把一個漢堡圖標作為整個網站設計中唯一的導航源是很糟糕的體驗,它會令訪問的用戶感到不方便、不直觀,并且違反了導航和用戶流程最佳實踐的不成文規則。你為什么要這么設計網站菜單呢?除了維持或建立某種美學,很難找到一個有意義的答案。
這個經常被爭論的漢堡包圖標對于網站設計中的導航甚至小屏幕來說都是一個很好的補充,但它不應該是臺式電腦的唯一選擇。如果這是你唯一的菜單選項,那么你是在為自己和網站設計做著極大的損害。
注意這篇文章中不同的桌面菜單樣式,漢堡圖標的一些最佳用途與其他菜單項將會一起提供。
1、溝通錯誤和誤解

導航菜單是你網站的門戶,它告訴訪問者期望什么,如何互動,以及網站是關于什么的。
漢堡圖標的外觀千差萬別,從線條數到顏色,大小,形狀或位置,都沒有足夠的直接建立的用戶模式來使它完全有效。
菜單項應該包含網站上最重要信息的鏈接。在提供有價值的信息和過載之間有一條微妙的界限。堅持使用4到6個菜單項,超過這個數量將會使空間擁擠,并且可能無法幫助用戶決定選擇哪個鏈接。
在菜單中鏈接的頁面被視為網站上最重要的內容,沒有這些鏈接,頁面可能會感覺與用戶不那么相關。
另一方面,巨型菜單也會像沒有菜單一樣讓人困惑。
以下是導航菜單在桌面網站上對整體用戶體驗的貢獻:
交流一個網站是關于什么的
提供對頂級內容或產品的方便訪問
為你希望用戶看到或參與的內容提供方便的訪問
提升邏輯上面使用了多層導航,其中包括一個漢堡圖標以獲取信息。
2、你會錯過有用的數據

當用戶登陸你的網站時,你知道他們在尋找什么嗎?他們接下來想看什么信息?
跟蹤——使用點擊或熱圖——可以幫助你更好地了解用戶是如何在網站設計中使用菜單的。即使沒有點擊導航元素的用戶也可能會在決定下一步如何設計之前查看選項。
對于很多網站來說,Contact和About頁面是整個網站中訪問量最大的頁面。對于大多數設計來說,這些頁面并不是通過號召行動鏈接起來的。用戶從菜單導航到它們。你想錯過那些點擊來自那些可能打電話,電子郵件,聯系,或訪問你的業務的人嗎?
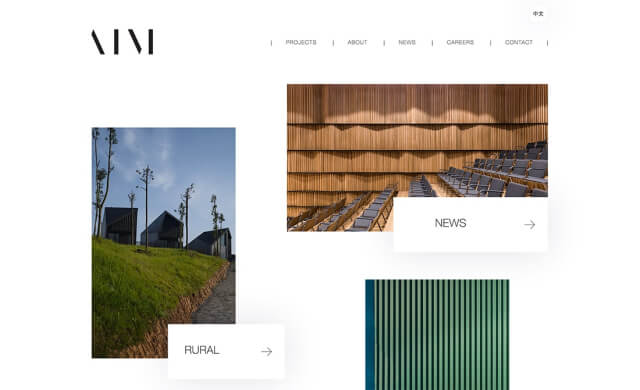
Aim Architecture(上圖)通過一個簡單易用的頂部菜單直接發揮作用。
3、用戶失望

根據網站的類型,菜單選項是用戶所期望的,可能會導致嚴重的挫折,包括離開網站。
這種挫折感在那些在網站上四處走動的用戶身上表現得最為明顯,他們經常會返回到主導航菜單,以返回特定的內容、查找博客或特定信息,或者幫助搜索某些東西。
隱藏在漢堡圖標中的菜單比那些公開的菜單的整體參與度要低。這可能表明你很沮喪,或者根本找不到菜單。(根據你的目標受眾的人口統計數據,他們可能甚至不知道如何或為什么使用屏幕頂部的這三行代碼。)
這種沮喪也得到了研究的支持,尼爾森諾曼集團發現,漢堡圖標使內容發現量減少了一半,而且“任務時間更長,任務難度增加。”
謝謝它,你知道下一步做什么與上述網站的例子?
4、錯過了轉換的機會

如果沒有明確的用戶路徑,就會有很多機會錯失和轉換。
電子商務網站是菜單重要的一個很好的例子;即方便訪問購物車或結帳按鈕。如果導航被隱藏,或者用戶無法快速直觀地訪問這些鏈接,就會導致錯過銷售。
保持購物車可見是一個關鍵的策略,當它涉及到減少放棄和從網上購物者到網上買家。還有什么地方比桌面上總能看到的主菜單更好呢?(這在移動設備上有點棘手。但大多數移動用戶仍在進行快速沖動購物,而臺式機用戶則在購買更多商品,并在選項卡之間進行比較。)
其他類型的網站也是如此,假設你是賣保險的。有不同類型的代理人個人或商業保險,家庭或汽車保險,事件或責任。菜單可以幫助用戶確保他們在正確的位置,并找到為他們提供的信息。
5、額外的點擊是低效的

用戶是很懶的(這是真的,你可以承認自己在訪問網站的時候很懶),如果你不得不點擊很多次才能到達某個地方,你很有可能會放棄。將菜單項放在圖標后面,可以在涉及導航的任何用戶旅程中再單擊一次。
如果用戶只點擊三次就離開了網站,你希望通過點擊來訪問菜單嗎?
這聽起來可能過于簡單,但實際上就是那么簡單。
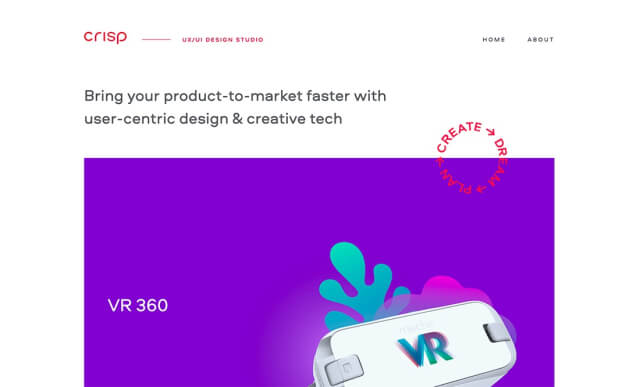
Crisp(上圖)做了一些有趣的事情。導航開始時沒有漢堡包,然后在滾動條上折成一個漢堡包。
但是,漢堡包在手機上是可以的
但問題是:對于移動響應版本,你可能想要那個漢堡圖標。這本身并不是一個糟糕的設計選擇。
它高效且可在屏幕上節省空間。
移動用戶更習慣它的工作方式。
可以輕松點擊此菜單樣式,而無需點擊無意按鈕。
關于漢堡包圖標殺死搜索引擎優化的神話已死。在將網站編入索引時,Google實際上在移動設備方面排名第一,并將閱讀這些菜單。
結論
漢堡圖標和菜單在網站設計中確實有一席之地,一般來說,設計師已經開始接受它們,許多用戶也理解它們的用途和目的。
但這并不意味著在導航方面它們是萬能的,雖然有些元素可以藏在菜單后面,但這可能不適用于某些網站、行業或用戶組,尤其是在桌面設備上。如果您打算在桌面上使用一個漢堡包圖標,請考慮將其作為二級菜單或帶有標簽,以確保用戶確切地知道這三行是用于什么目的。



