任憑網(wǎng)站建設(shè)如何高速發(fā)展,以及融入何種高級(jí)定制需求,網(wǎng)頁(yè)設(shè)計(jì)、制作及開(kāi)發(fā)仍然離不開(kāi)“組件化”規(guī)則。網(wǎng)站組件化不但沒(méi)有讓網(wǎng)頁(yè)失去靈活性,反而是更加品牌化、規(guī)范化、統(tǒng)一化,最終提高網(wǎng)站建設(shè)效率和視覺(jué)品質(zhì)。今天我們重點(diǎn)分享網(wǎng)站建設(shè)中啟動(dòng)畫(huà)面Splash Screen組件化的技巧及案例。
我們通常接觸到的企業(yè)網(wǎng)站的組件化有,LOGO, 菜單導(dǎo)航Menu, 搜索及登錄,啟動(dòng)畫(huà)面Splash Screen,主體內(nèi)容Main, Product產(chǎn)品模塊,注冊(cè)或意見(jiàn)反饋表單Registration,簡(jiǎn)介概述Profile,添加到購(gòu)物車Add等等,但凡可以抽取提煉出來(lái)作為整站的公共部分,或者類似原型圖設(shè)計(jì)里的母模版等等,都可當(dāng)作是組件的定義。
而做企業(yè)官網(wǎng)常常遇到的首頁(yè)第一屏內(nèi)容,通常都是Banner。Banner是一個(gè)圖像輪播控件,可作為單獨(dú)的一個(gè)組件定義,但一般企業(yè)網(wǎng)站很少會(huì)有多個(gè)欄目頁(yè)面都采用同樣的輪播,包含規(guī)格、播放速度等等,通常只是保持了左右切換的按鈕、提示bar等基本的交互統(tǒng)一性,所以Banner嚴(yán)格上來(lái)說(shuō)還不能算是一個(gè)組件,只能是一個(gè)模塊。并且也有不少企業(yè)官網(wǎng)進(jìn)來(lái)的首屏,并非都是一個(gè)通欄或全屏輪播的結(jié)構(gòu),準(zhǔn)確的說(shuō),應(yīng)該是所有官網(wǎng)首頁(yè)首屏都是Splash Screen——啟動(dòng)畫(huà)面作為開(kāi)篇。比如:
01.
-
SUSTech School of Design
http://designschool.sustech.edu.cn

