
我們都知道網(wǎng)站內(nèi)容的重要性。如果內(nèi)容經(jīng)過優(yōu)化,編寫良好并在編寫之前經(jīng)過深入研究,那么好的內(nèi)容將是一個很好的營銷工具。但是,內(nèi)容只有在讀者可以閱讀并且作者可以傳達觀點的情況下才有用,因為最終,我們?yōu)樽x者(而不只是搜索引擎和機器人)編寫內(nèi)容。網(wǎng)站設計必須清晰易懂,這一點很重要。
好的內(nèi)容不只是說明重點的文字,也是易于在不同屏幕尺寸和分辨率下閱讀的文本。用戶通常會消費具有美觀外觀和結構良好的內(nèi)容。讓我們看看影響外觀和可讀性的因素。
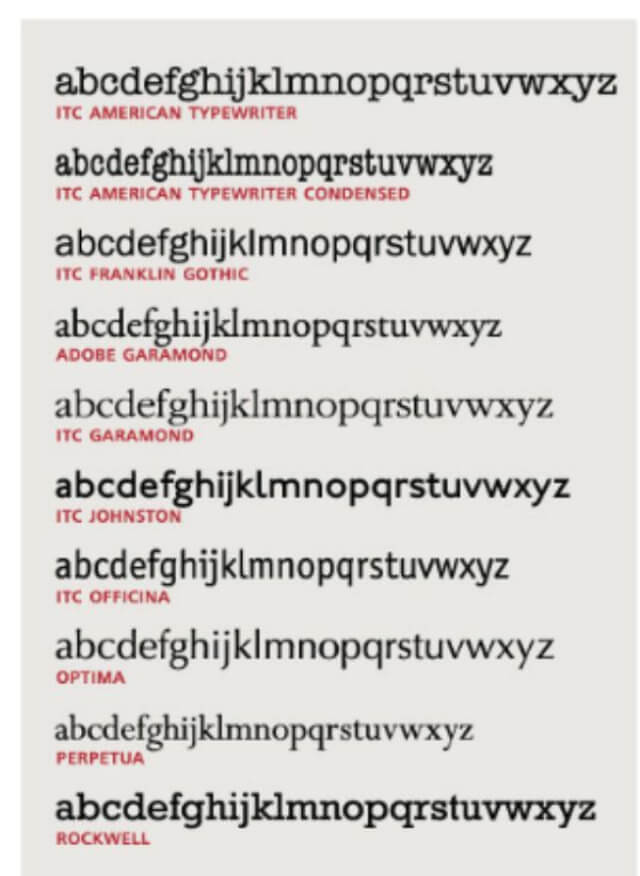
1-字體選擇:

任何內(nèi)容最基本的選擇都是字體選擇,正確選擇字體對網(wǎng)站設計的可讀性有很大的影響。在此之前,我們在字體樣式中沒有太多的選擇,因此不可能選擇錯誤的字體樣式。但是在這個時代,我們有很多字體樣式的選擇。那么,如何選擇正確的字體呢?
您可以選擇大的、粗體的字體來突出標題。對于其余的內(nèi)容,字體樣式應該根據(jù)內(nèi)容的結構來選擇,并且對于其余的內(nèi)容應該保持不變。例如,如果主標題包含5個子標題,那么所有這5個子標題都應該具有類似的字體樣式。
2-字體大小:

