
您自然會希望您的網站在每個瀏覽器和設備上看起來都展示的很好,尤其是電商平臺。
下面的響應式網站設計示例旨在為您提供用于實現此目的的信息。
在今天的競爭環境中,需要注意的不僅僅是一些規范和要求;特別是在響應性網站設計領域。
滿足每個要求并檢查每件事兩次以確保您沒有遺漏任何東西是一項艱巨的任務。
但重要的是要盡一切努力這樣做,根據StatCounter的數據,移動用戶目前占到所有網站流量的一半以上。
是的,您仍然可以主要專注于桌面設計,但是不要指望流量響應式設計能讓您體驗。
值得慶幸的是,像BeTheme這樣的頂級WordPress主題使得滿足無數的技術要求和規范變得極其簡單,否則您可能會認為這有點麻煩。
您也會讓百度高興,響應迅速、對移動設備友好的網站有一個習慣,那就是獲得網站所有者所覬覦的高搜索排名。
響應式網站設計勢在必行
應用手機設計規則和規格并不意味著完全忽略桌面的使用,正確地去做,您可以享受兩個世界的最好-正如您將看到這里的例子。
讓我們仔細看看如何讓好事發生。
響應式網站設計,鼓勵精簡的桌面體驗
有些人認為好的設計意味著利用每個像素,當您同時為桌面和移動設備設計時,情況正好相反。在桌面頁面上塞入的信息越多,在移動設備上顯示該頁面就越困難。
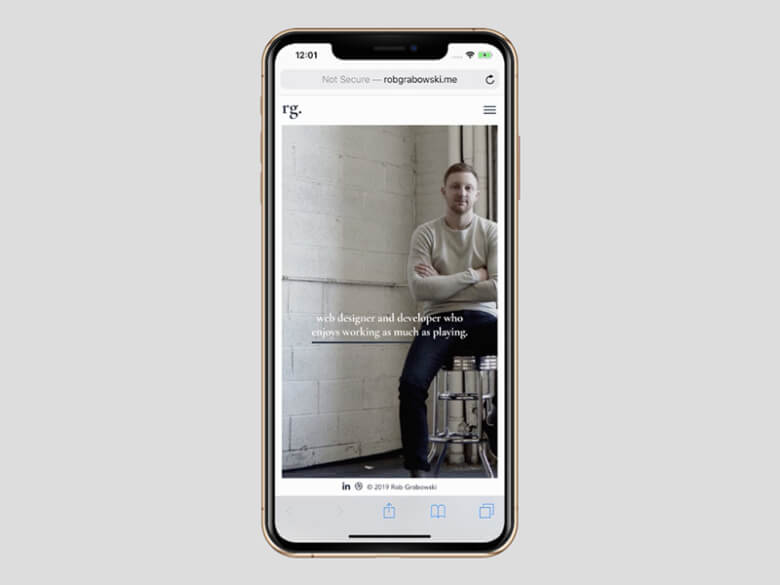
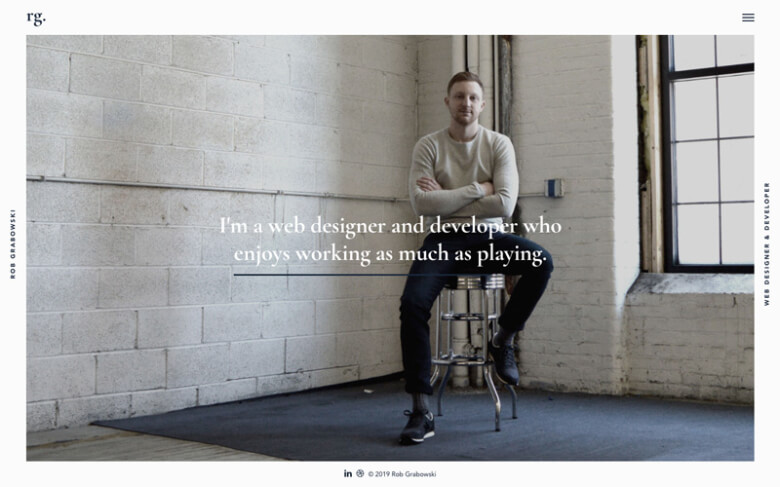
比起擔心“浪費”像素,設計師們將從創造更簡單、更高效的體驗中獲益,就像設計師/開發者羅伯·格拉博夫斯基的網站一樣。
它在移動屏幕上看起來是這樣的:

像這樣在桌面上。

教訓:設計的一致性促進了在一個設備和另一個設備上觀看時的無縫切換。
改進決策過程的移動網站設計
在線用戶偶爾(可能是經常)容易經歷信息過載,一個網站頁面上有過多的信息,實際上會讓訪問者更難找到他或她想要的東西。
良好的響應性設計實踐大大減輕了信息過載的問題,隨著屏幕尺寸的縮小,查找所需內容變得越來越容易。
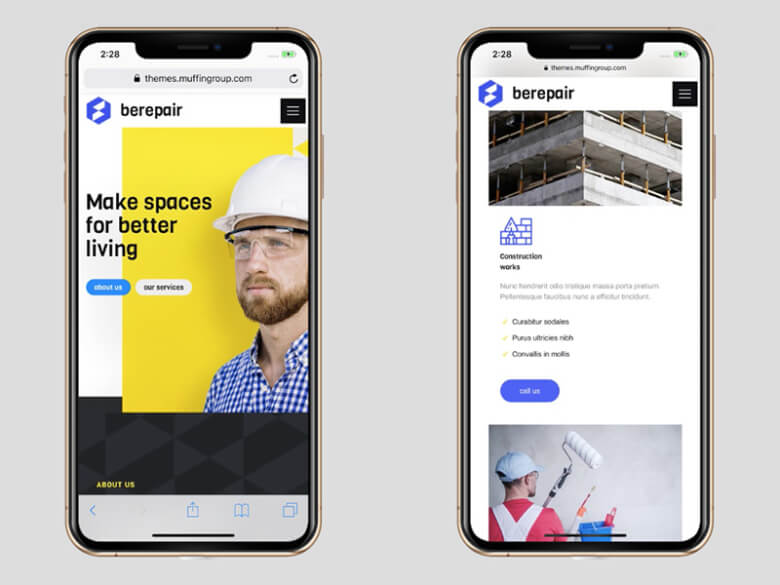
BeRepair,BeTheme的500多個預建站點之一,提供了一個很好的演示。

請注意,響應式布局使訪問者更容易避免分心,并將注意力集中在特別感興趣的信息上。
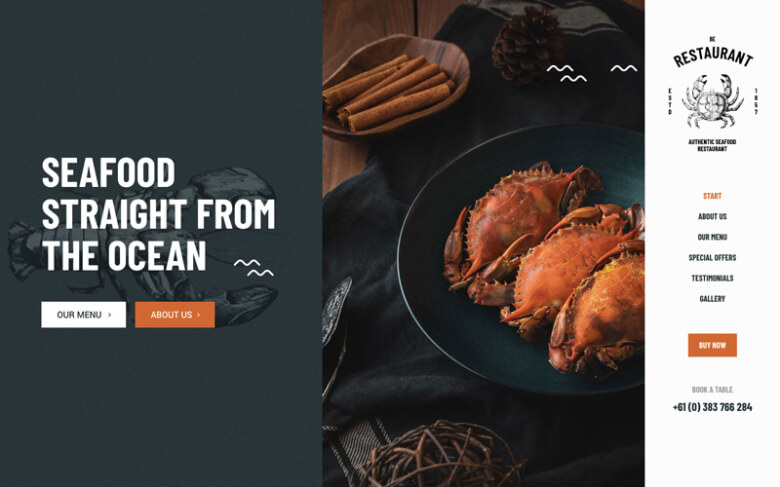
這個設計概念與BeRestaurant預制桌面網站工作,以及:

這個桌面版本顯然是一個餐廳網站的吸引人的設計。
手機版缺少什么?如果有的話,也很少。

當然,右邊的菜單似乎“不見了”,但并沒有試圖把它塞進移動顯示中,而是簡單地塞進了右上角的漢堡包菜單圖標中,從那里訪問者可以在沒有任何干擾的情況下瀏覽它。
響應式設計,消除多余
想想您可能在博物館或美術館里遇到過的畫作:
山水畫通常以一個中心焦點為特色,周圍環繞著美麗的細節,增強而不是削弱它。
另一方面,肖像通常有一個單一的焦點;有時被親密或相關的細節所包圍。
可以將桌面顯示想象成類似于風景的顯示,而將移動顯示想象成更像肖像的顯示。要從桌面過渡到移動,通常有必要保持中心焦點,同時去掉許多美麗的環境。
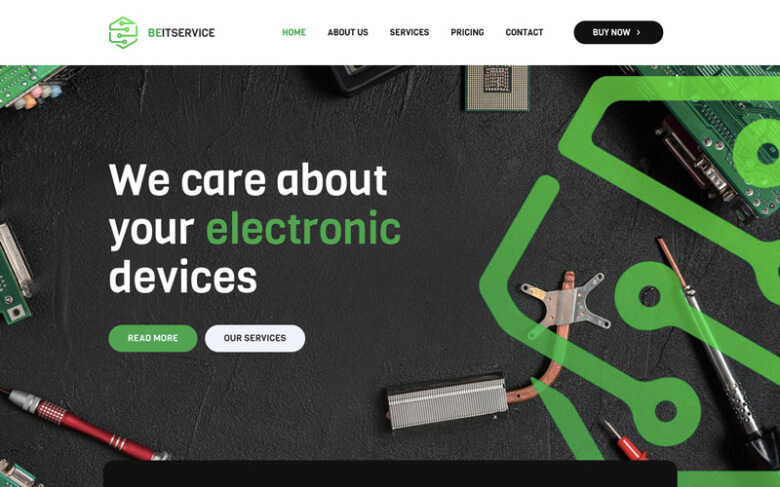
BeITService就是這么做的。
一、桌面顯示:

