網頁設計是訪問者決定他們是想留下還是離開網站的第一種交互模式。因此,任何問題,如過時的設計、過度使用的圖像/圖標或頁面混亂都可能是一個主要缺點。

雖然忽略這些元素很重要,但高質量的網站也應該緊跟行業趨勢。那是因為跟上網頁設計趨勢是一種很好的做法。它還確保更好的潛在客戶和更多的轉化。以下是2022年流行的網頁設計趨勢列表。
超大/粗體字體
使用大而粗體的字體,尤其是標志和CTA,會立即引起訪問者的注意。此外,它暗示特定的單詞/句子值得一讀。因此,訪問者不是向下滾動網頁,而是閱讀內容。
粗體文本適合強調標題。它們使網站的重要部分更加清晰易讀。這是一種很好的營銷策略,訪問者可以長期記住您的網站。
雖然粗體字體很有效,但不要在整個網站上過度使用它。標記突出顯示的關鍵點并相應地使用它們。目前,OpenSans、Roboto和Montserrat等字體正在流行。但是,選擇一個字體樣式和顏色符合您的品牌目標和受眾需求。

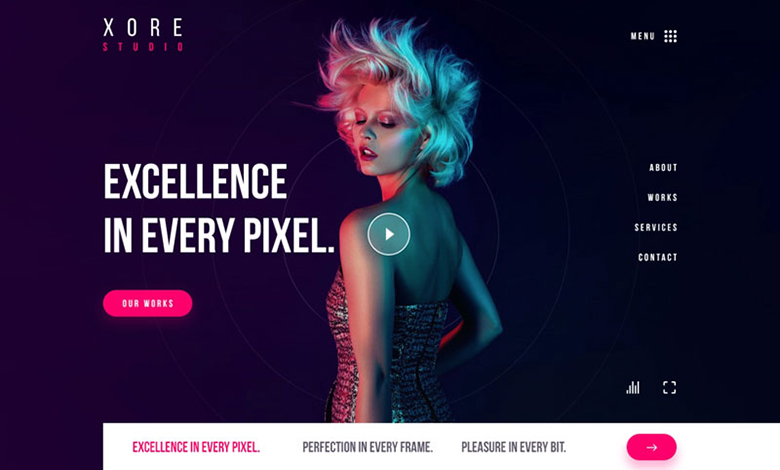
結合對比色
在網頁設計中使用對比色可確保更好的網站外觀和用戶可訪問性。除了成為磁鐵之外,它們還可以幫助您的網站在競爭對手中脫穎而出。它們是突出CTA和導航菜單的好方法。如果有效使用,它們可以鼓勵用戶注冊或登錄。用戶注冊后,您可以使用這些信息向潛在客戶推銷服務/優惠。
目前,深色調和淺色調的配色方案非常流行。您可以選擇海軍藍、深藍色或黃色作為網站的主色。對于口音,您可以選擇粉色、白色或綠色。確保前景色和背景色很好地融合在一起。為字體文本選擇深色調,如灰色、棕色或黑色。

創建單頁網站
顧名思義,單頁網站是沒有子頁面的單頁網站(例如:關于、服務等)。相反,它包含菜單欄,可在單擊后將用戶引導至同一頁面上的預定義HTML錨點。如今,開發人員使用這種方法來提高用戶參與度并簡化網站上的導航。這是一個優秀的網頁設計技巧提高跳出率、轉化率和網站的用戶體驗。
使用單頁網站,您可以使用經常出現的高質量圖像創建有吸引力的布局。這可以提高您的網站SEO和搜索排名。這些網站還確保了移動響應式設計。因此,您可以放心地從移動用戶那里獲得高流量和更好的潛在客戶!

