交互設(shè)計是移動設(shè)計中的一個小細節(jié),但可以對應(yīng)用程序的總體用戶體驗產(chǎn)生巨大的影響。在過去的幾年里,它已經(jīng)成為任何移動設(shè)計過程中不可分割的一部分。交互通常是通過點擊或滑動或其他交互動作來實現(xiàn)的。交互包含了各種點擊的效果,點擊界面上浮動操作按鈕的效果,點擊菜單從頂部滑出效果各種。在這篇文章中,我們將會看到iOS和Android上的10個有意思的移動交互設(shè)計。
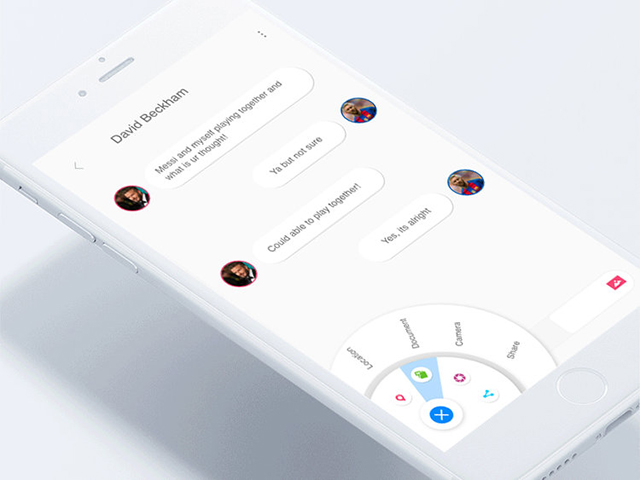
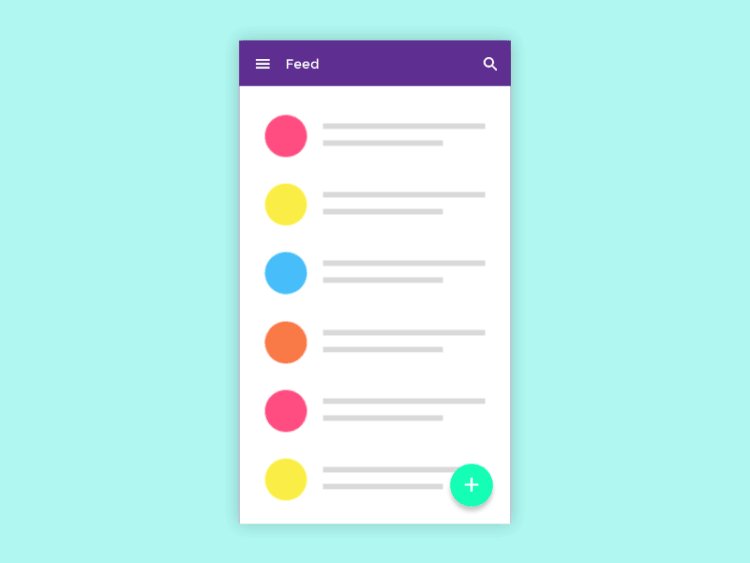
聊天交互