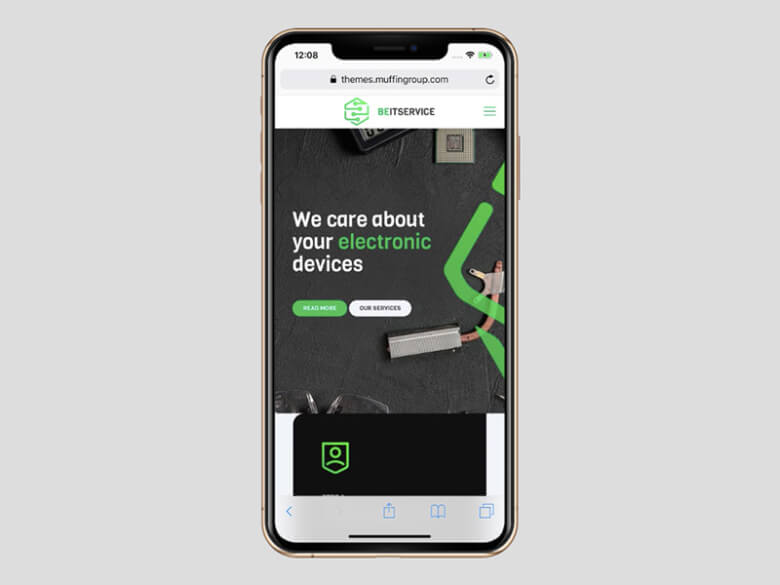
接下來,頁面如何在手機上顯示:

雖然原始圖像沒有完全復制,但并沒有失去任何真正意義。所傳達的信息是最重要的、最重要的、不可改變的。
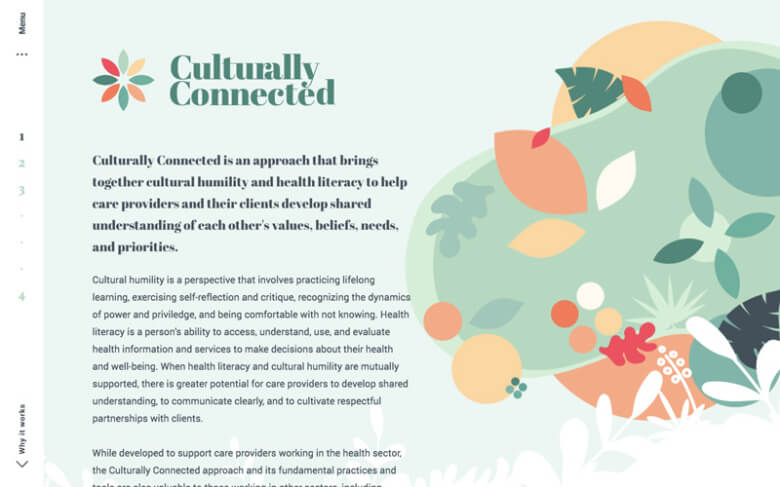
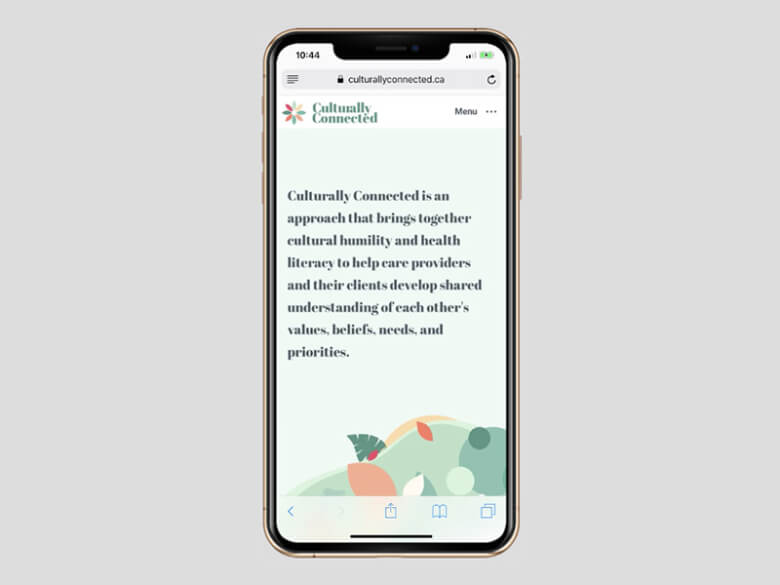
文化連接采取了類似的方法:

