網頁設計是一門藝術,很容易把它搞砸。
一個小錯誤足以讓一個漂亮的、值得獲獎的網站變成一個我再也不會訪問這個網站的時刻。
我們一次又一次地看到同樣的錯誤;即使是專業人士有時也會犯下他們的罪行。
繼續閱讀以了解一些最常見和最令人畏懼的網頁設計錯誤,這樣您就可以避免自己犯...
網頁設計錯誤#1:在移動網站上禁用縮放
這不僅僅是令人畏縮,這是令人頭疼的……字面意思!
如果您在手機上訪問想要閱讀的網站,那么發現無法放大以使文本足夠大是相當惱人的。
結果是您的訪問者只能瞇著眼睛看著一小段文字,而且他們往往會離開。
請記住:現在移動網絡用戶比桌面網絡用戶多。在當今時代,您的網站絕對必須針對移動設備進行優化!

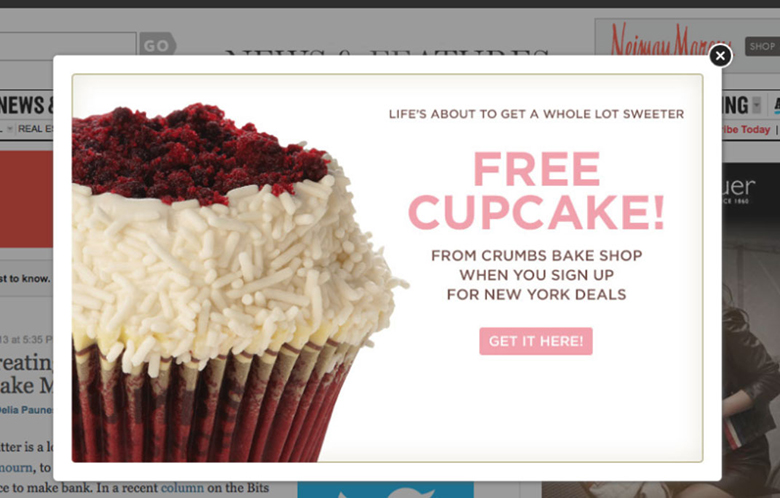
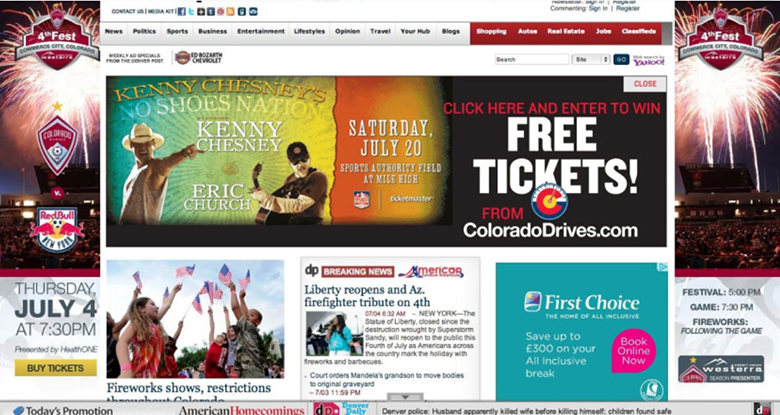
網頁設計錯誤#2:彈出窗口/彈出窗口

不要誤會我們的意思,彈出窗口是可以的。彈出式顯示的“何時”可能是錯誤的
如今,許多網站在您到達頁面后立即將彈出窗口“彈出” 。
如果他們甚至沒有讀過你寫的一個字,為什么還要注冊你的郵件列表?內容營銷的全部意義在于展示您如何提供價值,然后嘗試讓人們訂閱。
它有它的好處。無可否認。但是請考慮在訪問者在頁面上停留幾分鐘之前阻止該框顯示。
有一件事比早期彈出窗口更糟糕。
最糟糕的一種是非移動友好型。您的用戶實際上一直在看彈出窗口,并且“x”關閉按鈕不起作用。不要讓這種情況發生!
網頁設計錯誤#3:自動播放有聲視頻
如果您的網站上嵌入了視頻,請關閉自動播放。或者至少,消除聲音。
盡管您可能認為在人們加載您的頁面后立即向他們大聲喧嘩是一種吸引注意力的好方法,但實際上這是讓您的網站立即關閉的更好方法。
大多數人一次瀏覽多個站點,當他們聽到噪音時,他們只會尋找旁邊帶有聲音圖標的站點并點擊“關閉”。很多人也喜歡在瀏覽時聽自己的音樂,所以無論如何他們都不會正確聽到您的視頻,而且只會出現亂碼。
網頁設計錯誤#4:白色背景上的淺灰色文本
嚴肅的問題,為什么有人會這樣做?
這似乎是一個明顯的禁忌,但你卻一次又一次地看到它。
當然,白色是一種很棒的顏色,是任何網頁設計師創造空間和給網站帶來最小感覺的最好朋友。
當然,淺灰色是一種很好的柔和顏色,具有現代感……
但這并不意味著您應該將兩者結合起來作為您的文本。
可讀的文本都是關于對比度的,所以要確保字體的顏色與背景的顏色有很大的不同!
網頁設計錯誤#5:小文本
同樣,使用小文本同樣糟糕。
這里的問題是一些網頁設計師完全忘記了他們字體的重要性,因此只使用默認字體。
您希望用戶覺得您的網站是一種閱讀樂趣,充滿了現代排版。您不希望他們在搜索大量小段落時感到頭疼。
網頁設計錯誤#6: 滾動劫持
滾動劫持在網頁設計師中是一個骯臟的詞,這是正確的。
這是本質上“劫持”網站上的滾動條并將正常內容頁面轉換為一系列幻燈片的過程。
如果您曾經訪問過這樣做的網站,那么您很可能會知道它有多煩人,最糟糕的是,它會阻止您瀏覽閱讀,這意味著您需要等待每張“幻燈片”加載。
至少提供“以列表形式查看”的選項。
當然,一些網站管理員喜歡這種設計,因為這意味著他們可以放入更多廣告。這將我們帶到了下一點……
網頁設計錯誤#7:展示太多廣告
廣告賺錢,是的;但它們也會分散您的內容并破壞您的設計。
如果頁面上有太多,它們都會閃爍并試圖讓你的讀者看到它們。結果是感官超載,導致混亂并最終增加您的跳出率。

網頁設計錯誤#8:不友好的下拉菜單
我們已經談到了確保網站對移動設備友好的重要性。
當您考慮到如今,許多人也通過觸摸屏與他們的 PC 進行交互時,這一點變得更加重要。
創建一個需要鼠標懸停才能操作的下拉菜單并不是僅限于小型網頁設計師的錯誤。
網頁設計錯誤#9:太多大圖
如果您的頁面有太多大圖像,則加載速度可能會很慢,滾動速度也會很慢。
如果歸結為展示另一個 巨大的圖像或讓您的網站加載和運行得更快,那么選擇后者。
否則,人們不會去那里,因為他們沒有耐心!
網頁設計錯誤#10:遺漏小細節
如果您的菜單中的某個項目稍微不符合要求,這真的很重要嗎?
是的,它確實。
這些小細節是人們不一定會注意到的確切類型,但它們共同會對網站的專業性和吸引力產生重大影響。
錯誤確實在細節中,所以請多花幾分鐘仔細觀察一下,并為您的網站提供應有的額外滋潤。
你自己的網頁設計有什么煩惱?讓我們知道.
如果您正在尋找在吸引客戶方面的優勢,請與 光龍網絡 的團隊安排演示,看看我們如何幫助您更快地部署、更好的安全性和輕松的維護。



