數(shù)字品牌世界充滿了圖像與視頻——我們每天都會看到網(wǎng)站Banner海報、產(chǎn)品圖片、Icon、圖表和地圖。但動態(tài)效果可以讓這些圖像栩栩如生、扣人心弦。馬拉松運動員沖過終點線的照片也許能鼓舞人心、吸引眼球,但視頻的影響力則更大。

觀看在線動效設(shè)計效果:https://cn.ihitglobal.com/
在現(xiàn)代企業(yè)官網(wǎng)設(shè)計中,適當運用動態(tài)設(shè)計效果不僅能提升用戶體驗,增加網(wǎng)站的互動性和吸引力,還能有效傳達信息,增強品牌形象。通過精心設(shè)計的動畫、交互元素和實時更新功能,企業(yè)可以創(chuàng)建一個既美觀又實用的網(wǎng)站,從而提高用戶參與度和轉(zhuǎn)化率,助力業(yè)務(wù)增長。
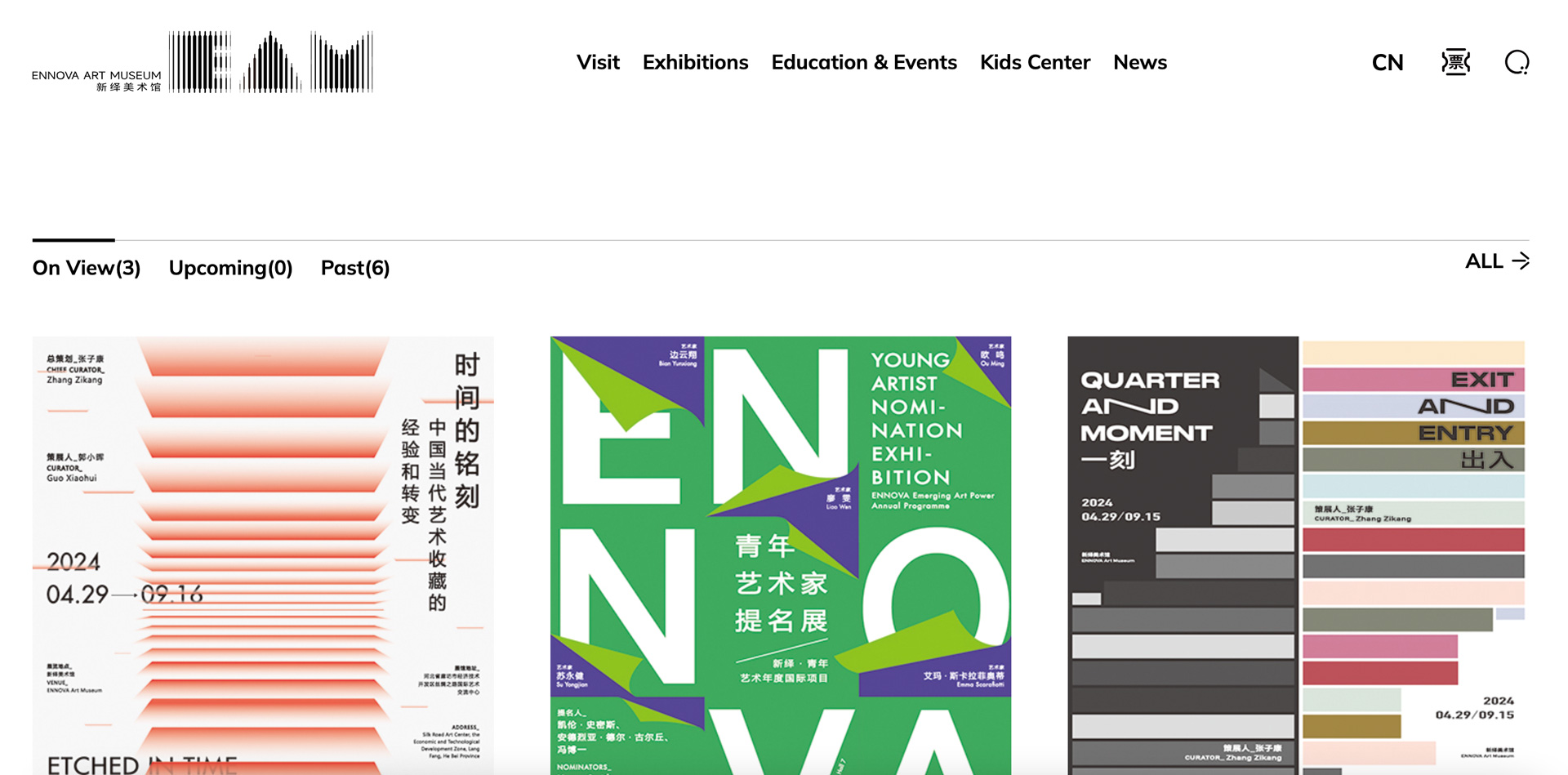
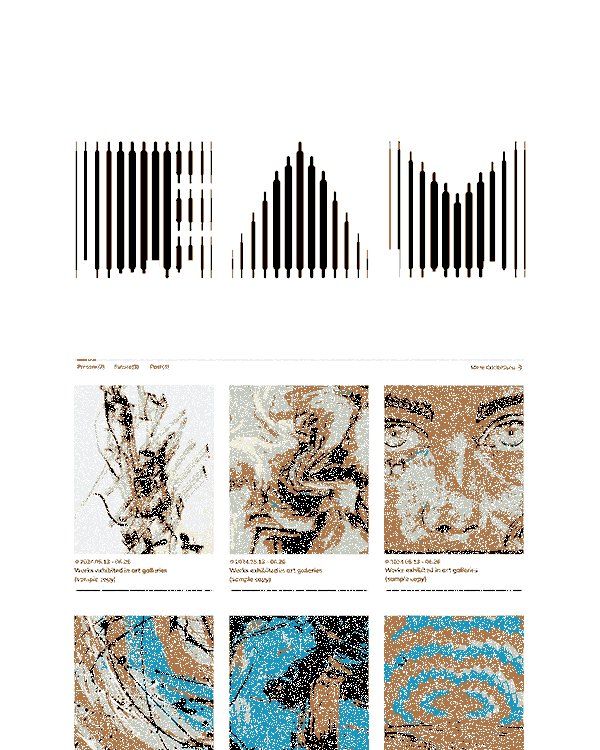
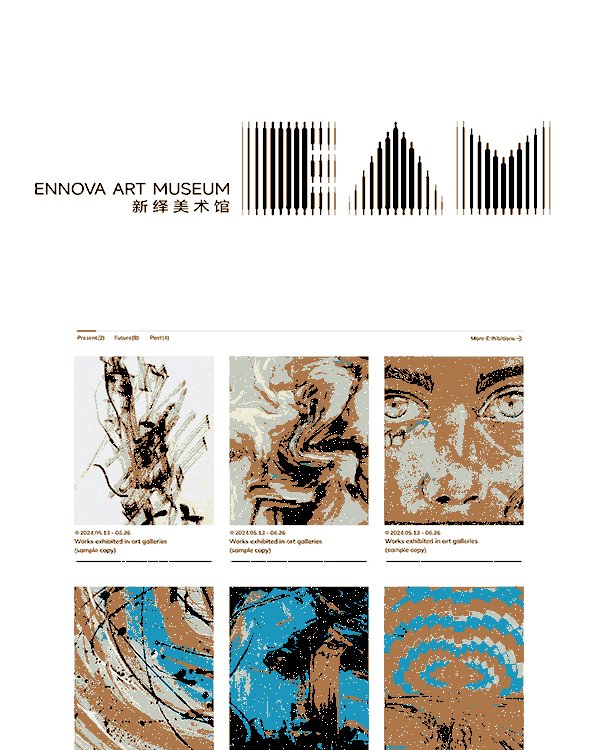
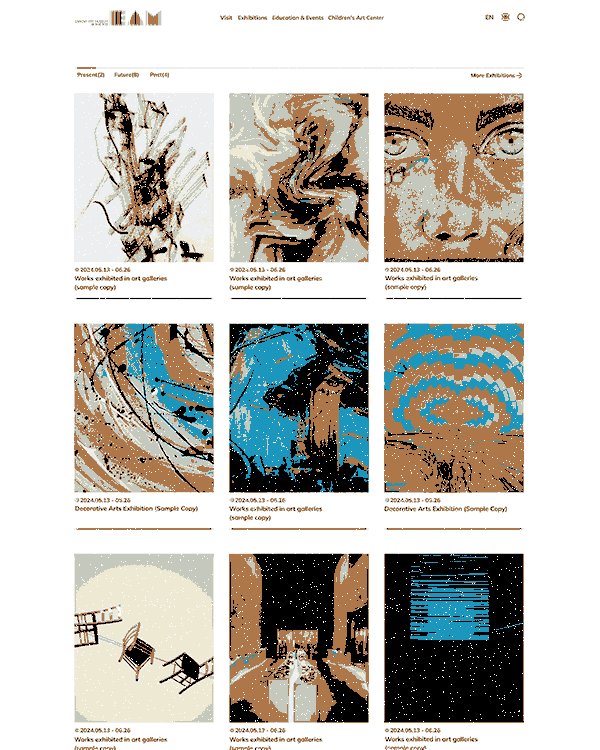
同樣,動態(tài)徽標比靜態(tài)徽標更能體現(xiàn)品牌的個性。比如新繹美術(shù)館官網(wǎng)的動態(tài)徽標。只有動畫版才能真正告訴您,您將看到一些有趣且富有想象力的東西。

