
正如網站設計是您業務的關鍵部分一樣,設計一個網站表單也很重要。用戶不知道的是,在精心設計的網站表單的幫助下,用戶的許多關鍵信息是可以收集的。它使理解客戶的過程更容易、更有效。
從本質上講,整個過程是一個雙贏的局面。但遺憾的是,沒有多少人具備網站設計表單的基本知識。一個有效的網站表單在美學上是令人愉悅的,同時也服務于創造的目的。在網站設計時,網站表單通常是最后要處理的部分。但這不應該是這種情況,因為網站表單是提取客戶信息和研究情況分析的一個很好的策略。它是用戶與網站最頻繁的互動。
當大多數人都不知道什么是網站表單時,我們想要分享一些基本的,以及網站表單設計中不要做的事情。但是在開始設計表單時應該記住什么之前,讓我們先試著理解它們的重要性。網站表單可以是各種形式-檢查表單,注冊表單,彈出窗口等,這里是什么網站表單。
什么是網站表單?
簡單地說,網站表單是一種需要用戶輸入的在線補充。就像我們為所有官方目的填寫的必要文檔一樣,網站表單要求用戶輸入對訪問網站至關重要的特定細節。許多企業自愿選擇在他們的網站上輸入網站表單,以確保他們收到關于客戶的數據,并建立一個數據庫,可以使他們長期受益。
簡單地說,網站表單是網站開發的一種擴展。為了簡化操作,PHP 網站開發還提供了一個用于開發目的的框架,可以作為構建網站表單、頁面以及完整網站的基礎。也就是說,如果您希望在開發過程中更加專業和技術上可靠,那么總是可以選擇雇傭PHP 網站開發人員來幫助您設計表單。
基于設計簡單高效的網站表單的基本概念,了解在這個過程中哪些是不應該做的是很重要的。雖然網站設計表單可能是一項簡單的任務,但為了使它在技術上合理,必須記住一些要點。在本文中,我們將討論這些不應該做的事情,并總結出什么是一個好的網站表單。
1、信息超載

每個人的時間都是非常寶貴的,記住這一點很簡單。回答無關緊要和不必要的問題,浪費時間。如果一個特定集合需要至少兩個字段(例如,姓名和電子郵件地址),不要在表單中添加電話號碼、地址和可能不需要的字段。相反,使用一種叫做漸進分析的方法。這可以確保您在客戶或用戶通過網站表單超過幾次之后添加多個問題。
也要確保詢問信息的方式沒有誤導。用戶不應該覺得他或她只是為了市場目的而被詢問。他們應該感覺自己是系統的一部分,而這是通過使用有趣的標語來實現的。如果您要申請預算或報價,您可以先問一些與挑戰、時間安排和期望有關的問題,然后再問姓氏或地址。
2、標簽位置

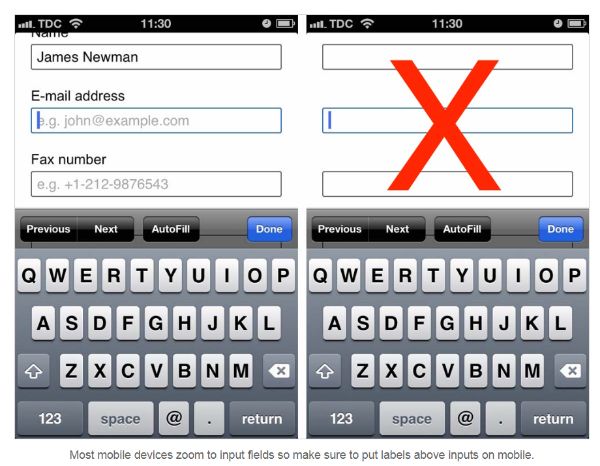
假設您必須確保表單字段標簽被正確放置,這樣,客戶就不會被誤導或困惑于需要什么信息。在用戶開始完成表單后,保持左對齊的標簽是一件很麻煩的事情。
一旦用戶開始鍵入,大多數電話設備都可以放大字段,從而隱藏了左側對齊的所有標簽。該方法確保用戶每次需要移動到下一個輸入時都會放大。
更可靠的解決方案是使用響應式查詢,在移動設備上將標簽對齊到頂部,而在桌面視圖上則右對齊。這也是將標簽加粗以確保在輸入字段上更突出的嘗試。
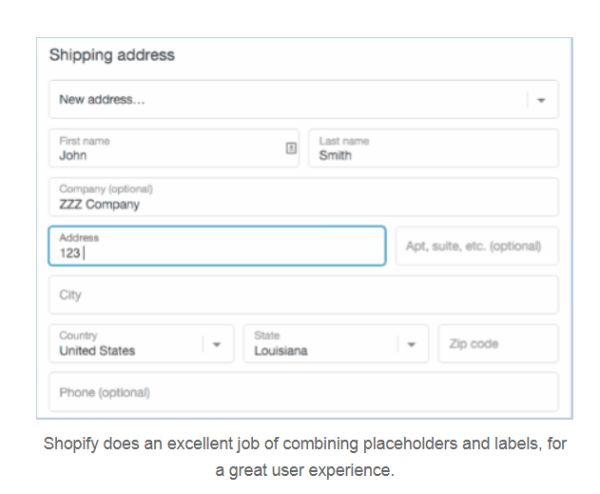
3、占位符是新的標簽