就像風景畫一樣,中心焦點(信息)被一個美麗的背景圖形包圍著。
在相應的手機顯示屏上,您可以看到:

被保留的部分被移到底部,在那里它很好地補充和鞏固了主要信息。
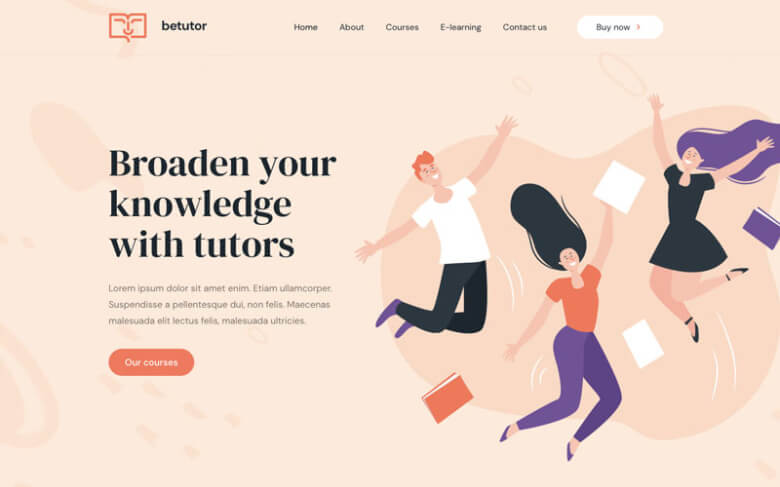
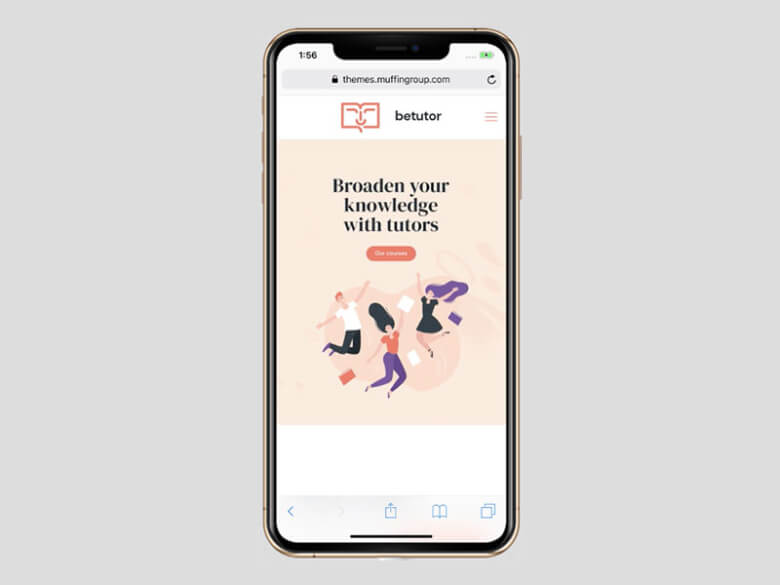
BeTutor是另一個有用的例子,它的桌面版本是這樣的:

將主消息下方的圖形居中,就可以看到移動視圖。

移動視圖保持整潔,并保留了主要的主題內容。
反應靈敏的網站,利用他們的空間
盡管在為小屏幕設計時經常需要減少桌面顯示內容,但使用不同的比例來利用可用空間可能是一個不錯的選擇。
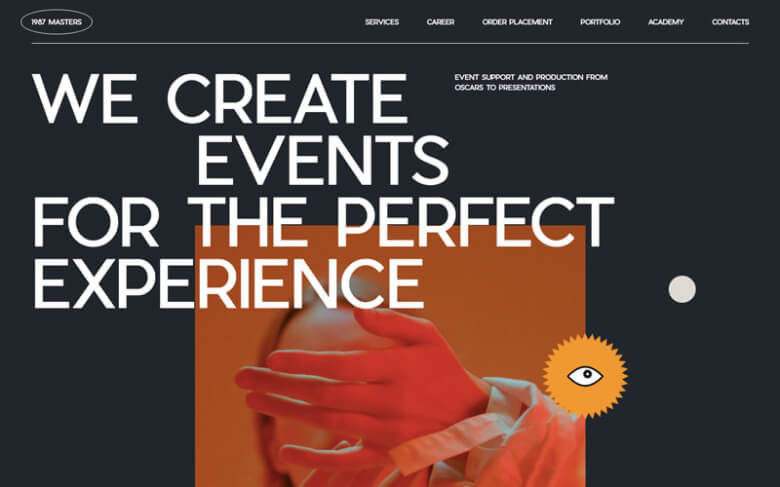
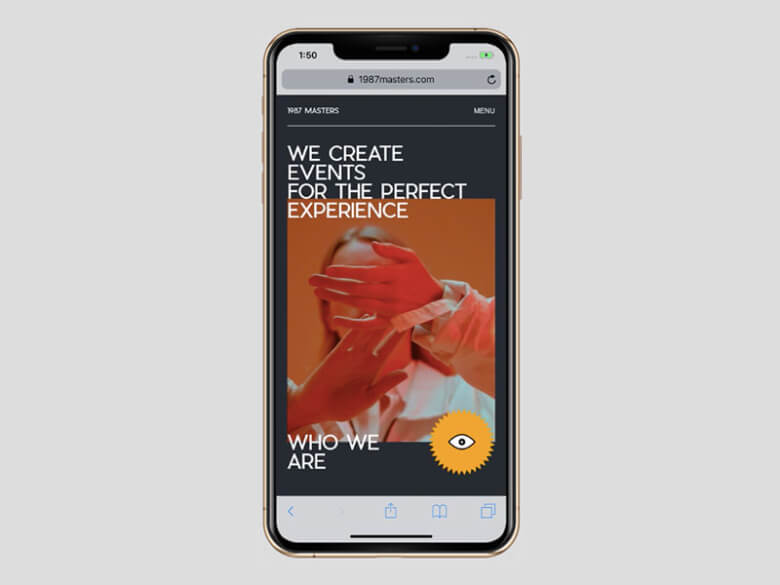
1987 Masters為這種利用方法提供了一個很好的例子。

通過一些巧妙的利用,內容實際上已經被添加到移動版本中,為訪問者提供了一個選項來了解更多關于公司所提供的內容。

正如您所看到的,手機設計并不一定要顯示相同或更少的內容才能運行良好。
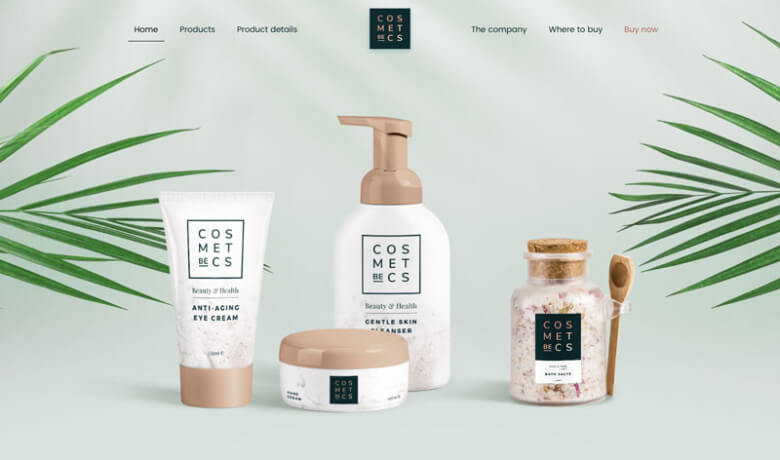
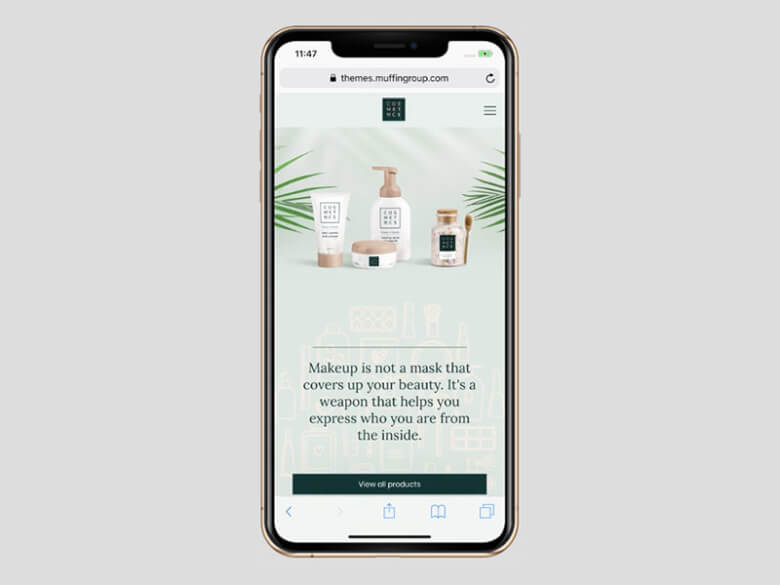
設計師們可以選擇利用這種更大的垂直空間比例來實現自己的優勢;就像這個BeCosmetics的例子一樣。
桌面視圖:

手機有更多的垂直空間,允許設計師展示邀請用戶進一步探索的按鈕,以及一些添加的介紹性內容。

正如您所看到的,更小的空間并不總是意味著移動用戶必須滿足于更沒有意義的內容。
響應式網站也可以增強可讀性
當布局一個桌面網站設計時,您有時必須小心您打算在一次向訪問者展示多少信息。在一行中放置太多的單詞或把字母擠在一起會降低信息的可讀性,因此讀者更容易跳過。
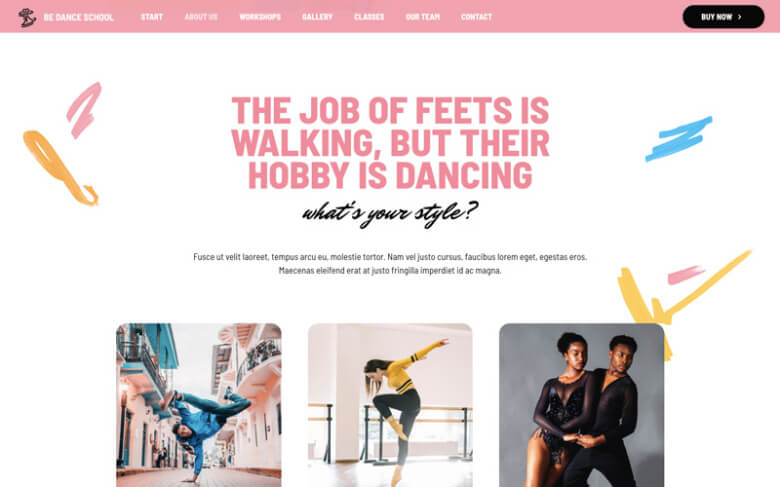
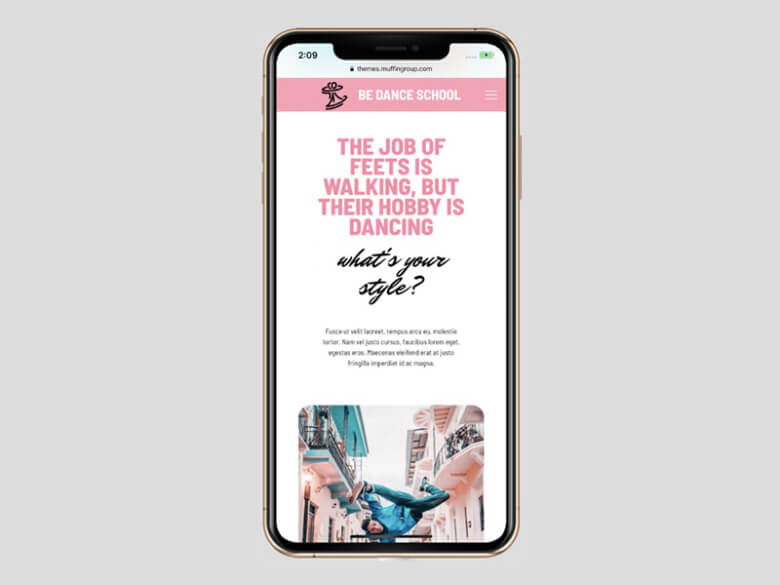
清晰易讀的文本和支持的視覺元素之間的平衡應該是目標,BeDanceSchool網站就是一個很好的例子:

這是一個很好的桌面布局。引人注目的圖像很好地支持文本,但是移動顯示器處理的信息太多了,不能對可讀性產生負面影響。
以下是如何在手機上有效地展示信息:

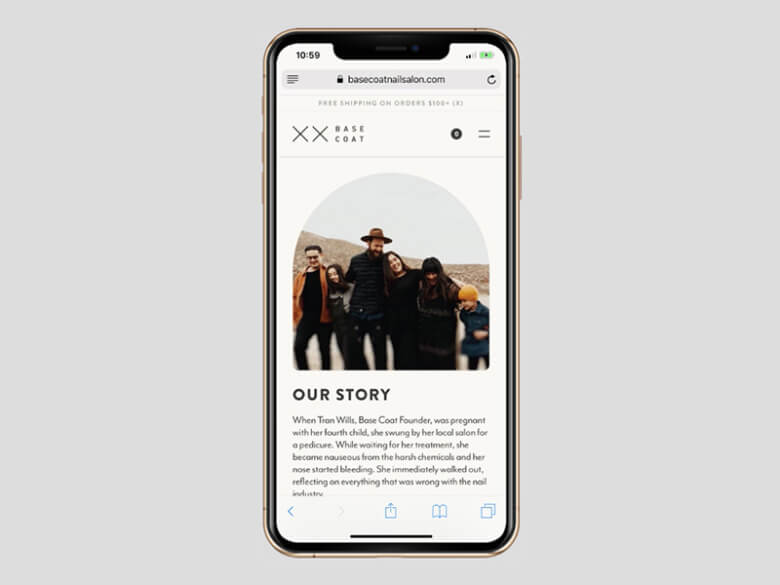
縮減后的手機設計同樣具有可讀性和吸引力,正確使用字體樣式和大小也很重要,如底漆所示:

在文本中添加垂直間距時,一定要小心。在移動設備上,訪問者不用向下滾動就能看到它的盡頭,這一點很重要。
移動站點示例,其中的可視內容是突出的
講故事的有效性是眾所周知的,而視覺講故事元素可以在移動設備上完美契合。
訪客在桌面上看到這個BeBand網站:

而在手機顯示屏上,他們看到的是:

一切都有,只是很好地重新安排。
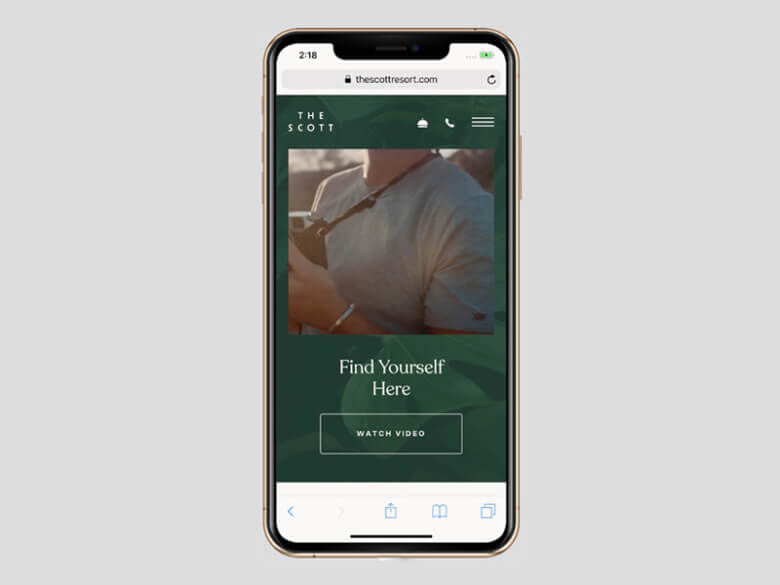
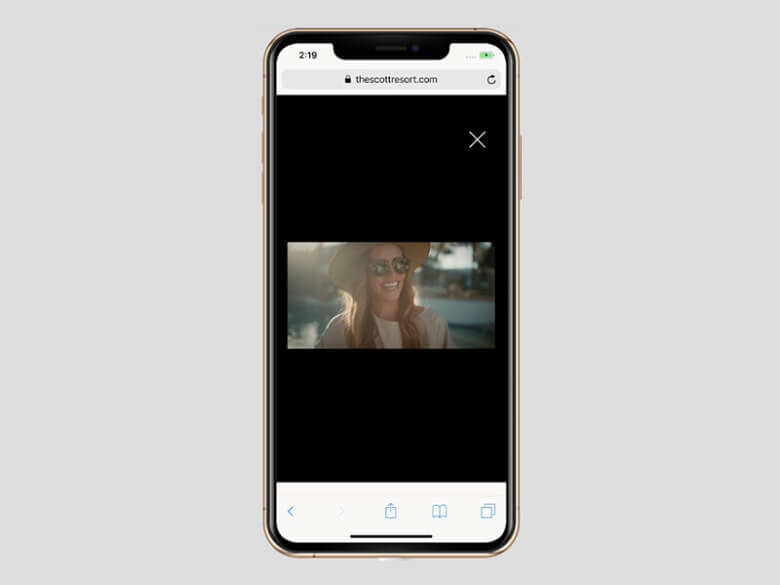
視頻在移動設備上也能正常工作。邀請首次訪問The Scott Resort的游客觀看視頻。

