
用戶通常會到網站設計中的頁腳來查找重要信息,例如免責聲明,聯系方式,相關資源,版權聲明等等。網站頁腳還為用戶提供了一種一致性的感覺,因為用戶可以在網站的每個頁面底部找到一些信息。因此,網站設計人員應集中精力設計一種好看好用的頁腳,以使訪問者可以有效地與網站進行交互。另外,請記住包括號召性用語,聯系表,地址,位置/地圖,圖像,社交媒體句柄,新聞簡報注冊表以及熱門文章或帖子這些信息。但是,僅包括所有這些還不夠,因為您將必須設計一個有用的頁腳,以便訪問者可以在一個地方找到所有內容。以下是創建出色的頁腳設計的8個技巧和竅門:
1.保持簡單:

處理大量的信息是困難的,因此保持網站設計盡可能簡單可以解決許多問題。您應該選擇干凈的元素,有目的的組織和有效的間隔元素。您必須避免使頁腳看起來雜亂,并從邏輯上考慮每個元素的目的,以及它們是否為頁腳增加了價值。頁腳大小與網站設計的頁面數量和信息量有關。您應該記住您的網站設計的主題,并使用相同的顏色方案的圖標和文字在頁腳。
2.個性化:

最重要的兩件事通常發現在頁腳是“聯系我們”和“關于我們”。“許多用戶訪問網站是為了找到關于您的品牌以及如何與您的團隊取得聯系的信息。聯系細節更重要,因為大多數人丟失名片,來到您的網站檢索信息。聯系信息必須包括您公司的地址、電話號碼、地點、社交媒體地址以及其他相關鏈接。在“關于我們”的例子中,您可以包括您公司的目標,當前的項目,您的策略等等。這里的目標是使訪問者更容易地找到信息。
3.對相似的鏈接或信息進行分組:

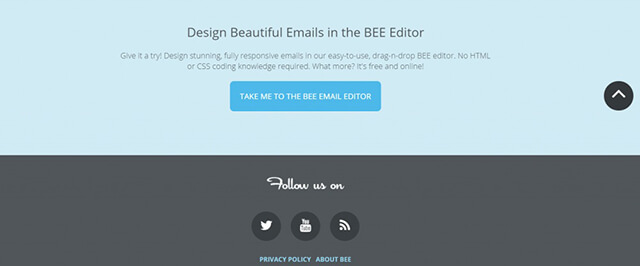
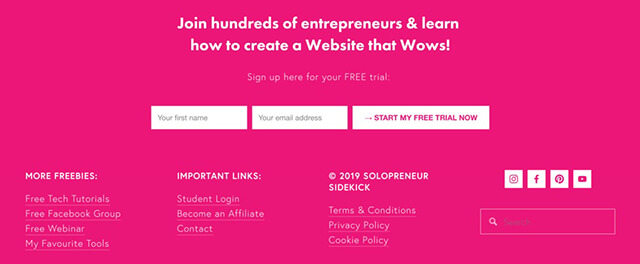
組織頁腳的第一件事是對鏈接和信息進行分組,您可以創建多個相關信息列,如服務、聯系人、鏈接和社交媒體。您還應該為每個部分添加一個標題,這樣人們就知道在哪里可以找到特定的細節,比如“公司”、“了解更多”和“與我們聯系”。此外,您應該突出每個部分的標題,以吸引訪問者的注意力。您甚至可以為一些元素使用有創意的圖標,同時提到您的電話號碼、電子郵件地址、社交媒體等。
4.添加操作按鈕:

一旦您的用戶瀏覽了主頁并導航到頁腳,您就應該給他們一些事情去做。這會讓您的網站更吸引人。您可以添加操作按鈕,允許用戶訂閱您的時事通訊或告訴他們在各種平臺上與您聯系。還可以使用此空間轉換單擊。但是,要確保action按鈕被適當地突出顯示,這樣訪問者就不必搜索它了。您甚至可以使用有吸引力的字體和顏色來強調操作按鈕。這一步很重要,因為它會給您帶來銷售。
5.使用吸引人的圖形:

大多數人不理解頁腳中圖形的重要性。他們為頁腳設計了一個基本的設計,但卻沒有吸引用戶。因此,您應該添加圖形元素或標志,以增加視覺興趣在您的網站的頁腳。但是,確保不要在小空間中加載太多的細節。您可以通過包含不同操作的相關圖標來做到這一點。這將在不占用太多空間的情況下添加圖形。但是,在添加圖標時,要保持圖標的大小足夠大,以便訪問者能夠理解并快速點擊它。如果您想把更多的圖形信息,您可以使用滑塊。
6.添加版權標記:

這一行簡單的文本是有益的,雖然大多數網站最后都會寫“版權”,但您可以根據您的主題來設計。您可以寫單詞或使用符號(用“c”圈起來)。通常,網站包括版權所有者的名字和出版年份。有些網站有多個版權聲明,說明設計和內容部分是由第三方創建的。您應該把版權通知放在頁腳的底部,就像人們期望的那樣。另外,記住不要突出這個通知,這樣它就不會妨礙更重要的元素。
7.考慮可讀性和對比性:

頁腳沒有太多的空間,因此,您應該考慮文本和背景元素的顏色、對比度和權重。所有東西都應該是可讀的。您可以使用中等高度和適當的負空間的簡單字體。您應該選擇對比色,這樣文本就會突出顯示,便于閱讀。此外,避免使用華麗的字體和不同的顏色。您應該保持經典的設計,并使用基本的顏色組合的文字和背景。如果您不理解顏色組合,可以使用純白色背景,文本元素使用原色。
8.使用層次結構:

組織網站設計中的頁腳設計最佳方法是在放置元素時使用層次結構。因此,最重要的元素應該放在頁腳的頂部,而最不重要的細節應該放在末尾。這將使訪問者知道什么需要關注,什么可以忽略。通常,call-to-action按鈕是一個基本元素,因此,它應該是最突出的元素。另一方面,版權是最不重要的,所以它的規模通常是最小的。您甚至應該在每個部分中使用層次結構來鼓勵特定的操作,例如電話號碼而不是電子郵件地址(鼓勵人們打電話而不是寫郵件)。
頁腳是訪問者離開站點之前看到的最后一個東西。因此,設計一個頁腳,是信息和頁腳,讓訪客回來。使用這些頁腳設計技巧和技巧來建立一個有吸引力和凝聚力的網站設計,對用戶的參與度有重大影響。