觀看在線動效設(shè)計效果:http://ennovaartmuseum.cn/
● 什么是網(wǎng)站動態(tài)設(shè)計?
網(wǎng)站動態(tài)設(shè)計指的是通過使用互動元素、動畫效果和實時數(shù)據(jù)更新,使網(wǎng)站內(nèi)容和用戶體驗更加生動和引人入勝的一種設(shè)計方法。動態(tài)設(shè)計不僅增加了網(wǎng)站的視覺吸引力,還能提高用戶參與度和滿意度。

觀看在線動效設(shè)計效果:https://www.hansrobot.com/
● 網(wǎng)站動態(tài)設(shè)計的主要元素
動畫效果
加載動畫:在頁面加載時顯示的動畫效果,減少用戶等待時的焦慮感。
滾動動畫:當用戶滾動頁面時,元素逐漸出現(xiàn)或移動,增強頁面的動態(tài)感。
懸停效果:鼠標懸停在按鈕、圖片或鏈接上時出現(xiàn)的視覺效果,提高用戶的互動體驗。

觀看在線動效設(shè)計效果:https://www.artrixglobal.com/about-us/
交互式元素
滑動條和旋轉(zhuǎn)木馬:用于展示多張圖片或多條內(nèi)容,用戶可以滑動或點擊查看更多信息。
動態(tài)表單:實時驗證用戶輸入的表單,提高用戶體驗和數(shù)據(jù)輸入的準確性。
彈出窗口和對話框:用于顯示額外的信息或提示,增加與用戶的互動。

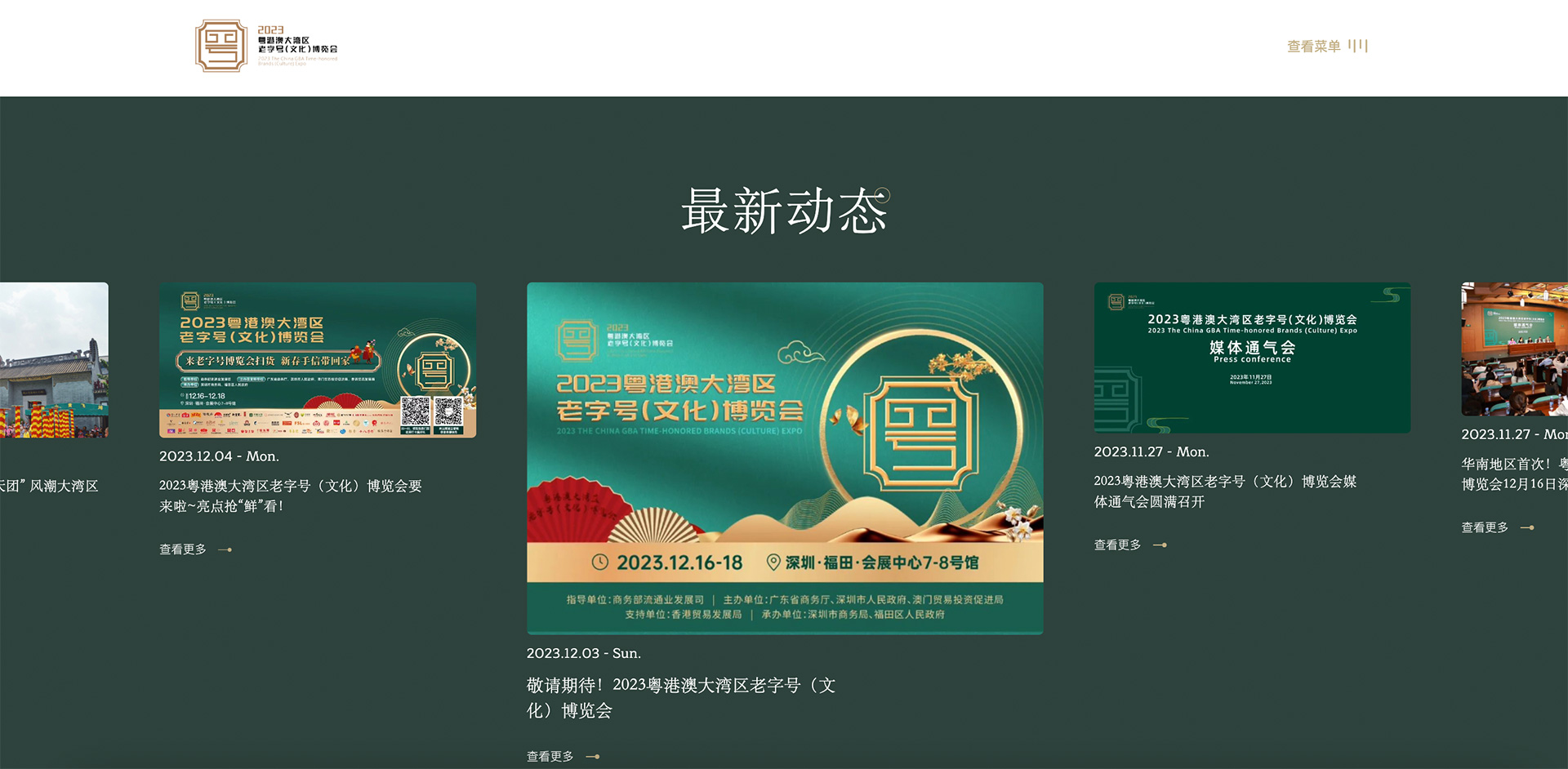
觀看在線動效設(shè)計效果:http://www.lzhexpo.com/
實時數(shù)據(jù)更新
動態(tài)內(nèi)容加載:通過AJAX等技術(shù),動態(tài)加載內(nèi)容而不需要刷新頁面,例如新聞、評論和社交媒體更新。
實時統(tǒng)計數(shù)據(jù):顯示實時更新的數(shù)據(jù),如訪客數(shù)量、銷售數(shù)據(jù)或股票行情。