在這個例子中,一個獨特的交互被應(yīng)用到左下方的浮動動作按鈕。一旦點擊,一組四個選項擴展到用戶的手容易達到的范圍內(nèi)。
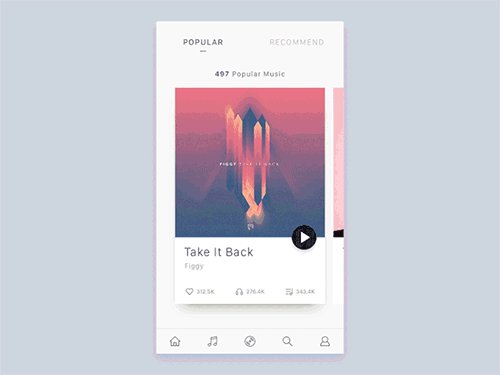
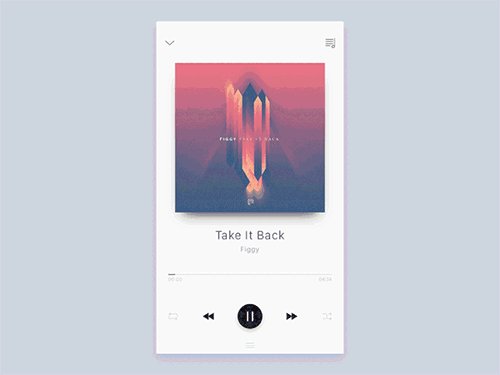
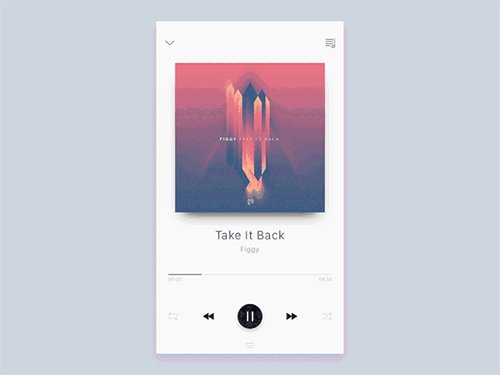
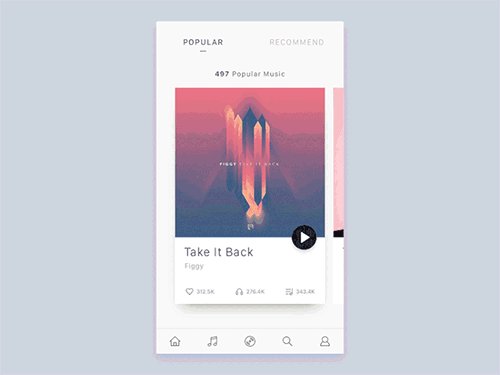
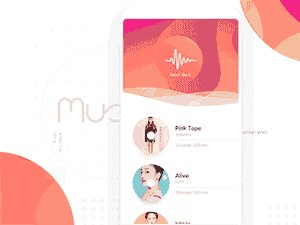
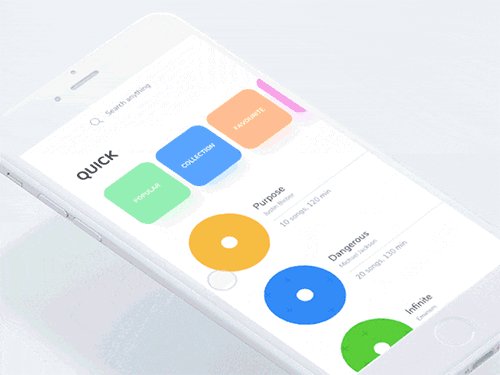
音樂應(yīng)用程序UI和交互

這個音樂應(yīng)用程序包含了一些美麗的交互動畫,以在流行音樂和正在播放之間轉(zhuǎn)換。
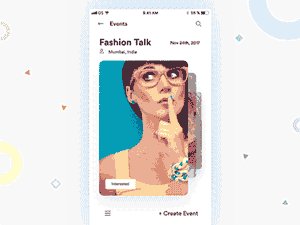
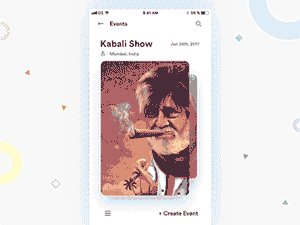
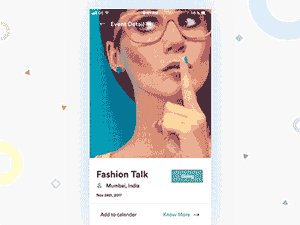
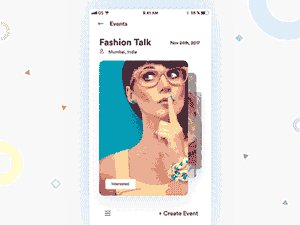
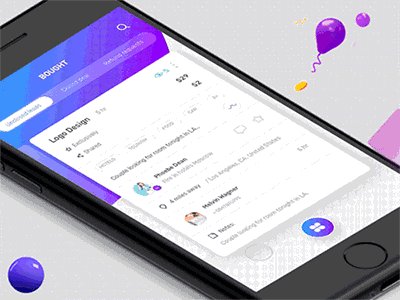
事件卡iOS交互

這個事件應(yīng)用程序設(shè)計通過添加一些動畫和過渡效果來瀏覽事件卡,進一步提升了美麗的用戶界面。視覺效果上非常吸引人,使用起來非常直觀。
果凍按鈕iInteraction