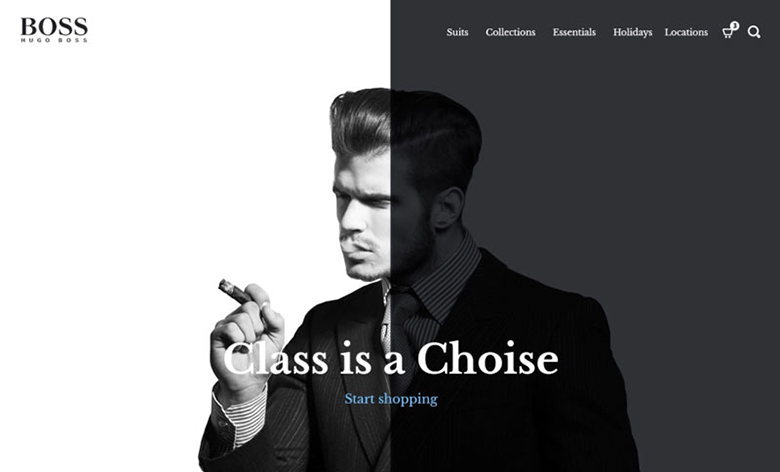
黑白配色方案
如果您對嘗試對比色猶豫不決,請使用黑白配色方案以確保安全。它不僅看起來清晰明了,而且對參觀者的眼睛也很有吸引力。此外,如果您希望用戶更多地關注內容而不是顏色,那么這種組合是一個經典的選擇。通過這個方案,訪問者將更多地關注布局、字體和內容,而不是鮮艷的色調。
無論您的業務目標是什么,您都可以在任何網站上嘗試這些方案。如果使用得當,它可以給設計帶來現代感和影響力。最好的一點是它既簡單又復雜。它可以完成工作,即無需過多額外的潛在客戶!

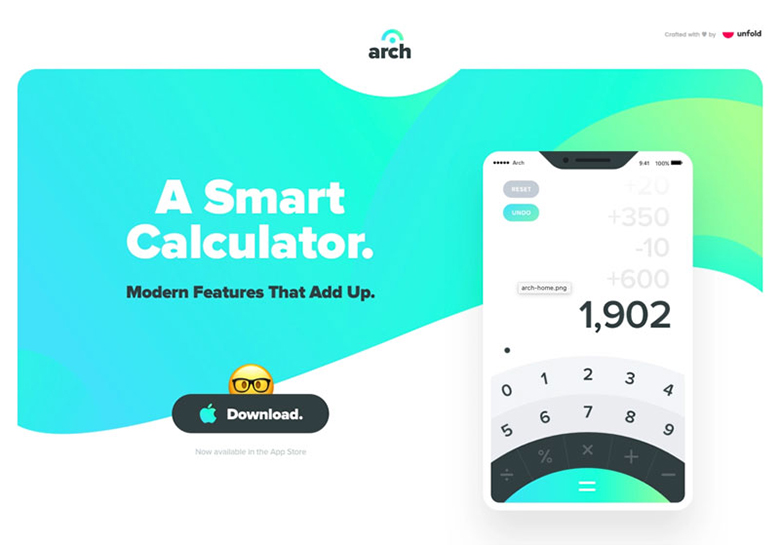
加入更多的漸變
網頁設計中的漸變為網站添加維度、真實性和深度。從排版和文本到UI,它們對于視覺上吸引人的頁面布局很有用。漸變是一種顏色與另一種顏色混合以創建新陰影的地方。您可以在不同的部分使用它們,包括功能和圖像覆蓋。它們也值得逐頁、對角線甚至水平地添加。
多樣化的顏色漸變確保更好的圖形設計和獨特的色調。這兩個屬性都可以幫助訪問者清楚地記住您的網站。要獲得出色的顏色漸變,請避免使用不兼容的色調。另外,請確保使用兩種令人愉悅的顏色,但不要過度使用!

分屏美學
分屏美學適用于需要并排顯示兩個相互關聯的內容的頁面。通過這種設計,參觀者可以很容易地做出選擇或采取行動。例如,如果一個網站在頁面上提到了一個測試,那么側面部分應該有一個測試鏈接按鈕。這使用戶/訪問者更容易做出選擇。
分屏美學還強調垂直圖像并產生流暢的視覺流動。它有助于創建用戶可以輕松導航的簡單布局。由于它適用于響應式框架,因此您可以將它們用于移動和桌面屏幕。

