動態圖形已經成為2020年網站設計的用戶體驗設計新趨勢,各個行業的公司都在努力以特定的風格和品牌形象在網絡上脫穎而出。動態設計是一個完美的工具,使您的業務更難忘和可見的目標受眾。一旦進入一個網站,一個獨特的,時尚的,區分動畫,你很難忘記它。動作設計吸引眼球,吸引你的注意力,并牢牢記住。這可能就是為什么近年來有那么多的市場領導者選擇動畫作為他們網絡身份的適當調味品。
你想了解如何動態圖形設計師可以幫助您的網站看起來像一顆閃亮的鉆石在擁擠的數字世界,充滿競爭者和重復的設計?或者,也許你想知道如何使用它來提高你的品牌知名度和增加你的在線商店的銷售額?我們在這里幫助你解決這些問題。

動態圖形在網站設計中的主要功能
狀態改變
它是網站設計中最流行的動畫類型之一,它顯示UI元素在用戶懸停在其上時改變其形狀、顏色或生成聲音。具有創新思維的圖形設計公司推薦使用這種技術來使你的網站設計更具交互性、趣味性和吸引眼球。此外,它有助于提供更柔和、視覺上更令人愉快的過渡。

強調
這種網站動畫可以幫助你將用戶的注意力吸引到用戶界面設計中的特定內容或特定區域。是非常有用的,當你需要在文本強調重要信息復制在網頁上,鼓勵用戶采取某些行動(例如,使用一個動畫文字-動作短語或按鈕),或激勵用戶繼續在網站上在線旅行和你的品牌。

揭示
這種類型的網絡動畫允許你在與網站交互時通過在側面面板或底部隱藏一些信息來卸載用戶的思想。用戶可以通過鼠標懸停或單擊特定的UI元素輕松訪問該信息,就像變魔術一樣,該元素使該信息再次可見。
最令人驚奇的三種類型的網站動畫
語義的動畫
語義動畫是基于一種認知模型,這種認知模型意味著我們通常不能將相互作用的動態對象視為獨立的單元。我們更愿意把它們看作是把不同部分結合在一起的一個整體。
語義動畫可能是對你的數字產品的一個完美的補充,當滾動網頁或懸停在一些設計元素上時,可以用新的令人驚奇的感覺豐富用戶體驗。在我們看來,一個網站的整體動態設計看起來最驚人和令人印象深刻的,如果它的獨立元素,較小的動畫相互作用,并顯示自己作為一個單一的動態統一。它創造了一種令人興奮的感覺,就像你,作為一個網站用戶,與另一個活著的人互動。流星玩具是語義動畫的一個很好的例子。
視差

這個動畫基于web站點滾動的原則,描述了不同的界面元素以不同的速度移動。這種設計效果使你的大腦更容易識別什么是最重要的,關鍵的內容,以及什么是支持的內容。前景中的元素看起來比背景中的更接近我們,移動得更快。
第二個方案中的對象被我們意識到是不那么重要的,然而,他們可以令人驚訝地增加你的網站的視覺吸引力。它們通常會讓網站設計看起來更輕松、更輕松、更令人愉快。他們創造了一種神奇和創新的感覺。所以,我們建議在你的網站上嘗試使用視差動畫,因為它可以在網絡世界中給你的品牌灌輸積極的聯想。