這個更復(fù)雜的設(shè)計包括交互設(shè)計的多個實例。展開圖標(biāo),滑塊,性別插圖和技能集過濾器都使用細微的動畫和過渡來呈現(xiàn)精致的用戶界面。
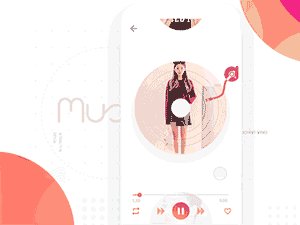
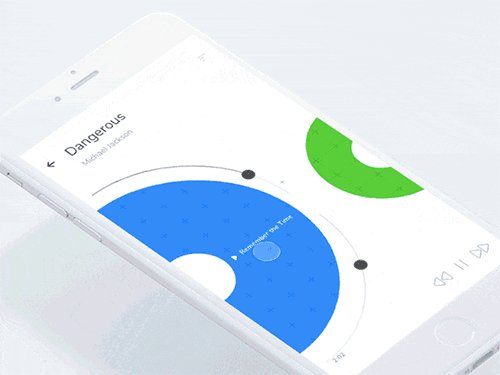
相冊徑向交互

在其中一個更新穎的例子中,這個音樂應(yīng)用程序使用動畫來復(fù)制傳統(tǒng)唱機的視覺效果。藝術(shù)品旋轉(zhuǎn)緩慢,產(chǎn)生一個非常有吸引力和令人滿意的用戶界面
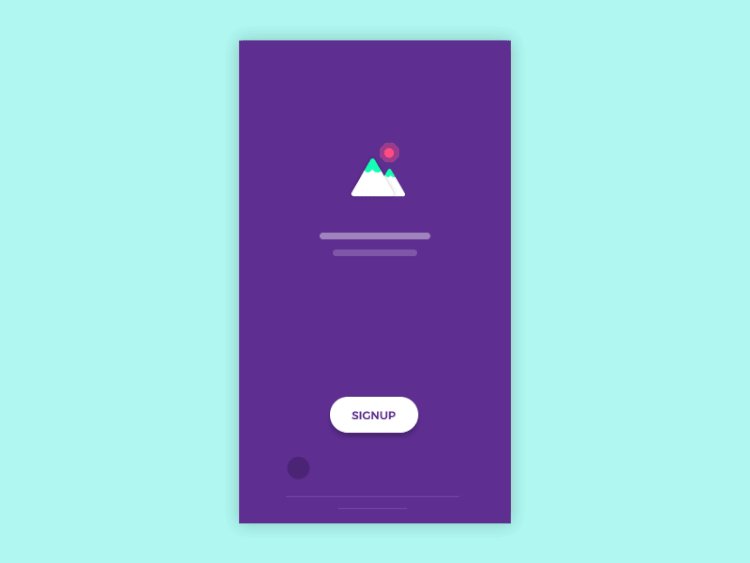
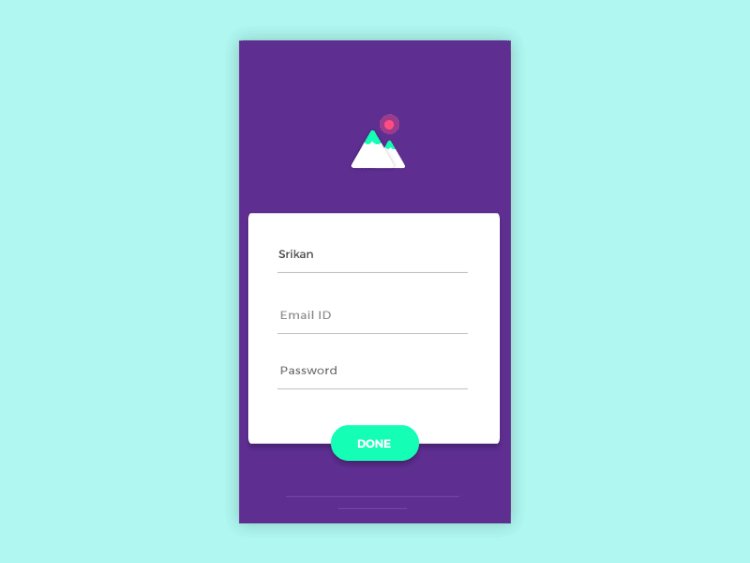
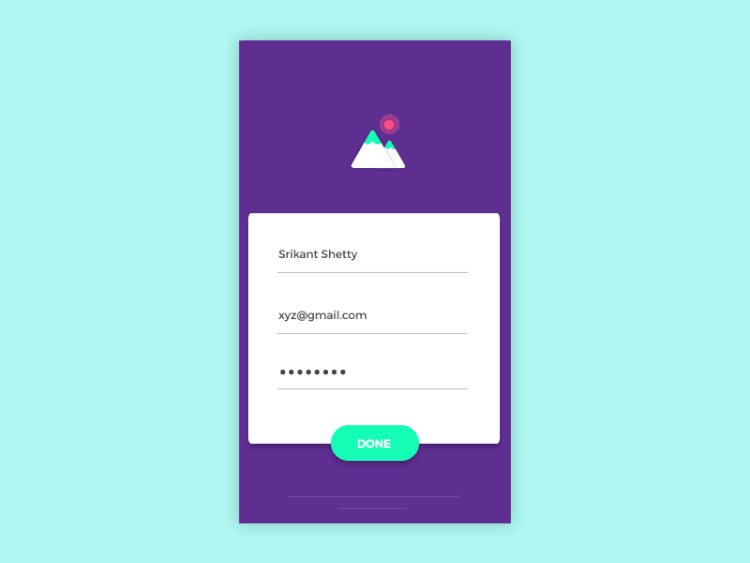
注冊交互