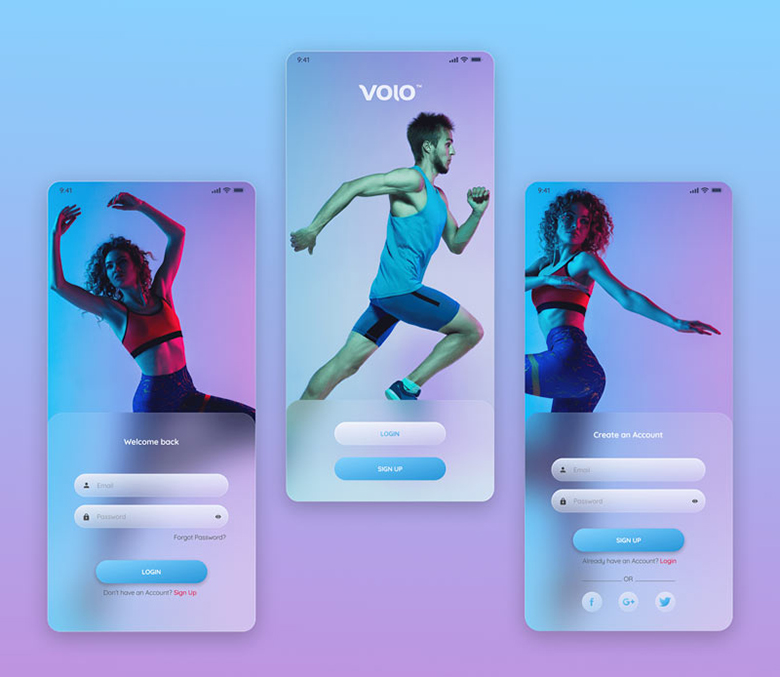
有更多的玻璃態
Glassmorphism是一種UI趨勢,它為網站元素提供透明和磨砂玻璃般的外觀。它或多或少類似于您在圖片中使用的模糊效果。除了提供有吸引力的透視設計外,它還確保了更好的用戶可訪問性。它對于生成視覺層次和界面深度也很有用。
網頁設計師在登錄頁面、登錄屏幕、移動應用程序界面和其他部分使用這種效果。值得將此效果應用于深色和彩色背景。這樣,它將與頁面的圖像、文本和CTA形成更好的對比。同樣,您可以選擇微妙的背景顏色來營造美感。確保在形狀填充中保持足夠的透明度,以獲得良好的Glassmorphism視覺。

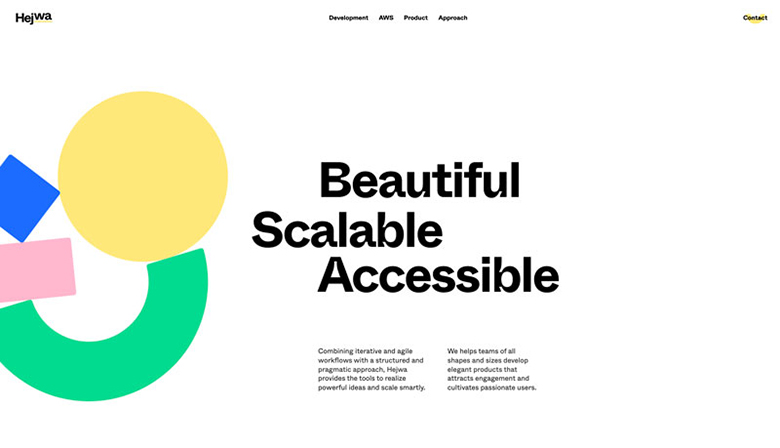
使用抽象插圖
添加抽象插圖可確保網站具有吸引人的視覺效果。它包括鮮艷的色彩、噴涌的線條和有趣的形狀,創造出令人驚嘆的設計。這些元素的融合毫不費力地傳達了復雜的想法。除了提供創新的網頁設計外,它還可以幫助您建立品牌形象。
抽象插圖對于突出頁面的必要功能、服務和部分也很有用。它確保訪問者不會跳過內容并停留很長時間。您還可以以抽象形式包含您的公司顏色,以便更好地說明。

去手工制作的圖形
定制或手工制作的圖形為您的網站增添了獨特的風格。設計師可以集思廣益,為徽標、按鈕和橫幅開發非凡的自制設計。然后可以在網站上實施這些元素以獲得更好的視覺輔助。
傳統和原始圖形吸引訪問者并使您的網站看起來與競爭對手不同。它有助于保持一致性,提高透明的品牌信任,并促進更好的溝通。如果您想要同時獲得最佳功能和美觀,手工圖形值得一試。