字體太大或太小,對于經(jīng)常忽略不同屏幕大小的內(nèi)容的讀者來說是很可怕的。專為桌面設備設計的固定字體大小似乎太大,不適合移動電話或平板電腦屏幕。太小的字體大小可能是一個問題,老年人試圖閱讀您的內(nèi)容。而且太大的尺寸可能不適合所有的屏幕。因此,字體大小應該是最優(yōu)的,這在不同的屏幕大小上很容易閱讀。
最初,字體大小是根據(jù)像素的數(shù)量來選擇的。但現(xiàn)在,作者和設計師使用百分比,根據(jù)設備的瀏覽器設置調(diào)整字體大小。
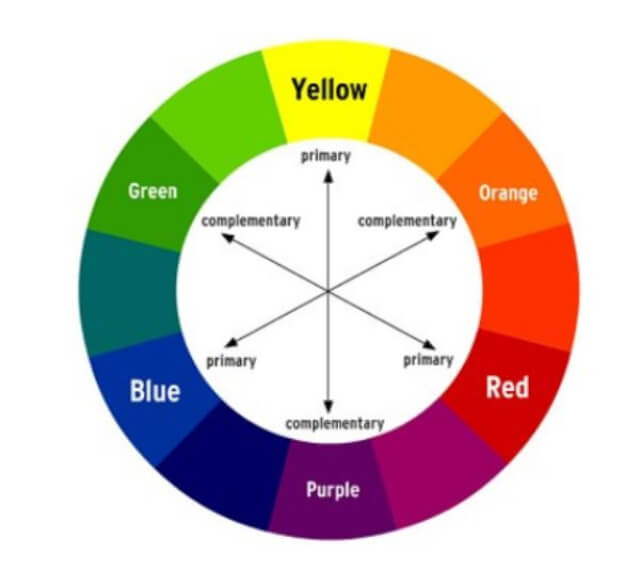
3-顏色對比:

在討論了字體樣式和大小之后,讓我們看看開發(fā)人員使用的顏色對比。一般的想法是用深色的字體來保持一個淺色的背景,這樣讀者就可以很容易地閱讀內(nèi)容而不需要瞇著眼睛。這是一個良好的網(wǎng)站設計易讀性的特征。淺色的背景和深色的字體形成了一種心理,讀者的眼睛被強迫去看和閱讀他們面前的內(nèi)容。
但是,如果背景是鮮艷的靛藍色,字體的顏色是黃色、黑色、紅色或綠色,它會把讀者趕走,因為沒有人想看這種顏色對比。
4-線長度:

行長度是在句子分解并將內(nèi)容放入下一行之前填充在一行中的單詞/字符數(shù)。一般的傳統(tǒng)是每行寫50-60個字符,以保證網(wǎng)站設計的可讀性。但是,如果行長度太長,讀者可能會在內(nèi)容的句子之間迷失方向,可能會發(fā)現(xiàn)很難正確閱讀下一行。
有機會,他們可能不得不滾動左右來閱讀你的內(nèi)容,這不是很友好。因此,行長度不應該太短或太長。它應該根據(jù)你的目標受眾使用的所有設備。
5-緊湊的段落:

內(nèi)容的段落應該簡短。這使得網(wǎng)站設計的可讀性得到了提高。今天的讀者習慣于通過簡短的段落來瀏覽內(nèi)容,以找到有用的信息片段。較長的段落可能會讓用戶滾動整個內(nèi)容,最終用戶可能會離開頁面。因此,建議在內(nèi)容中使用3-4行的段落,使其對讀者更友好。
6-內(nèi)容概要:

內(nèi)容應該圍繞主題,不要拐彎抹角。對這個話題喋喋不休可能會使讀者失去興趣,因為讀者習慣于瀏覽內(nèi)容以找到他們需要的任何東西。因此,談論確切事情的內(nèi)容通常比大千字的內(nèi)容更受歡迎。
7-最小化的術語:

寫內(nèi)容的目的是幫助讀者理解你想要傳達的信息。沉重的技術術語和難以理解的內(nèi)容語言,讓用戶感到愚蠢。因此,對讀者友好的內(nèi)容是幫助讀者理解你已經(jīng)完全理解的概念的內(nèi)容。
8-內(nèi)容的格式和結構:

正確格式的文本能夠成功地將讀者的注意力吸引到正確的地方和焦點上。焦點是讀者需要閱讀的重要內(nèi)容,它包含了內(nèi)容的基本含義。它有助于網(wǎng)站設計的易讀性。
文本應該有正確的白間距,以迫使用戶閱讀內(nèi)容。文本的一致性應該始終保持。例如,項目符號列表應該具有類似的字體樣式和大小;標題應具有相同的字體顏色、樣式和大小;如果第一個子標頭是斜體的,那么所有的子標頭都應該是斜體的。這有助于維護流和內(nèi)容上下文。
9-文本密度:

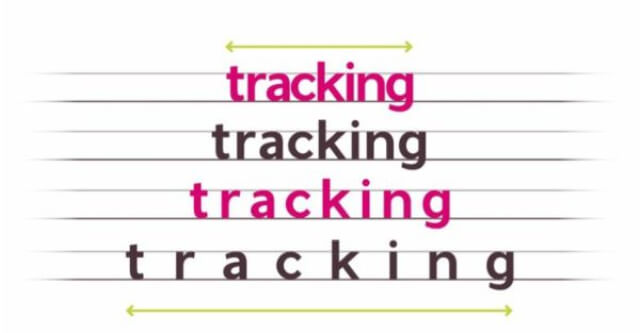
文本密度是指在頁面區(qū)域的某一點上排列的單詞數(shù)量——特定區(qū)域內(nèi)的單詞數(shù)量越多,文本的可讀性就越差。文本密度由行高、字體大小、字符間距和行間距等因素決定。這些因素決定了文本的密度,最終決定了內(nèi)容的外觀。而且整個頁面的文本密度應該保持一致。
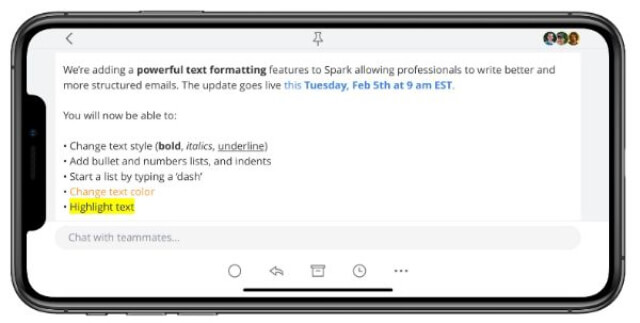
通常,作者使用文本突出顯示來吸引讀者對特定點或術語的注意力。他們通過斜體顯示文本,用不同的顏色顯示,或者簡單地在雙引號下面引用它們。除了重要的單詞、短語或習語外,并不是所有的東西都應該突出顯示,以增強和引起注意。
10-內(nèi)容結構:

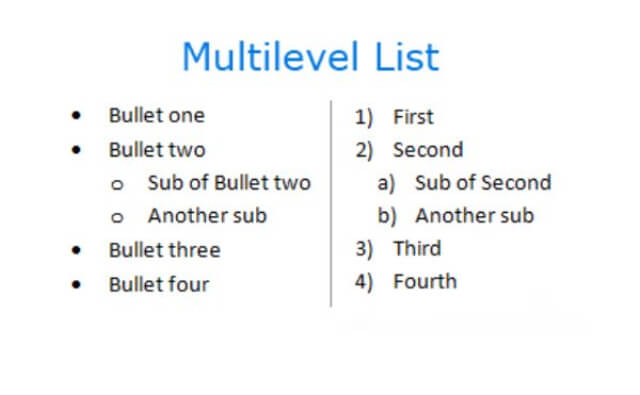
即使考慮了以上所有因素,如果內(nèi)容沒有很好地組織或放置在某個層次結構中,那么它就是沒有意義的。結構化的內(nèi)容看起來很有條理,可讀性也很好。使用圖表來顯示統(tǒng)計數(shù)據(jù)、圖像或圖片來描述特定的點,用項目符號列表來列出重要的點,使內(nèi)容更易于閱讀和導航。
11-實現(xiàn)圖形:

任何Web頁面上的Web內(nèi)容都需要某種圖形表示。圖形可能包括靜態(tài)地圖、圖像、視頻、音頻、圖標等。但是它們應該安排得干凈、清晰,以免打斷內(nèi)容的流動。
任何圖形表示,如圖像、圖形、地圖或視頻,都應該放在邊框中,以便系統(tǒng)地將文本內(nèi)容與圖形區(qū)分開。需要注意的是,它的圖形大小不是很大,而且在慢速互聯(lián)網(wǎng)設備上加載不需要太多時間。
還應該注意的是,圖像不會溢出邊界或屏幕大小。有時,圖形會占用太多的空間,以至于它會從可見的屏幕空間中流出來。這導致讀者不得不上下滾動或橫向滾動。
12-分隔符:

文本應該被分成不同的部分,以增強用戶的可讀性。它還應該區(qū)分一組文本與另一組文本。因此,必須使用分隔符來根據(jù)不同的參數(shù)構造內(nèi)容。
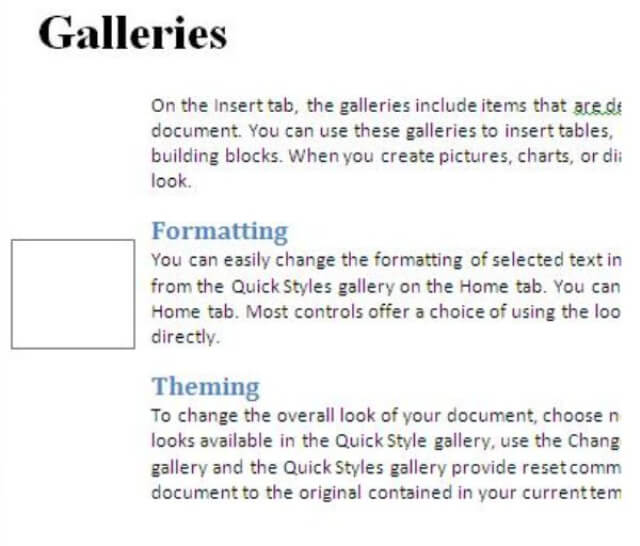
劃分和構造內(nèi)容的最簡單方法是通過行。可以垂直或水平地使用線條來劃分文本元素并繪制內(nèi)容的層次結構。線條應該簡單而微妙。
另一種分隔文本的方法是使用方框。方框或文本框可用于根據(jù)內(nèi)容的節(jié)和子節(jié)劃分內(nèi)容。它們可以很好地安排,讓讀者的眼睛來衡量頁面上的內(nèi)容流。
13-利潤:

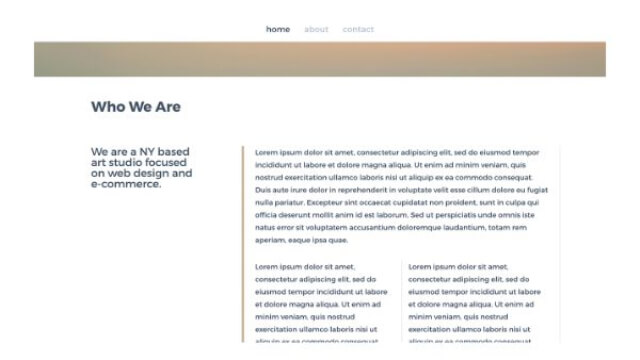
邊距是空白域的關鍵元素之一。在頁邊空白處包含文本有助于讀者將注意力集中在文章的核心內(nèi)容上。
頁邊距還有助于區(qū)分內(nèi)容和頁面布局的其余部分。應該確保文本不會滲入頁面的布局和頁面的其他元素。
14-排版樣式:

一般來說,文本在一個簡單的,單色的背景下工作得最好,并已成為一個傳統(tǒng)的很長一段時間。但是,如果文本字體在給定的屏幕大小下不失去可讀性,那么偶爾在花哨的背景上擺弄花哨的文本并不會造成損害。有很多方法可以實現(xiàn)奇特的文本并進行試驗。
15-的文本表示:

所有的內(nèi)容用相同的字體風格可能會有點單調(diào),特別是如果文章很長。因此,為某些類型的內(nèi)容添加一些不同的字體樣式可以增加內(nèi)容的活力,使其對讀者具有審美吸引力。
例如,以不同的字體樣式放置標題可以為內(nèi)容添加有趣的元素。我們還可以根據(jù)字體的選擇來區(qū)分標題和子標題。但是,使用花式字體樣式的唯一條件是,使用不會降低或消除文章內(nèi)容可讀性的字體樣式。
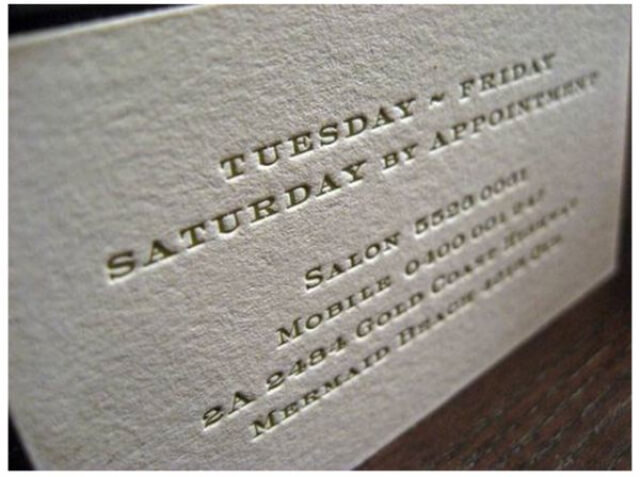
16-使用凸版印刷樣式:

凸版印刷是用來給頁面上的某些內(nèi)容增加深度的。它提供了一種內(nèi)容的外觀,在凸版印刷中,文本看起來就像被壓印過一樣。這看起來就像文字被推入了寫作空間,并留下了深刻的印象。
它看起來很干凈,并根據(jù)凸版的使用來幫助調(diào)整內(nèi)容的流動。例如,添加一些著名作家的名言,凸版可以用來強調(diào)格言的重要性,并吸引讀者的注意力。
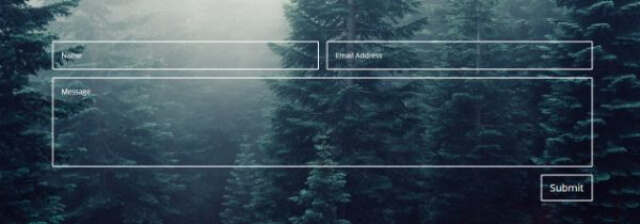
17-背景樣式:

如果背景設計得很好,文本的可讀性就會增強。良好的背景可以使文章看起來很好。它也增加了網(wǎng)站設計的可讀性。背景應該不是很明亮。否則,讀者將不得不瞇著眼睛通過移動屏幕閱讀內(nèi)容。
在文本可讀的地方,背景可以使用一些柔和的顏色。它也可以是一個柔和色調(diào)的紋理背景,讀者的焦點仍然在文本上。唯一的條件是,背景的色調(diào)和字體顏色的選擇要保持兩者之間的對比。
18-超鏈接樣式:

當文章太長,用戶無法閱讀時,文章內(nèi)容中的鏈接就會被刪除。因此,要使文章中的超鏈接脫穎而出,也可以設置它們的樣式。如果超鏈接位于內(nèi)容的中間,則可以將其加粗或斜體或下劃線。
但是,如果這個超鏈接是給一個孤獨的文本,遠離擁擠的內(nèi)容,那么這個超鏈接就可以放到樣式化的字體中。超鏈接字體的顏色也可以根據(jù)它們的性能進行修改。例如,如果鏈接還沒有被點擊,它應該以紅色字體顯示出來。而且,如果該鏈接已經(jīng)被訪問過,那么該鏈接應該將其顏色從紅色更改為(比方說)紫色或深灰色,這表示該鏈接已經(jīng)被訪問過一次。您還可以為鏈接使用著色的背景,以增強可讀性和美觀外觀。
在了解了以上幾點之后,很明顯,網(wǎng)站設計中不管內(nèi)容寫得多么好,或者優(yōu)化得多么完美,如果它對讀者來說是不可讀的,那么它就沒有什么價值了。