觀看在線動效設(shè)計效果:http://www.mls-co.cn/investor-relations/announcement
微交互設(shè)計
按鈕點擊效果:按鈕在點擊時產(chǎn)生的微小動畫效果,增強用戶操作的反饋。
進度條:顯示任務(wù)或下載進度,給用戶明確的時間預(yù)期。

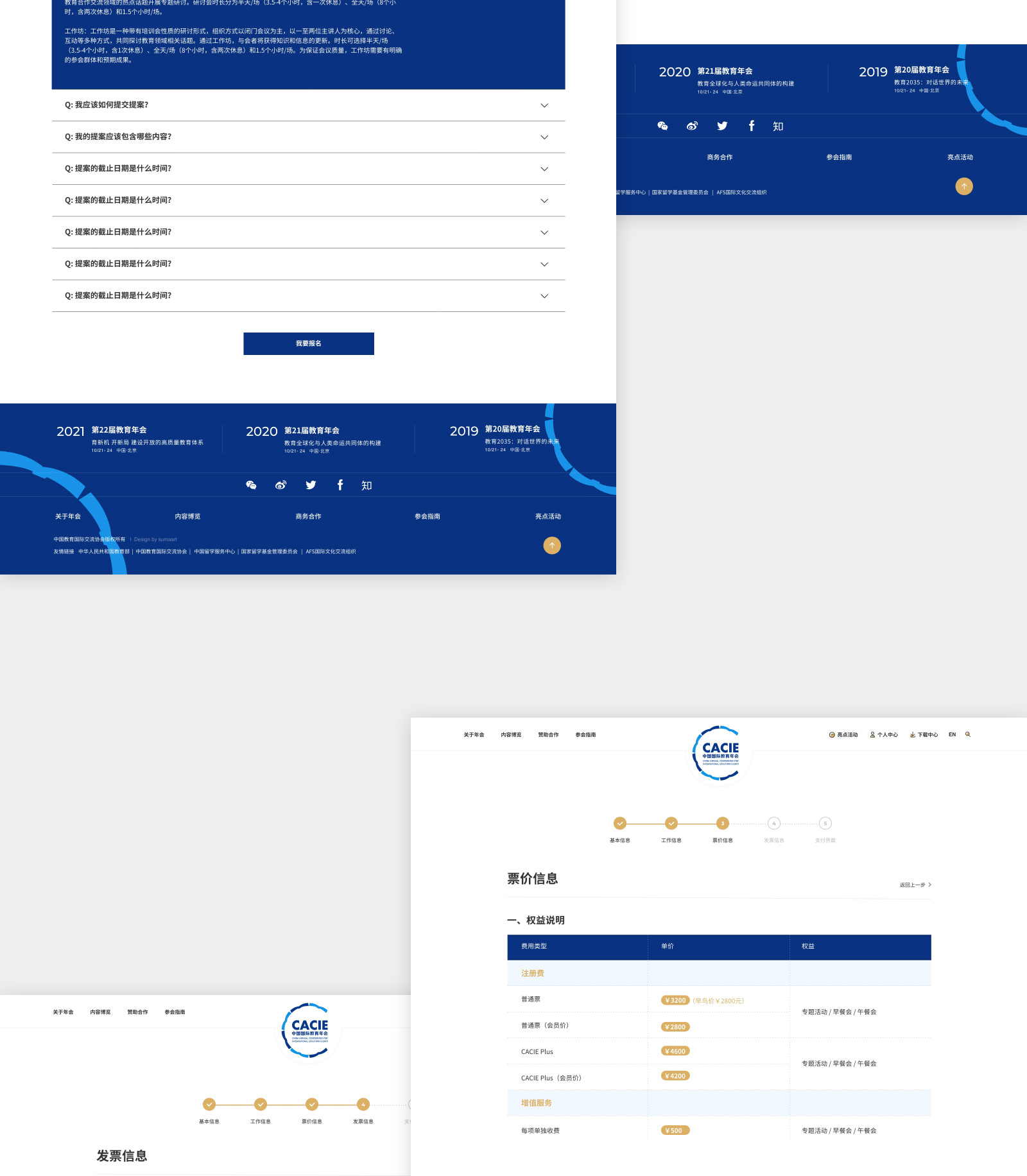
觀看在線動效設(shè)計效果:https://www.cacie.cn/cn/index.html
背景與過渡效果
視頻背景:使用視頻作為頁面背景,增加視覺沖擊力。
平滑過渡:頁面間的平滑切換和過渡效果,提高用戶瀏覽的流暢性。

觀看在線動效設(shè)計效果:https://www.gets-usa.com/about.shtml
● 網(wǎng)站動態(tài)設(shè)計的優(yōu)點
提升用戶體驗
動態(tài)設(shè)計元素使網(wǎng)站更具互動性和吸引力,增加用戶在網(wǎng)站上的停留時間和參與度。

增強視覺吸引力
動態(tài)效果和動畫可以使網(wǎng)站更生動,吸引用戶的注意力,提高網(wǎng)站的視覺效果。

即時反饋
通過動態(tài)交互元素,用戶可以立即獲得操作反饋,減少操作的模糊性和不確定性。

展示實時信息
實時數(shù)據(jù)更新功能使用戶可以隨時獲取最新的信息,提高網(wǎng)站的信息時效性和實用性。
