在向產品中添加副本和內容時,如果您有一個定義好的樣式指南,那么您會做得很好。明確的網站設計風格和基調的指導方針和關于力學的常見問題的答案對于開發一個連貫的產品是必不可少的。但是樣式指南有其局限性,特別是在UI元素和模式化組件的微妙樣式方面。
這就是為什么在構建設計系統時引入內容策略很重要,內容和縮微副本出現在整個網站設計系統組件中。如果不盡早進行標準化,您最終將決定每次實現組件時應該如何顯示副本。良好定義的內容策略甚至有助于更好的網站設計決策,因為它為您的團隊提供了明確的參數,以確定何時以及如何使用副本。
你不希望用一個不穩定的基礎來擴展你的產品,值得慶幸的是,通過標準化內容樣式和復制關注點,并確定如何為整個團隊記錄這些決策,您可以在早期避免大量問題。
具體如何將內容策略實現到設計系統中取決于您的團隊和產品,因此,與其詳盡地介紹您可以包括的所有內容,不如讓我們來看看一些常見的罪魁禍首,并考慮如何有效地標準化和記錄它們。
標題及判決個案
一旦你開始尋找它,標題和句子之間的選擇開始出現在你的產品的幾乎所有地方-模態標題,按鈕復制,表格標題,文本輸入字段,這樣的例子不勝枚舉。
但這不僅僅是選擇一個并堅持下去的問題,一個關于在哪里使用什么的明智選擇可以幫助您區分UI元素,并在需要時引起對文本的注意,它還與可讀性、可理解性和可用性有關。
有什么區別呢?使用title case時,標題中的每個單詞都要大寫(代詞和并列連詞除外,如“and”)。對于句子大小寫,只大寫第一個字母。所以你得到了這個:
標題案例:文件夾和文檔
句子案例:文件夾和文檔
當你在設計一些東西的時候,這經常出現,比如按鈕,它通常包含一個單詞。但是稍后您會發現需要兩個實例的情況,你是不是把第二個詞大寫了?如果事先沒有想清楚,你會在兩者之間跳來跳去。
我們可以在這些選擇之間劃出一些寬泛的區別,標題大小寫更正式,更能吸引人的注意力,能讓短字符串更突出。但如果是很長的字符串,就會顯得很別扭。句子大小寫通常比較好讀,尤其是比幾個單詞長一些的句子。
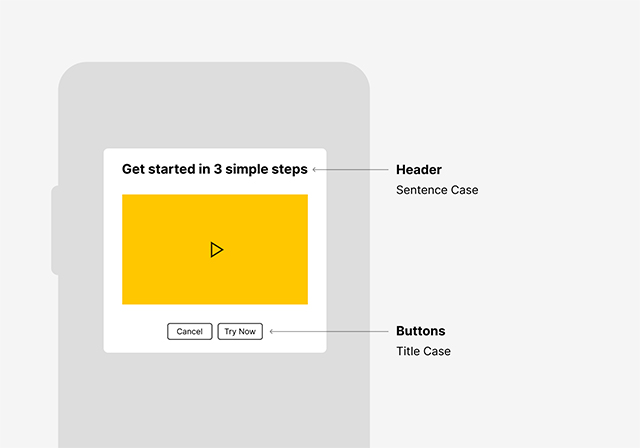
建議是:當你有一系列的短字符串出現在彼此附近時,比如帶有表格標題或按鈕時,一定要堅持使用標題大小寫。當你的用戶的注意力一次只關注一個字符串時,特別是當它可能超過幾個單詞的時候,使用句子。這更可能出現在模態式文件中,或者作為文本輸入字段中的占位符副本。