訪問者所使用的設備類型并不重要,因為視頻將自動符合屏幕的寬度。
這是它在桌面上的樣子:

下面是同樣的視頻如何出現在手機上:

通過移動響應式設計,可以很容易地讓內容適應設備,讓用戶獲得您希望他們擁有的體驗。
移動響應網站的例子,已經被設計來收集更多的線索
無論您如何嘗試,無論有多少流量來自您的響應式移動設備設計,桌面顯示仍然占大多數用戶轉換。
不要灰心,這將會改變,并且沒有什么可以阻止您創建響應式設計,將捕獲線索和提高轉化率。
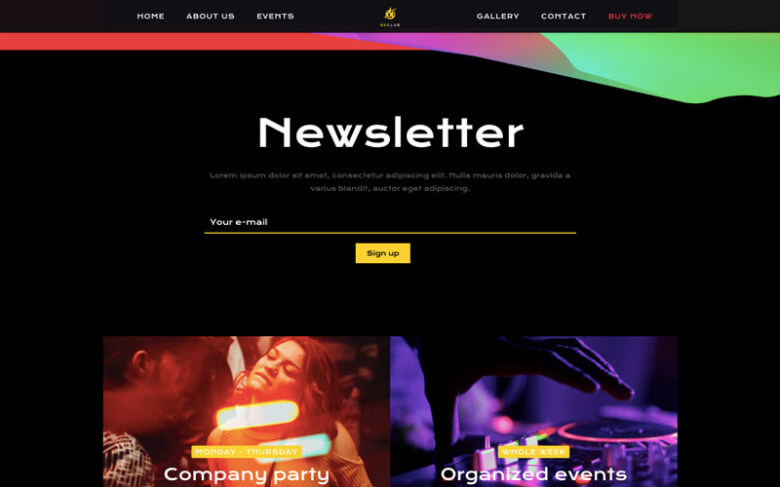
檢查這個預先為BeClub建立的網站:

“時事通訊”的注冊部分是有吸引力的突出和實際懇求訪問者注冊。
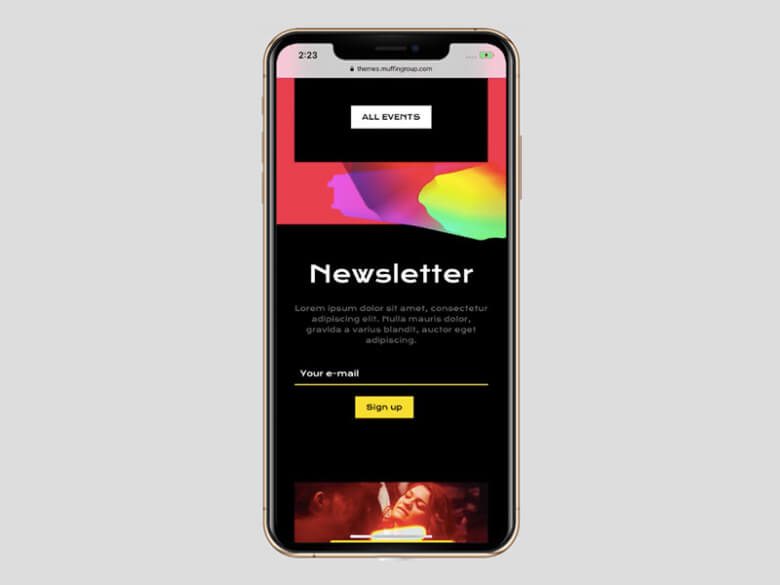
您自然會希望在手機上獲得同樣的訪問者響應,如下例所示,這不會成為問題:

如果有什么不同的話,那就是移動版本可能比桌面版本更有效。讓訪問者更容易進入您的電子郵件列表是提高用戶轉化率的好方法,因為用戶更喜歡使用移動設備。
響應式的網站設計,可以使贏得一種習慣