● 實現(xiàn)動態(tài)設(shè)計的技術(shù)
前端技術(shù)
HTML5、CSS3:用于實現(xiàn)基本的動畫和過渡效果。
Javascript、jQuery:用于實現(xiàn)復(fù)雜的交互和動態(tài)內(nèi)容加載。
動畫庫和框架:如GSAP(GreenSock Animation Platform)、Anime.js等,提供豐富的動畫效果。
后端技術(shù)
AJAX:用于動態(tài)加載和更新頁面內(nèi)容。
WebSocket:用于實時數(shù)據(jù)傳輸,適合需要頻繁數(shù)據(jù)更新的應(yīng)用場景。
內(nèi)容管理系統(tǒng)(CMS)和插件
一些CMS(如WordPress、Drupal)和其插件提供內(nèi)置的動態(tài)設(shè)計功能,方便非技術(shù)用戶實現(xiàn)動態(tài)效果。
總之,適當?shù)膭討B(tài)設(shè)計不僅能讓企業(yè)官網(wǎng)更具視覺沖擊力和互動性,還能有效提升用戶體驗和品牌形象。通過合理運用動畫效果和實時更新功能,企業(yè)可以更好地傳遞信息和吸引用戶關(guān)注。讓我們用創(chuàng)新的動態(tài)設(shè)計,為您的企業(yè)官網(wǎng)增添活力,贏得更多客戶的青睞,實現(xiàn)業(yè)務(wù)的長足發(fā)展。