如果你把這些決定放入你的整體風格指南中,它們可能會丟失。相反,考慮將它們與組件的可視化指南一起記錄下來。這將確保在實現組件時引用該組件的任何人都能優先考慮使用title或sentence case。

不過,這里有一個警告,即在樣式指南中包含標題和句子大小寫的概述,以及通常何時使用它們也是有意義的。這是因為在你剛開始的時候,可能不可能定義在所有情況下使用哪種選擇;當您繼續工作時,您會發現更多的實例。有了您的整體視角文檔,您將為人們提供正確的工具來做出正確的決策。
通用詞匯表
你什么時候在產品中使用“刪除”、“丟棄”或“刪除”?那么“導出”、“下載”和“共享”呢?“它們都有不同的含義,但在每一組中,都有足夠的重疊,因此可能會發生沖突。”
最壞的情況是將術語混合到一定程度,以至于用戶認為他們被要求根據場景采取不同的操作。為了避免這種情況,您可以嘗試在設計開始之前制定出所有的術語,或者審計您的產品以識別不一致性。
對要使用的術語提出一個強有力的觀點,并制作一個術語表。每次遇到可能被交換使用的術語時,請在術語表中表明立場并作出決定。你越早這樣做并養成習慣,你的產品設計就會越清晰。
詞匯表只有在人們實際使用時才有用,所以要把它放在可能被訪問的地方。這意味著你是將它包含在一個風格指南中,還是將它包含在一個設計系統中,這取決于誰將使用它。
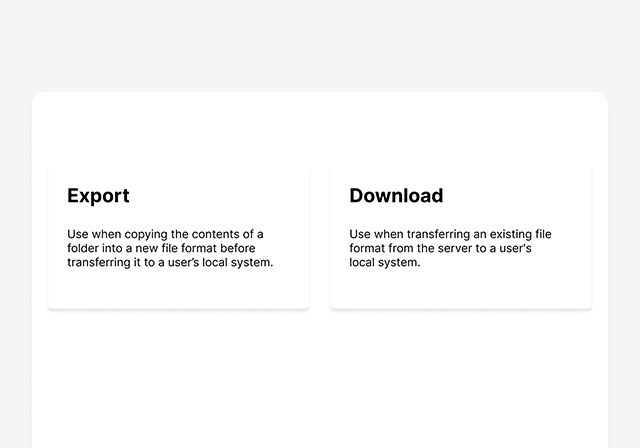
您需要清楚地列出每個術語的用法,并消除與其他相關術語的歧義。區分產品中需要使用的兩個密切相關的術語(如何時使用“export”和“download”)也很有幫助。在這些情況下,簡單地將它們并列列出并舉例說明各自的優點和缺點是很有幫助的。

空的狀態
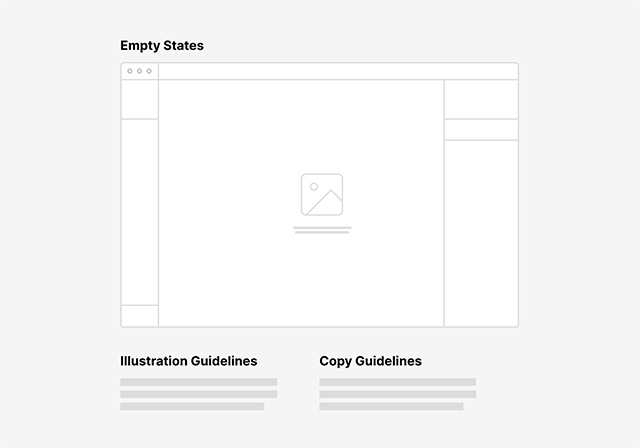
空虛的狀態往往是事后的想法,但它們不必如此。實際上,它們是內容指南幫助實現具體目標的好地方。空白狀態幫助用戶理解他們以前沒有遇到過的特性,或者向用戶解釋他們遇到了他們不能使用的產品的一部分。
當涉及到空白狀態時,插圖通常是主要考慮的問題,但這未必是最重要的部分。這是因為處理空狀態的最佳方法是弄清楚用戶如何才能被解除阻塞。
制定指導方針,指定如何使用復制來解除用戶試圖完成或發現產品的任何障礙。要回答的問題是,為了使這個特性對他們有用或相關,用戶需要知道什么?
