。
Crossref的logo運用了這個原理,創造了一個“螺旋”的效果,而不是僅僅三個菱形互相部分覆蓋。

即使是像臉部輪廓這樣簡單的東西也能創造出一種深度感——就像兩張臉/花瓶一樣的視覺錯覺。
給你的設計兩個“版本”可以是一個很好的方式來增加你的設計的復雜性,而不是真正創造一些非常復雜的東西。
相似性和不變性
這種相似性原則依賴于人類識別和歸類“相似”圖像或元素的能力,不管它們的位置或鄰近程度如何。
然而,這種相似性原則并不總是適用于一幅畫。
這些格式塔原則沒有達到預期效果的一個著名例子是洛杉磯的當代藝術博物館。
他們的標志有三個形狀和一個字母——正方形、圓形、三角形和字母C。
這些形狀本應拼成“MOCA”,但人類大腦先將形狀分組,然后再將字母分組,這破壞了他們試圖創造的相似效果,讓觀眾感到困惑。

如果你有信心,觀眾將能夠分組一樣的對象,盡管他們的安排,你將有更多的信心來利用空間。
利用單詞之間的大空間出現的設計就是這種相似性的一個很好的例子。
我們自然會一起閱讀這些元素,因為它們在本質上是相似的。
多重穩定性
多穩定性是一種奇怪的能力,人類必須在不完整的數據基礎上同時感知兩幅圖像。
這類似于光學錯覺,問你看到的是兩張臉還是一個花瓶,是兔子還是鴨子。
同樣,秋葉標志利用完形原則和它的葉子元素,這也顯示了一個無葉的秋樹在它的中脈。

流動的原則,NBC標志有明亮的顏色元素設置在一個圓形。
但是,這是雙叉的,看起來就像孔雀的羽毛(你可以從中間看到它的頭),它們看起來也像早晨太陽升起時的陽光。

為了利用完形原則,設計師需要顛覆事物的樣子,讓它們模仿別的東西,同時又不失去它們的本質。
看看一個單一的設計,并詢問如何將元素轉換成其他的東西,為其添加一層意義。
對稱
盡管人類是非常敏銳的動物,但他們確實喜歡所有東西都裝在整潔的小盒子里。
那些偏離中心或偏離方向的事情會讓我們煩惱不已。
因此,我們喜歡對稱性和集中化也就不足為奇了。
當元素整齊地排列在一起時,我們可以在其中畫一條線,我們會發現它在視覺上非常令人愉悅。
這就像網上那些能給你帶來“滿足感”的視頻,但它們都是與其他東西完美契合的東西。
格式塔對稱原理與之非常相似。
當涉及到設計一個標志,我們可以使用一個平衡來創建模式,我們覺得有趣的看。

BP和Rare Disease Day的標志都利用了對稱來創造令人興奮和美觀的標志。

結論
心理學和設計是兩個獨立但又相互交織的世界,雖然它們可以并且確實獨立存在,但它們有許多共同的元素和特征,很難忽視它們的存在。
使用格式塔原則乍一看似乎是一項艱巨的任務,但如果你回顧以前的網站設計工作,你無疑會毫無意義地使用其中的一些原則。有意識地將這些原則運用到你未來的網站設計工作中,這對你和你的客戶都有好處。
而且,當你知道如何最好地使用完形心理學時,你就可以取悅你的用戶的視覺感受并激發他們的興趣。