這種注冊表單在點擊主按鈕和填寫數(shù)據(jù)之間使用了一些細微但非常有效的過渡效果。
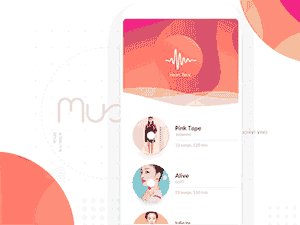
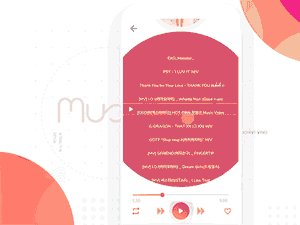
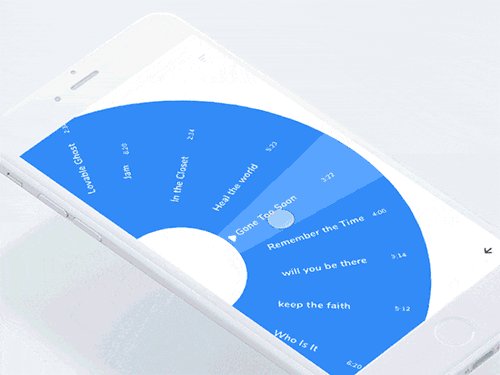
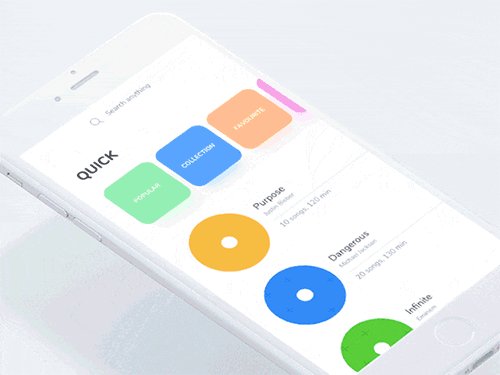
播放列表徑向交互