空狀態的復制文檔可以很容易地與空狀態的其他指導原則共存,比如插圖。如果您不明確在空狀態下復制的目標,您可能會得到視覺上一致但最終不是很有用的狀態。您的目標是讓用戶脫離困境,實現這一目標的最佳方法是為您的消息傳遞如何實現這一目標提供一個清晰的指導方針。

縮微復制
網站設計風格和色調指南很難特別適用于縮微拷貝,畢竟,您經常要處理非常短的字符串,而且在許多情況下,語言和可視表示之間的聯系是您進行通信的主要部分。有了設計系統,您就可以提供用于消除猜測的常見操作的語言指南。
工具提示和錯誤消息是這里的主要目標,在這兩種情況下,你必須決定你想要為產品注入多少聲音,也許你想在錯誤信息中表示歉意,或者你可以盡可能清楚地陳述事實。選擇將取決于你的產品的感覺。
在任何情況下,您都可以幫助定義消息的一些具體元素。指出哪些代詞可以使用,以及如何稱呼用戶。你是想用“我們”來指代產品背后的聲音,還是完全避免使用這個詞?
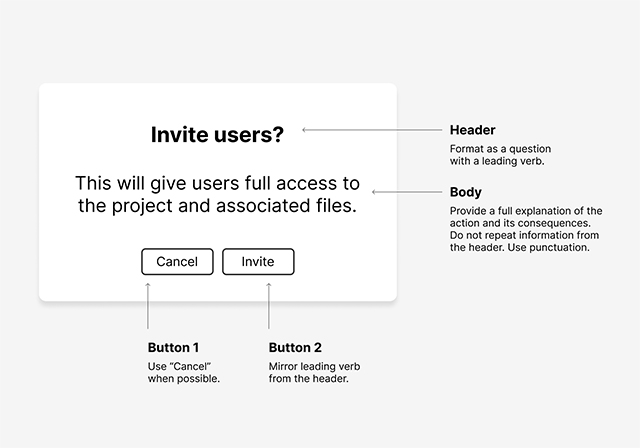
確認對話框提出了一些不同的挑戰,您需要進一步明確是使用“OK”還是“Okay”。這里的指導方針都是給用戶一套非常清晰的選項,告訴他們如何在你的產品中進行。
一種方法是定義模態式和用于確認和取消操作的按鈕副本之間的關系。你所能做的任何事情都可以幫助設計師在整個產品中創造一致性,例如,您可以將頁眉中的一個前導謂詞與確認按鈕相匹配,這樣兩者就可以相互映射,使用戶能夠清楚地看到操作。

不太可能只有一個人在為你的產品撰寫微副本,所以很容易以各種各樣的笨拙信息結尾。花點時間來規劃每種類型的消息傳遞的形式,您將在使您的產品感覺一致方面取得很大的進展。
本地化
最好的在最后,大家最喜歡的話題,本地化!您的國際化工作需要考慮一系列不同的因素—日期格式、貨幣、溫度、地址格式等等—但是也有一些領域對UI元素有實際的影響。如果您將本地化視為事后的想法,那么您將在以后遇到棘手的問題。
首先要考慮的是字符串長度,德國人并不是唯一的罪魁禍首。在翻譯成另一種語言時,您將遇到大量的實例,這意味著以破壞您的設計的方式增加字符串的長度。因此,您需要確保UI元素能夠在必要時按比例縮小文本。這在導航欄或產品的其他高流量區域尤為重要。
避免插圖中的文本,因為您最終將需要用每種本地化的語言重新創建插圖。一定要注意那些在其他文化中可能會讓人混淆的視覺隱喻。
還要記住,在本地化內容中,不能指望詞序是相同的。因此,例如,如果您有多個文本輸入字段來幫助完成一個句子,您將在翻譯內容時導致UI混亂。
本地化是困難的,因為您很容易被您沒有考慮到的某個區域的更改所蒙蔽。建議在您的設計系統或風格指南中單獨列出本地化注意事項。這使得設計人員和內容策略人員可以在一個地方查看所有的指導方針,并從整體上考慮它們。將每個指導原則分成一節,并嘗試提供一些示例,說明糟糕的本地化策略是如何破壞您的設計的。最好的方法是把它放在首位,讓每個人都熟悉您的網站設計系統,以便考慮本地化更改將如何影響他們所做的任何決策。
接下來是什么?
一旦你解決了這里談到的問題,你就只是剛剛開始。但這是一個很好的開始。您將遇到許多需要標準化內容的情況。像對待其他人一樣對待設計系統的內容決策——向您的團隊提出不一致和令人困惑的場景,討論它們,并記錄您的決策。很快,您就不會對產品的UI元素和模式化組件的內容進行任何猜測了。