02.
-
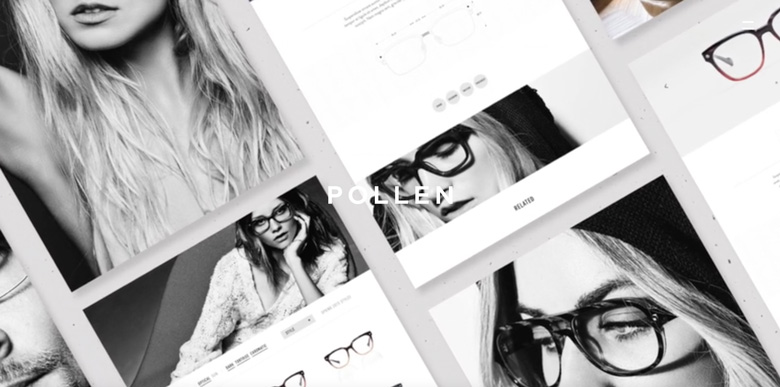
POLLEN
https://pollenlondon.com/

03.
-
Onsysdesign
https://www.onsysdesign.com

04.
-
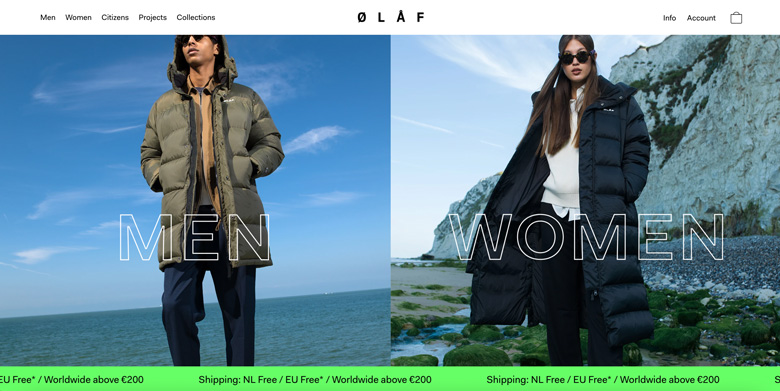
OLAF
https://olafhussein.com/

05.
-
Graphic Design in China
http://gdc.sgda.cc

06.
-
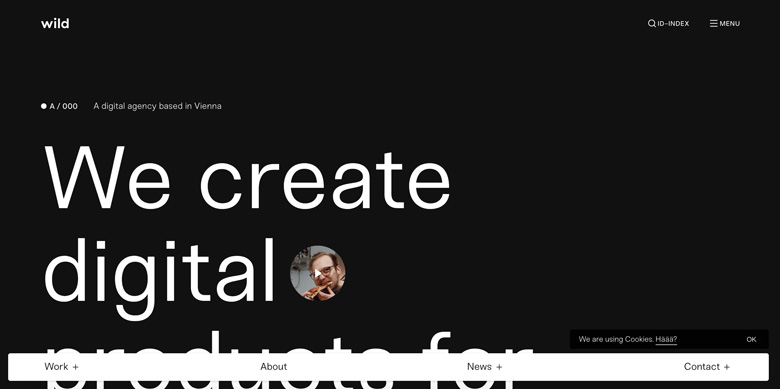
WILD
https://wild.as/

07.
-
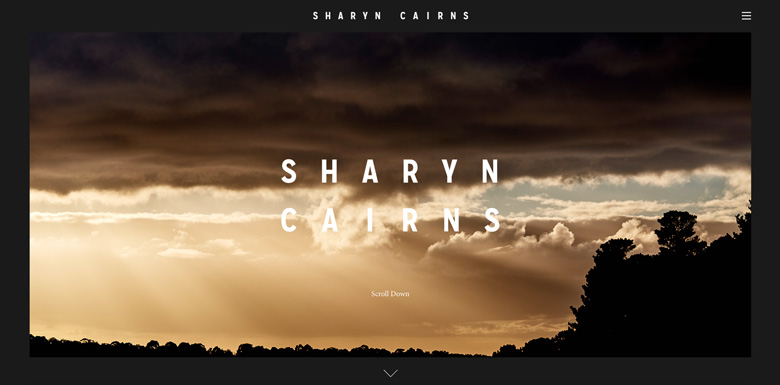
SHARYNCAIRNS
http://www.sharyncairns.com.au/

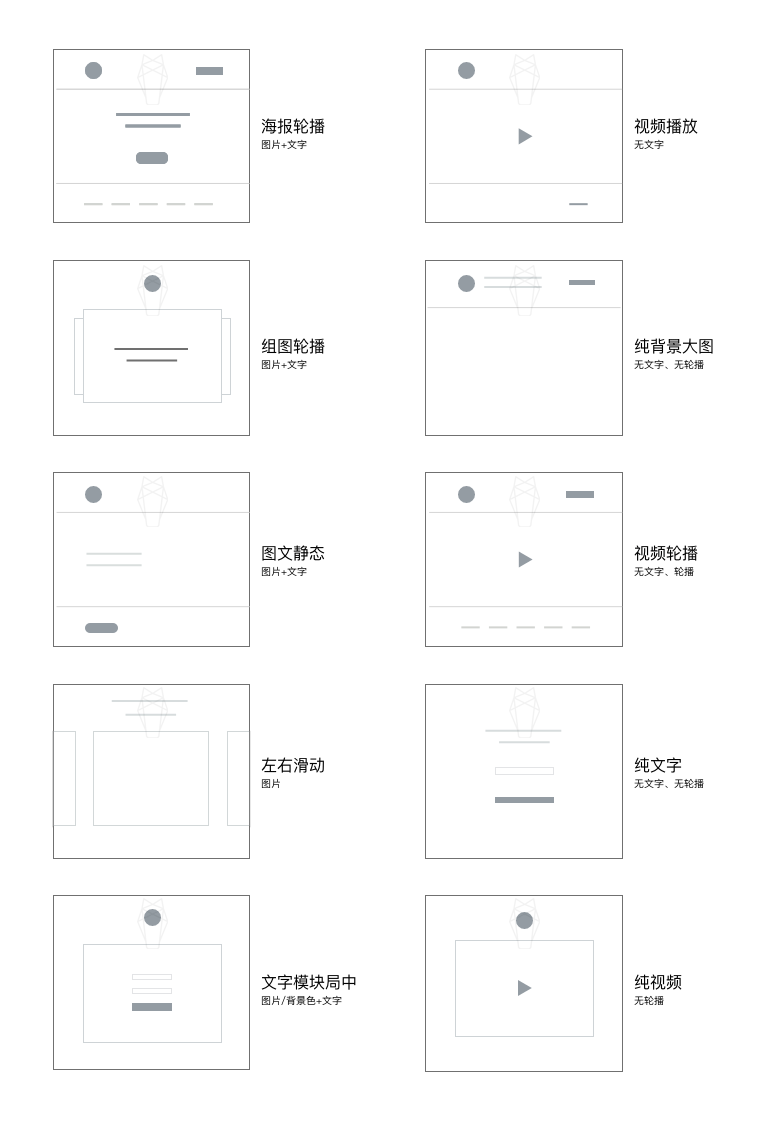
因此,我們光龍網(wǎng)絡(luò)總結(jié)下來(lái),通常的啟動(dòng)動(dòng)畫(huà)版式樣式有大概十種左右:

好了,關(guān)于網(wǎng)站組件化建設(shè)及啟動(dòng)動(dòng)畫(huà)的趨勢(shì),今天就分享到這.