“占位符”屬性是HTML5在輸入字段中新增的一個屬性,這確保了一個關于預期值或字段數量的小提示。占位符文本是在用戶嘗試輸入真實信息之前在字段中預先編碼的。當用戶開始輸入值時,它會消失。
這種技術現在被許多網站設計人員廣泛使用。它幫助消除標簽,并在輸入字段中創建占位符作為新標簽。這種方法確保了簡潔的設計,但也會在用戶體驗上做出相當大的犧牲。
當用戶不確定必須輸入的值、方法或格式時,占位符是一種不利因素。為了查看占位符文本,用戶只能通過刷新頁面來查看。這將導致丟失所有輸入的數據。它變成了一個冗長而重復的過程,保證了用戶的注意力的流失,最終導致用戶離開。
解決這個問題的一個折衷辦法是隱藏標簽(使用CSS)。也只有在用戶激活一個輸入字段后才顯示它們。例如,Shopify就是這樣一個為這個問題提供解決方案的平臺。它隱藏標簽,然后允許用戶在一個特定的輸入字段被激活時查看它們。
4、布局和間距

一個優秀的視覺流是必要的,以提供足夠的空間周圍的領域和部分。這使得設計更加清晰易懂。在網站設計表單時,分組也很重要。它有助于確保表單中有確保易讀性的章節。它們使表單更具響應性。
例如,姓和名可以與電話號碼、電子郵件地址以及地址分組在一個標準的標題“聯系信息”下。這為被請求的字段提供了適當的上下文,并突出了標簽的緊迫性。為了更好地組織形式,使用虛線或實線。這將有助于從標簽中分離不同的標題和組。
表單的兩列布局總是一個不錯的選擇。這是一種很微妙的方式;在某種意義上,您可以在左側添加所有標簽和輸入字段,在右側添加可單擊的提交按鈕。這將確保用戶不會錯過的信息,必須填寫和提交看第二欄。此外,按鈕可以用顏色編碼,以便更容易地找到剩下要填充的字段。
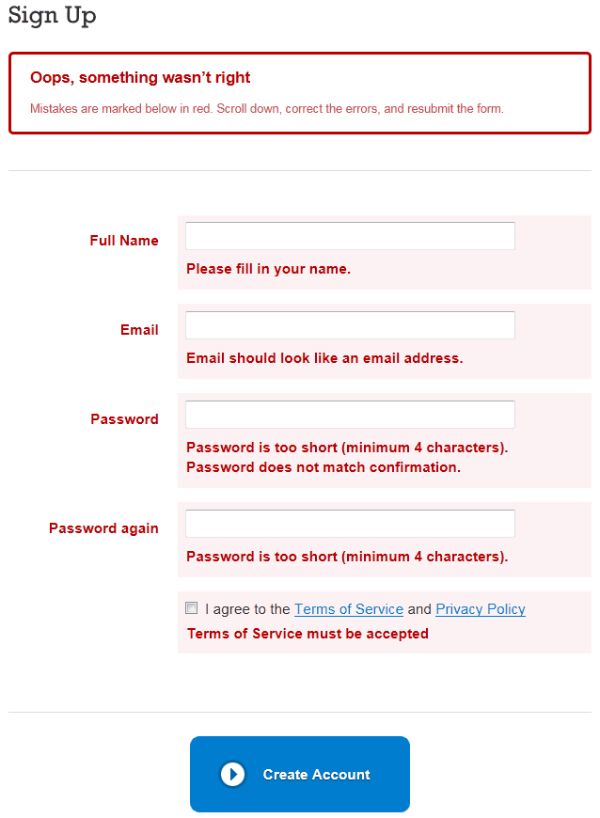
5、錯誤信息和誤導性驗證