這個音樂應(yīng)用程序使用交互設(shè)計來探索一些可供選擇的瀏覽播放列表。結(jié)果是創(chuàng)新和高度可視化的菜單始終保持在用戶的拇指觸及范圍內(nèi)。
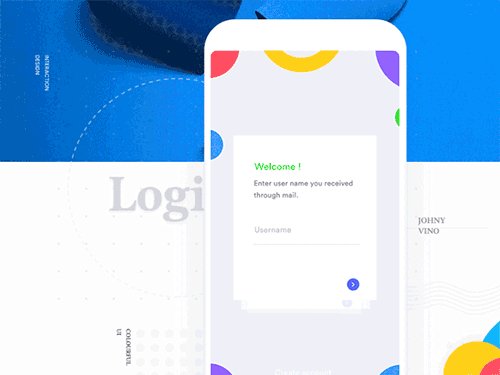
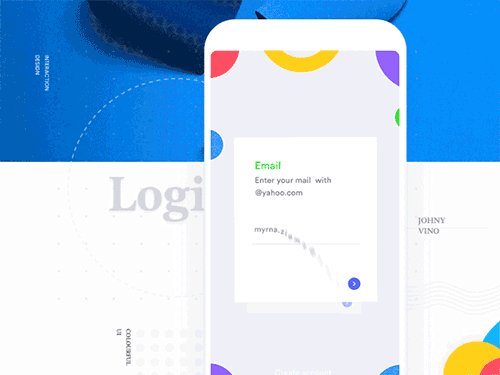
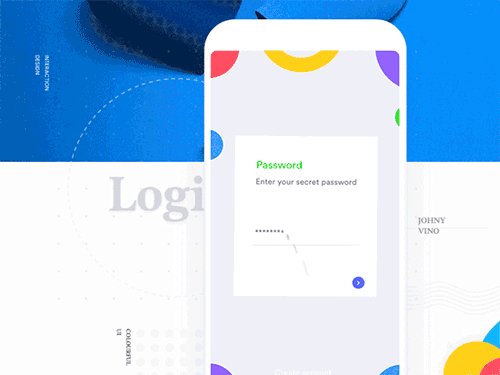
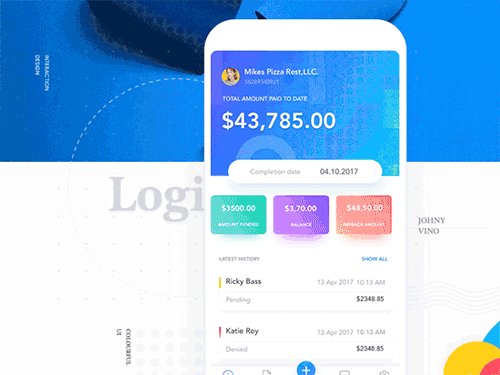
登錄交互

這個移動登錄屏幕使用了一些完美的執(zhí)行的轉(zhuǎn)折紙動畫效果,因為每個步驟都完成了字段。
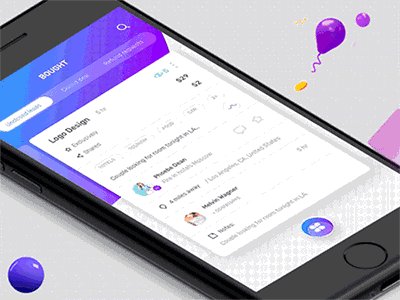
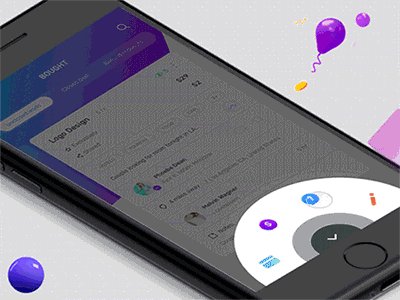
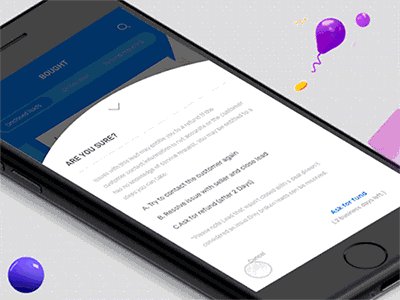
自由職業(yè)者應(yīng)用程序交互

這個交互式的導(dǎo)航概念圍繞著屏幕底部的一個圓點。從那里徑向菜單被擴大,并且個別的屏幕也被擴大,具有很好的視覺效果。
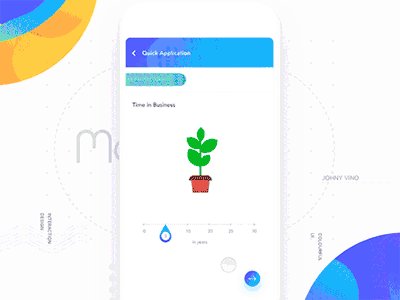
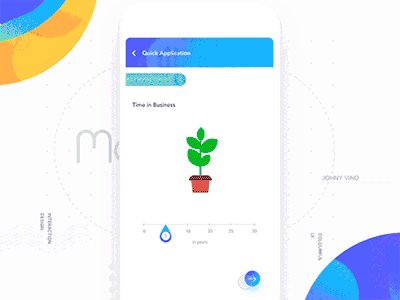
應(yīng)用程序交互

這個應(yīng)用程序展示了最微妙的交互設(shè)計可以產(chǎn)生最令人滿意的結(jié)果。隨著時間滑塊的增加,工廠發(fā)光變大,并為用戶提供視覺反饋。



