我們不能不談論它的祖先 Flash 就談論 Motion UI。這種積累已經持續了 8 年之久,然后就這樣,在 2021 年 1 月 12 日,Adobe 終于殺死了 Flash。好的。
在全球范圍內,在 2000 年代初期經歷了 Flash 史詩般崛起的大批老派創意人士發出了感慨的嘆息。該死的那些 Flash 安全風險。
具有諷刺意味的是,Flash 是網絡上電影質量的運動和動畫的原始推動者,并且在當時是最終推動者。在 Flash 中設計意味著擺脫了設計社區的束縛,讓創造力不受阻礙地蓬勃發展,網絡上充滿了引人注目的東西,品牌 Flash 的“啟動頁面”無處不在。
實際上,Flash 的消亡是一段緩慢而痛苦的經歷——史蒂夫·喬布斯在 2007 年推出了不支持 Flash 的 iPhone 時給棺材釘了第一顆釘子。從那時起,Adobe 一直在悄悄地為該插件提供生命支持,而更廣泛的網頁設計社區——意識到即將發生的事情——逐漸過渡到使用 HTML5。
在接下來的十年里,動作設計和動畫變得成熟并變得更加成熟。設計師們從浪費帶寬(通常毫無意義)的過渡和動畫的派對時代發展到今天——人們普遍認為,運動設計應該有節制地使用,并最終為最終用戶提供功能效用。
什么是動態 UI?
-
Motion UI 是利用界面內的運動和動畫來幫助引導用戶體驗并傳達數字產品的序列、下一步、過渡或操作的藝術。動作也被廣泛用作品牌工具,加強我們可能與特定品牌相關聯的視覺提示和互動。
作為人類,我們的大腦天生就對運動做出反應。這是我們戰斗或逃跑反應的一部分,也是為什么連接到大腦的所有神經纖維中有 40% 以上都與視網膜相連的原因。當我們使用周邊視覺來辨別危險和保護自己時,它非常有用。當我們的眼睛被網站上毫無意義的動作和動畫所吸引時,這只會降低功能性用戶體驗,這真是太煩人了。
今天的運動用戶界面
-
從使用標簽(橫向滾動文本)在網絡上開始的動作<marquee> 到今天日常網頁設計師使用的電影質量的動作 UI 框架,動作已經成為在整個網絡中提供參與和交互的最重要的工具之一。網。
如今,大多數 Web 界面運動是通過瀏覽器控制的,利用 CSS、HTML5 和 JavaScript 框架。這否定了需要進行3次三方插件或視頻播放器,以顯示運動和動畫。
隨著平臺和品牌之間的在線爭奪戰在爭奪我們的注意力方面愈演愈烈,利用運動和動畫來消除網絡噪音的需求從未如此重要。當有限制地使用時,Motion UI 是美麗用戶體驗的強大推動者,可以將平面、靜態的交互轉變為與品牌深度互動的難忘時刻。
許多著迷于出色用戶體驗的先驅品牌已經發布了自己的設計指南,其中包含圍繞運動的標準和最佳實踐,包括 Google 的 Material Design、Apple 的 人機界面指南 和 來自 AirBNB的令人難以置信的以運動為中心的 Lottie 框架。這些指南旨在將優秀設計的經典原則與技術和科學的創新和可能性相結合。它最終是關于提供跨平臺和設備的統一體驗。
通過動作講故事
-
動作可用于講述故事和喚起情感。講故事是提高在線參與度的有效方式,但從本質上講,故事只是一系列事件。作為數字專家,我們努力為網站用戶提供最直觀的故事,而動作是完美的指南。用動作和動畫講故事可以創造出非常美觀的時刻,同時也能增強令人難以置信的功能性用戶體驗。
Motion UI 可以在用戶如何與數字平臺互動方面發揮重要作用;我們的眼睛跟隨運動,我們本能地尋找視覺線索和敘述。我們還知道,運動比靜態圖像更容易讓游客難忘,因此我們不僅可以將其用于文本和形狀等簡單的視覺元素,還可以帶人們踏上旅程,通過運動序列讓他們的視覺感受器參與進來更好地傳達更令人難忘的想法。
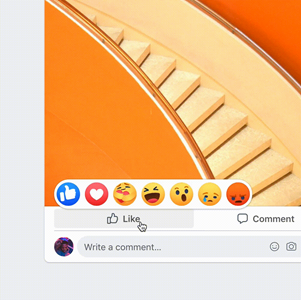
通過 Motion 進行微交互
-

微交互是與用戶界面交互的那些微妙的、特定的時刻,它將體驗與用戶應該采取的下一個最佳步驟聯系起來。這可能意味著點擊漢堡菜單圖標以下拉導航、向左或向右滑動或打開或關閉控件。運動使這些交互感覺更加有機且不那么突然。
“微交互是一種克制的練習,用盡可能少的方式做盡可能多的事情。接受限制,將注意力集中在做好一件事上。” (Dan Saffer,微交互作者)

如果實施得當,由動作和動畫實現的微交互幾乎不會被用戶注意到——直到用戶面臨他們缺席的問題。微交互的其他示例包括動畫按鈕、開關、系統狀態動畫、負載指示器和其他通知。
微交互有助于提高產品的整體可用性。它們通知用戶任務已成功完成;按鈕已按下,開關已移動或所需的表單字段已填寫。

用動作創造預期
-

預期設計意味著創建一個界面,在用戶實際表達這些需求之前一步響應他們的需求。Motion UI 是一個出色的工具,可以通知用戶并突出顯示元素、操作可用性和操作結果之間的關系。
Motion 有助于引導訪問者瀏覽整個網站或應用程序體驗,通過移動和動畫直觀地傳達關注的位置、下一步做什么以及頁面上最重要的元素是什么。
Motion 建立對兩個元素之間流動的理解,可用于導航、元素轉換、功能更改和其他效果之間的層次結構和連接。Motion 用于保持注意力等待頁面加載,從而產生速度錯覺,使用戶更有可能耐心等待頁面內容顯示。
通過 Motion 使數據栩栩如生
-

對于我們大多數人來說,數據(最純粹的零和一形式)在視覺上沒有什么啟發性。當第一次在屏幕上呈現給我們時,我們的大腦不會本能地努力嘗試處理復雜的表格和數字。對于大多數人來說,很難對屏幕上的表格數據感到興奮。
進入運動用戶界面。用運動可視化數據既提供了美學上的滿足感,又提供了解釋性的可用性,從本質上將數據帶入了生活。數據可以用形狀、顏色和漸變表示,通過豐富的數據可視化和動態移動為表格布局注入活力。
品牌認知度
-

Motion UI 最有效的用途之一是加強品牌認知度。許多先鋒品牌使用 Motion UI 為其界面添加一層識別和深度,喚起本能的品牌回憶并產生比通過靜態圖像實現的更高的情感反應。動效設計確保數字交互與品牌保持一致并與消費者產生共鳴。它本質上是通過一致的用戶體驗向消費者傳達連貫的品牌敘事的一種方式。
總之
-
那么,這種更現代的對實用性和功能性的關注是否意味著使用動作在網絡上創造史詩般的視覺效果和有影響力的視覺體驗的輝煌時代已經結束——或者仍然有機會利用 Motion UI 來驚喜和取悅訪問者,而無需通過花哨的干擾減少用戶體驗?
答案是,運動 是 未來的網絡體驗是絕對關鍵的,應由設計師用來呼吸的生活進入網頁設計的靜態和單調的世界。一旦基本用戶需求得到滿足并且數字產品按預期(或更好)工作,運動就是最終放大器和促進品牌與客戶之間積極、長期關系的推動因素。