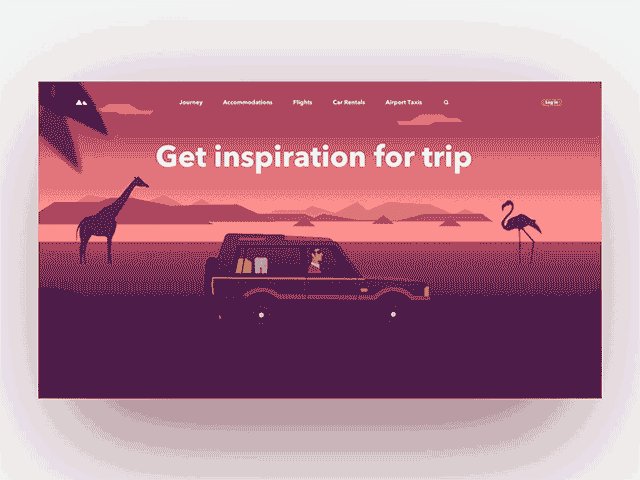
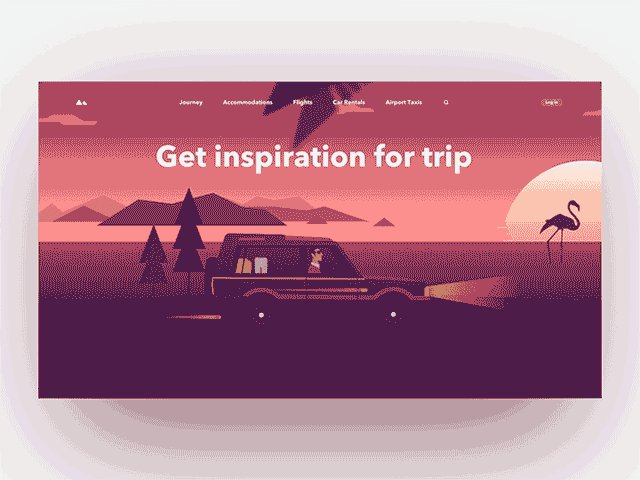
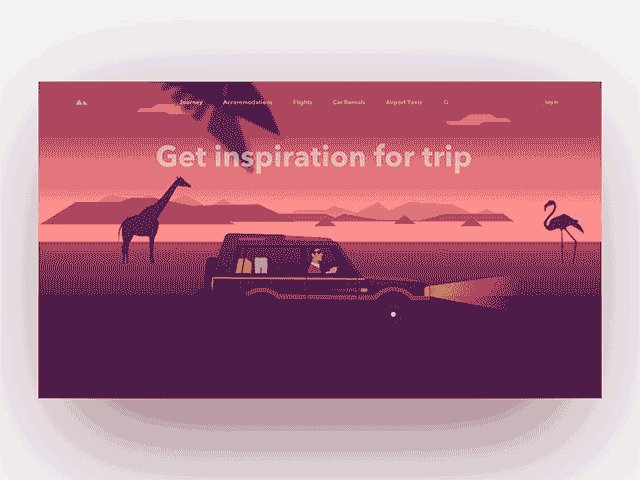
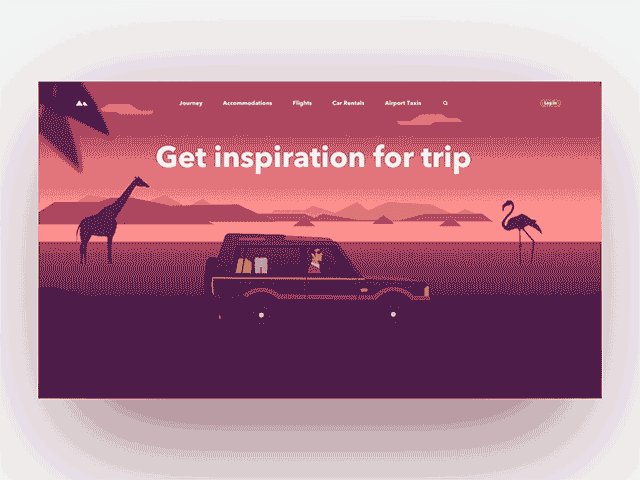
多莉和縮放
這種動畫技術是從電影中得來的。它通常顯示為圖像的平滑過渡,從長鏡頭到特寫的變化,或反之亦然。為了不讓你對它的子類型進行冗長的解釋,我們在下面提供了這個例子。這里你可以看到在網站設計中最流行的動畫實踐。
讓用戶體驗魔術,結合動態圖形到網站設計