遇到頻繁的錯誤可能會傷害或挫敗用戶,當用戶可能忘記填寫特定字段時,可能會發生錯誤。此外,他們可能會在輸入字段中填寫錯誤的信息格式。例如,用電子郵件地址而不是電話號碼。
為了確保正確地解決這個問題,在輸入字段周圍顯示錯誤消息,以便用戶意識到他們提交的部分出現了錯誤。使用星號或顏色、線條和邊框突出顯示錯誤字段,以避免出現任何不滿意的用戶。確保在字段區域中有一個建議,描述輸入錯誤的原因以及正確的輸入可能是什么樣子。
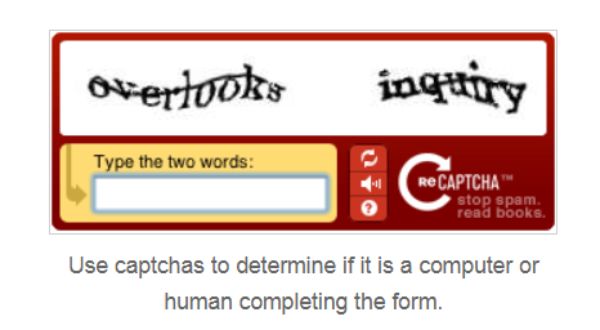
6、驗證碼

表單垃圾郵件對于網站表單來說是一個令人沮喪的問題,它們還可以導致報告產生了鉛。一個平滑、方便的解決方法是使用驗證碼或一種設備來確定填寫表單的是人還是電腦。
有時,驗證碼會讓用戶感到困惑,或者可能會被忽略。所以確保只有在您知道您的網站將會收到大量的垃圾郵件時才使用它們。另外,為了保證流暢和更容易訪問,一定要提供刷新或播放文字音頻文件的選項。
“蜜罐”是另一種對付垃圾郵件的方法,此方法確保有一個只能由垃圾郵件機器人填寫的隱藏字段。使它更令人興奮的是,它確保垃圾郵件不通過完成該領域!
7、成功消息和確認

為了確保這個人不會感到不投入,給他一個即時的回復或反饋是不可避免的。這有助于承認他們為填寫網站表單所做的努力。您可以通過將提交的信息發送給用戶的電子郵件來核對信息,并保留提交的副本,從而使事情更加可靠。
提供與用戶聯系的時間限制是一種有用的做法,這確保了用戶不會在沒有任何表單接收保證的情況下掛起。
8、表單不會讓人討厭

制作一個網站表單的風格可以反映出它的設計者,雖然花卉風格可以使它更女性化,一個黑暗的布局也可能使事情沉悶。因為網站表單應該有足夠的吸引力來吸引人的注意。這會讓他們想要注冊。設計的方式不能讓用戶反感。它不能客觀地或遠離網站頁面應該傳達的信息。
對于用戶和設計人員來說,網站表單都應該是一個更容易上手的過程。
需要避免的錯誤
總結這篇文章,這里有一些在網站設計表單時應該避免的要點:
如果您使用的是自動填充選項,請盡量不要使用自動提前選項。自動推進選項確保按下enter鍵后,光標自動推進到下一個字段。大多數用戶不習慣這個特性。他們會想要按照自己的步伐來填補戰場。
確保您設計的表單不具有低可讀性或令人費解。嘗試以一種為用戶排序的方式來組織表單。
在沒有進行測試之前,不要上傳網站表單。
表單也需要針對手機進行優化。在執行此步驟時,請確保為每個設備優化表單。
一個網站form是一個網站的關鍵元素,一個磁鐵,幫助產生領導。它幫助應用程序和網站達到目標談話率,幫助他們保持業務。
網站設計表單從來都不是一件容易的工作,因為有大量的因素需要確定。作為一個網站設計師,對每一分鐘的細節都要小心謹慎,這是您的責任。在創建一個引人注目的表單時,一定要考慮哪些事情是不應該做的。