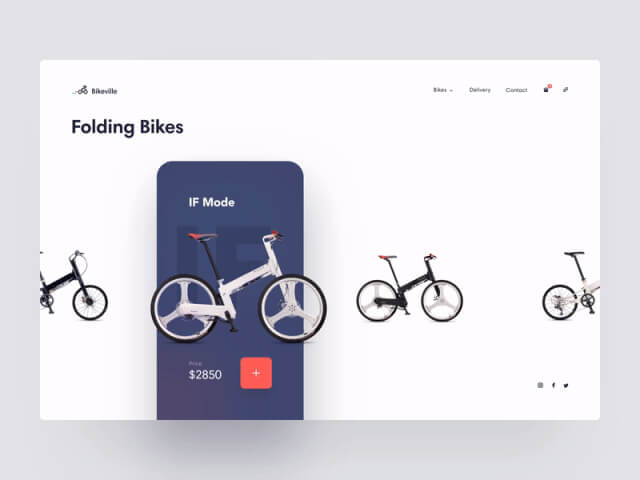
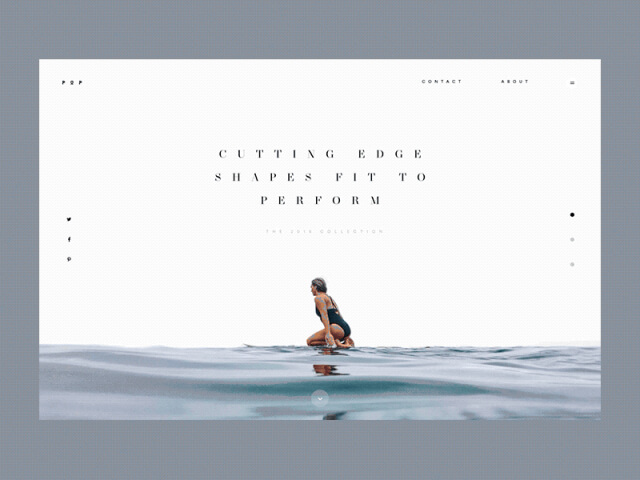
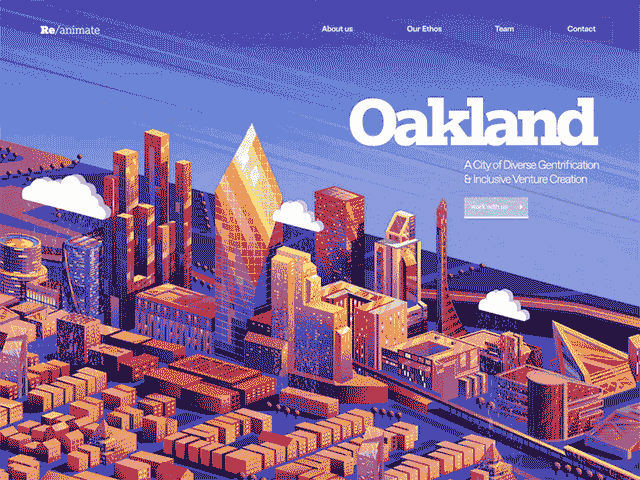
我們很高興介紹這些動態圖形的例子,由我們的工作室和許多其他天才動態圖形設計師從世界各地。如果精心制作和明智地應用,動畫可以幫助你引導用戶在你的網站上進行整個在線旅程,并激勵他們采取所需的行動,如“注冊”、“購買”或“閱讀更多”。
它創造了持久的印象,幫助一個品牌在數字世界中脫穎而出,并在持續的在線競爭中超越其他公司,獲得新客戶,并保留現有客戶。
我們希望這些見解關于動態圖形在網站設計將激發你增加更多的創新和新鮮感到你的在線業務存在。



